
این روزها شرکتهای زیادی به دنبال مهندس UX هستند. اگرچه این حرفه در میان شرکتها جا افتاده است اما به اندازه طراح UX با آن آشنا نیستند. کلمه طراح برای کسی استفاده میشود که مسئولیت بهبود تجربه کلی یک محصول خواه سایت و یا اپلیکیشن را دارد در حالیکه مهندس UX، به طور ویژه روی مهندسی فرانتاند سایت تمرکز کرده و بر جنبههای فنی کل سیستم طراحی تمرکز دارد. دورهها و آموزشهای زیادی برای طراحی UX وجود دارد ولی این موضوع از اهمیت مهندسی UX کم نخواهد کرد. در این مقاله قصد داریم این فیلد کاری را بررسی کرده و مهارتهای مورد نیاز برای آن را توضیح دهیم.
معرفی مهندسی UX
اصطلاح UX یا تجربه کاربری توسط دون نورمن پیشگام در زمینه طراحی UX ابداع شد. او UX را تجربهای تعریف میکند که "شامل تمام جنبههای تعامل کاربر نهایی با شرکت، خدمات و محصولات آن است."
با این اوصاف یک مهندس UX نقش اساسی در تعامل کاربر نهایی با یک محصول دارد. بدون تعامل، کاربر نمیتواند کاری را انجام دهد. این محدوده از کلیک روی دکمه با ماوس و یا انگشت، متغیر است. مهندس تجربه کاربری درباره اینکه کاربر هر دو کار را میتواند انجام دهد، باید اطمینان حاصل کند. نه تنها این موضوع، بلکه باید تعامل مناسب را نیز پیشبینی کنند. به این معنی که آیا کاربر برای فعال کردن فیچر در برنامه، باید دابل کلیک کند و یا نه یکبار باید کلیک کرده و موس را نگه دارد. برای تصمیمگیری خوب در این زمینه، مهندس تجربه کاربری باید بتواند با تیم طراحی UX ارتباط برقرار کند.
مهندسان از دانش خود برای شناسایی رفتار فعلی کاربر در هنگام تعامل با المان خاص طراحی استفاده میکنند. این کار به طراح UX زمانی که در حال تست قابلیت استفاده برای ارزیابی موفقیت تعامل اپلیکیشن است، کمک بهسزایی خواهد کرد.
تمرکز مهندس تجربه کاربری بر المانهای فنی تجربه کاربری است. دقیقا این بخش است که این فیلد کاری را از سایر مهندسین نرم افزار جدا میکند.
تصمیمگیری در مورد ساخت و نحوه ساخت آن ریشه در تحقیقات کاربر دارد. این دادهها یا مستقیماً از مکالمات مهندس UX با کاربران یا با تجزیه و تحلیل نحوه تعامل این کاربران با یک نمونه اولیه حاصل میشود. وظیفه مهندس کاهش اصطکاک احتمالی از طریق مراحل نهایی طراحی سایت و یا اپلیکیشن است.
5 مهارت لازم برای مهندس UX شدن
برای تبدیل شدن به یک مهندس UX حرفهای به چه مهارتهایی نیاز دارید؟ بعضی از این مهارتها شبیه مهارتهای یک طراح UX است اما تفاوتها بیشتر در ابزارها و مهارتهای فنی مورد نیاز است.
1: HTML, CSS و JavaScript
HTML ،CSS و JavaScript مهارت مهمی برای یک مهندس تجربه کاربری خوب در جهت درک نحوه کار محصولات و ایجاد محصولات مفید و خلاقانه برای کاربران است. تسلط بر آنها به شما کمک میکند تا زبانها و فریمورکهای برنامه نویسی دیگری مانند Semantic HTML، مدیریت پکیجها NPM ،jQuery ،Angular و React و Vue را یاد بگیرید که همگی در طراحی پروژه پیچیده و حرفهای مفید هستند. همانطور که میدانید، فریمورکها و زبانهای برنامه نویسی با گذشت زمان تغییر میکنند. پس درک جامع از اصول اولیه به شما کمک میکند تا مهارتهای فنی خود را تقویت کرده و هر زمان که نیاز بود، به راحتی و سریع با دانش جدید آداپت شوید.
توجه
ما در باورژن دورههای حرفهای در زمینه آموزش رایگان لاراول و آموزش HTML تدوین کردهایم که به صورت رایگان میتوانید از آنها استفاده کنید.
2: کنترل ورژن
روند UX تکراری است و همیشه هنگام ساخت یک سایت یا اپلیکیشن ایجاد میشود. Git و Team Foundation Server بسترهایی هستند که به شما کمک میکنند تا این تغییرات را مدیریت کنید. بنابراین درک نحوه استفاده از آنها و سایر سیستم عاملهای مشابه مفید است. یک مهارت نرم افزاری دیگر در اینجا انعطافپذیر بودن است! اگر برای تغییرات مداوم آماده نیستید، باید بیشتر تلاش کنید.
3: تست و دیباگ کردن
تست برای حرفه مهندسی UX مهم است چون باعث پیدا شدن و رفع مشکل سایت قبل از تحویل پروژه میشود. طراحان UX مسئول آزمایش نمونههای اولیه هستند. با این حال هدف یک مهندس تجربه کاربری متفاوت است و قبل از هر چیز نگران عملکرد خوب محصول از نظر فنی هستند. تست یک محصول به مهندس UX اجازه میدهد تا بفهمد که آیا نیازی به اعمال تنظیمات روی کد و یا نوشتن کد جدید هست یا خیر.
از طرفی این تست، سطح تعامل با کاربر را نیز بررسی میکند و مواردی که شاید در طراحی نادیده گرفته شده باشند، پیدا و برطرف میشوند. مهندس تجربه کاربری مسئول تولید نمونههای اولیه است که نیاز به کدنویسی دارند و نمیتوان آنها را با استفاده از نرم افزار طراحی مثل فتوشاپ ایجاد کرد. این سطح از توسعه front-end برای پیشرفت نهایی ارزشمند و آموزنده است.
هنگام نمونهسازی، یکی از ابزارهایی که مختص مهندس UX است، ابزارهای توسعهدهنده Chrome هستند. این یک ابزار ساده و در عین حال تأثیرگذار است که برای کمک به توسعهدهندگان در ویرایش کد و مشاهده تغییرات قبل از ذخیره آخرین تغییرات ایجاد شده است. این نوعی نمونهسازی است که کاربر را درگیر نمیکند اما میتواند منجر به تجربههای بسیار بهتری از کاربر شود.
4: اصول طراحی UI
این مهارت جزو نیازهای اصلی اما درک اصول طراحی رابط کاربر UI بسیار ارزشمند است.
این بدان معنا نیست که یک مهندس UX مسئول ایجاد wireframes است بلکه به این معنی است که مهندس تجربه کاربری به اصطلاحات و درک اصول طراحی UI مجهز شده و به او امکان میدهد کار خود را با کارآیی بیشتری انجام دهد. همچنین باعث میشود تا با طراحان UX ارتباط بهتری برقرار کنند که این موضوع خیلی مهم است.
به عنوان مثال، یک اصل مشترک طراحی UI اندازهگیری و فاصله دکمهها است. فاصله دکمهها معمولاً بین 12 تا 48 پیکسل است و هدف لمسی یا اندازه واقعی دکمه باید حداقل 48dp x 48dp باشد و 8dp بین نقاط مختلف لمسی باشد.
دانستن این ابعاد استاندارد به مهندس تجربه کاربری کمک میکند تا محصول موفقتری بسازد. هدف از استفاده از اصول UI اطمینان از این است که کاربران میتوانند به سرعت با محصول شما آشنا شوند و به آنها کمک میکند تا از نظر بصری بیشتر درگیر شوند و در نتیجه تعداد خطاهای موجود در محصول نهایی را کاهش میدهند، چیزی که برای مهندس UX از اهمیت بالاتری برخوردار است.
5: درک
اگر از کسی در UX بپرسید "ابرقدرت" او چیست ، ممکن است بسیاری بگویند درک. هسته اصلی UX درک کاربر پرسونا و سپس طراحی بر اساس آنچه واقعاً به درد زندگی او میخورد، است.
در حالت کلی
درک در UX به معنای توانایی درک و به اشتراک گذاشتن احساسات دیگران است.
چرا این موضوع اینقدر مهم است؟ مهندس تجربه کاربری با استفاده از درکی که نسبت به پروژه و کاربر هدف پیدا میکندد، بین کاربر و طراح UX و تواناییهای تیم مهندسی ارتباط خوبی برقرار میکند.
این مهارت نرم بسیار حیاتی است و اغلب اوقات نادیده گرفته میشود. کار و ارتباط موثر با دیگران، نقشه راه موفقیت است. نداشتن درک میتواند باعث اصطکاک در ارتباطات شود و در نهایت بر تجربه کاربر نهایی تأثیر منفی میگذارد.
نقشها و مسئولیتها
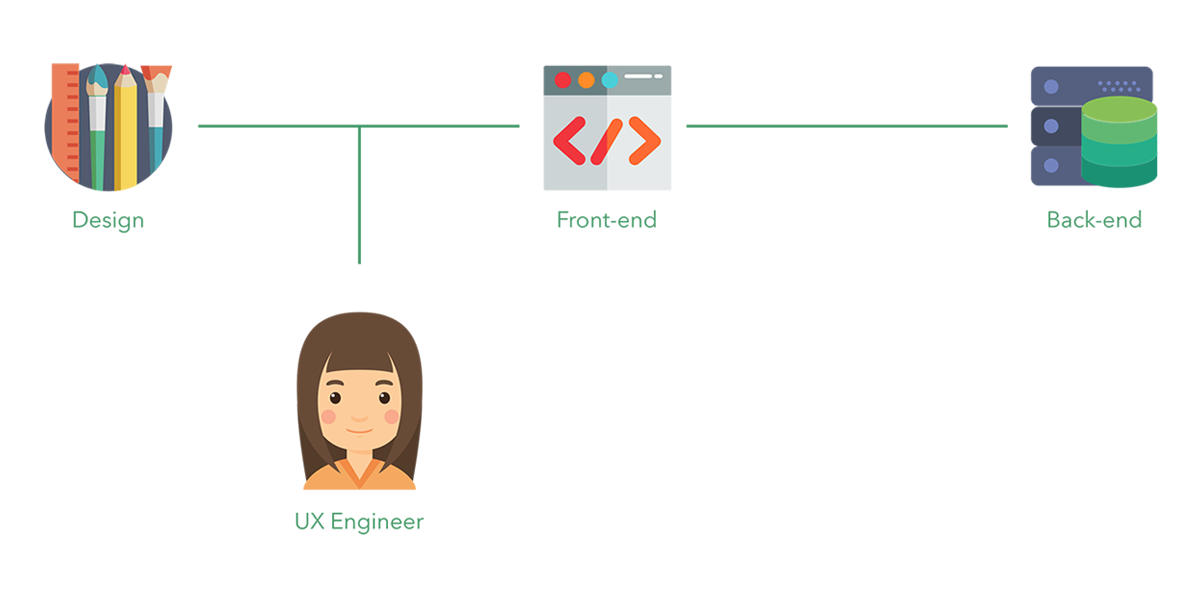
مهندسان UX پل ارتباطی بین طراحان و مهندسان نرم افزار هستند.به طور کلی مهندس UX یک مهندس فرانتاند است که همکاری موثر بین تیمهای طراحی و مهندسی را تسهیل میکند و کار او این است که یک مسئله پیچیده را به یک راهحل شهودی تبدیل کنند. آنها باید دامنه کامل یک پروژه را درک کنند و بدانند کاربر برای انجام یک کار به چه چیزهایی نیاز دارد. آنها باید با زبان دستورالعملهای اساسی UX و همچنین شرایط فنی طراحی یک پروژه آشنا باشند.
مهندس UX بخشی جداییناپذیر ترکیب طراح-توسعهدهنده است. او میتواند با برقراری ارتباط بین دو طرف، به پیشرفت پروژه کمک کند. مسئولیتهای مهندس تجربه کاربری شامل موارد زیر است:
- تحقیقات کاربر
- طراحی مفهومی
- نمونهسازی اولیه
- طراحی بصری پیشرفته
- تستهای قابلیت استفاده
- تجزیه و تحلیل سفر کاربر

چطور تبدیل به مهندس تجربه کاربری شویم؟
برای رسیدن به این هدف و دانش باید مانند هر حرفه دیگری باید سخت تمرین کنید. مهارتهایی که بالاتر گفتیم را باید خیلی دقیق یاد بگیرید و نمونهکار بسازید و تواناییهای خود را در این نمونهکارها نشان دهید. با این نمونهکارها رزومه خوبی برای خود ساخته و برای شرکتهای معتبر ارسال کنید.
آیا آماده هستید که یک مهندس UX شوید؟
مرحله بعدی تعیین این است که آیا این گزینه برای اهداف شغلی شما مناسب است یا خیر. این روزها تجربیات دیجیتال در زمینه وب و طراحی و برنامه نویسی بیش از هر زمان دیگری اهمیت پیدا کردهاند، به خصوص وقتی صحبت از طراحی سایت برای یک شرکت و یا طراحی سایت شخصی میشود. به عنوان یک مهندس تجربه کاربری، فرصتهای شغلی بیشماری برای بهبود تجربیات آنلاین و یافتن شغل مورد علاقهتان وجود دارد.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه