
اگر بنرهای تبلیغاتی بیشتر یا فروش بیشتری میخواهید، به صفحات فرود جذاب نیاز دارید. طبق گزارشهای هاب اسپات، فروش شرکتهایی که 30 صفحه فرودداشتهاند و طراحی لندینگ پیج انجام دادهاند، 7 برابر بیشتر از ویسایتهای با 10 صفحه فرود بوده است. پس به میزان اهمیت آموزش برنامه نویسی و طراحی صفحه فرود پی بردید.
خب بهتر قبل از هرچیزی بدانیم صفحه فرود چیست؟
صفحه فرود یک صفحه وب مستقل است که برای پشتیبانی از یک کمپین بازاریابی خاص یا هدف قراردادن یک کلمه کلیدی خاص ایجاد شده است. به بیان سادهتر صفحات فرود جایی هستند که کاربرها وقتی روی لینکی در نتایج جستجوی گوگل، ایمیل یا تبلیغ کلیک میکنند، فرود میآیند.
صفحات فرود کاربران را تشویق میکنند تا یک فراخوان خاص مثل خرید، مشترکشدن در خبرنامه یا تماس گرفتن را انجام دهند.
حال سوال اینجاست که چگونه میتوان صفحات فرودی طراحی کرد که کاربران را تشویق به اقدام کند؟ پاسخ استفاده از ترکیب تمرکز شفاف و واضح روی هدف، کپی جذاب، طراحی فکرشده و تست مداوم است.
ممکن است برای طراحی صفحه فرود خود هیجان داشته باشید. اما قبل از شروع باید تمرکز واضح و دقیقی داشته باشیم و این موضوع با تعریف ارزش پیشنهاد ما شروع میشود.
هنگام طراحی لندینگ پیج ارزش پیشنهاد خود را تعریف کنید
وقتی کاربری به صفحه فرود شما میرسد، کمتر از هشت ثانیه وقت دارید تا توجه او را به خود جلب کنید. این بدان معناست که اولین قدم در ایجاد هر صفحه فرود جذاب این است که بفهمید این صفحه چه پیشنهادی ارائه میدهد و چطور میتوانید آن را خیلی فوری و فشرده بیان کنید. که معمولاً به عنوان گزاره ارزش شناخته میشود.
با نوشتن یک جمله شروع به کار کنید و پیشنهاد خود به کاربر را بیان کند. این جمله باید شامل دو قسمت باشد. چه مشکلی را حل می کنید یا اینکه چه منفعتی برای کاربر دارد و چگونه به آن میرسید.
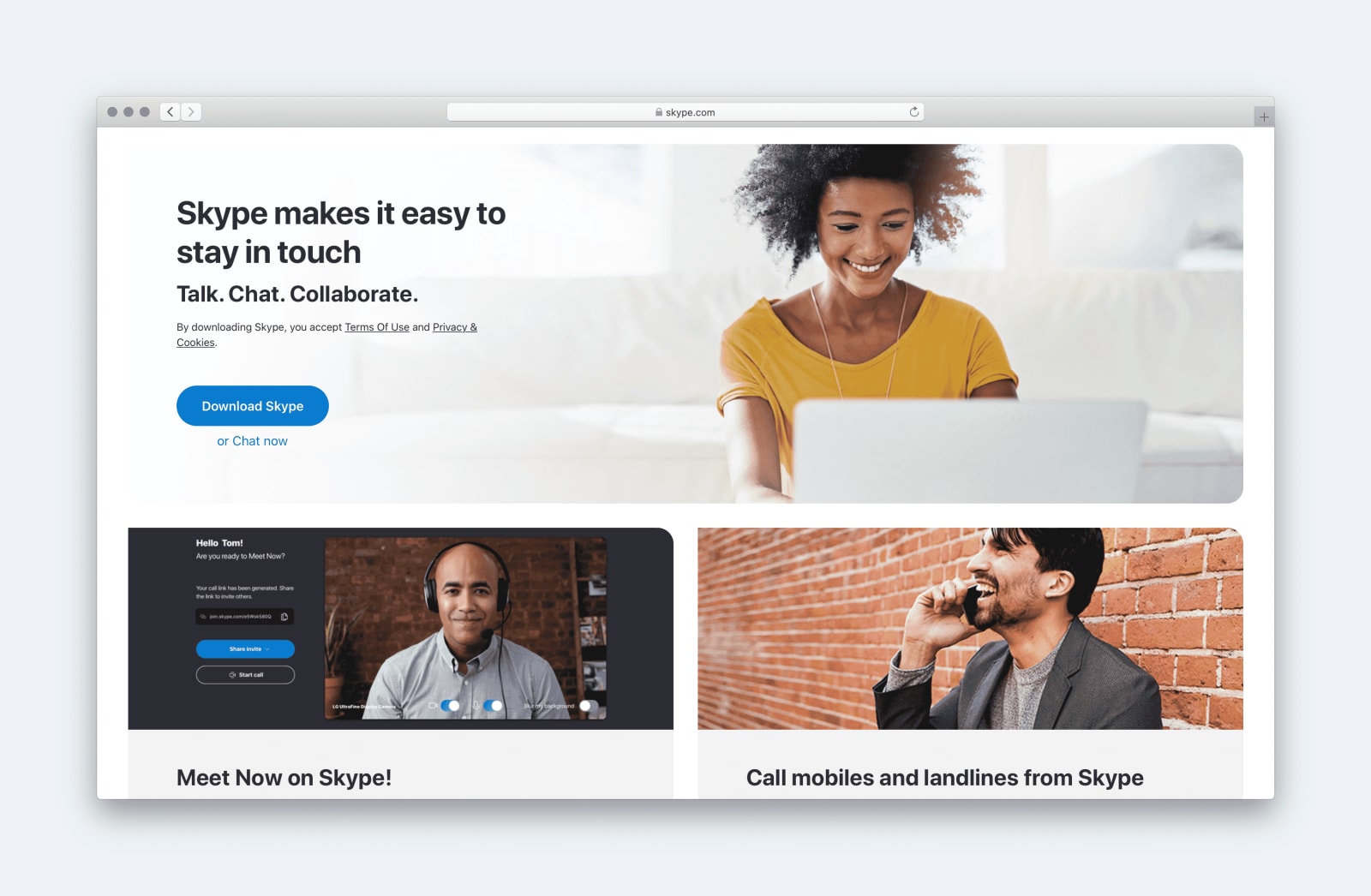
به عنوان مثال، ارزش پیشنهادی Skype این است:
"اسکایپ باعث میشود تا در ارتباط باشید. صحبت، چت، همکاری."
قسمت اول به طور کلی مزایای اسکایپ را بیان میکند، در حالی که قسمت دوم نحوه ارائه آن را توضیح میدهد.
در نوشتن ارزش خیلی مراقب باشید. بیمعنیشدن ارزش پیشنهاد شما آسان است. به عنوان مثال، صحبت در مورد "بهترین در کلاس کاری خود" و یا "دوستانه و نزدیک" نوعی از کارهایی است که هر شرکتی می تواند داشته باشد و انجام دهد.
برای جلوگیری از عمومیشدن بیش از حد، از خود بپرسید که آیا عکس آنچه که نوشتهاید همچنان گزینه ارزش منحصربهفردی است؟ به عنوان مثال اگر عبارت ارزشگذاری شما چنین باشد:
"ما محصولات باکیفیت بالا و قیمت مناسب ارائه میدهیم."
عکس این مسخره خواهد بود:
"ما محصولات باکیفیت وحشتناک را با قیمت نجومی ارائه میدهیم."
بنابراین به طور موثر ، بیانیه ارزش شما بیانگر موارد واضح است!
در مقابل اگر نوشتید:
"ما محصولات دست ساز را برای یک خریدار متبحر ارائه میدهیم."
عکس آن نیز به همان اندازه معتبر خواهد بود:
"ما محصولات تولید شده در کارخانه را برای بازار انبوه ارائه میدهیم."
فراموش نکنید در طراحی لندینگ پیج، ارزش پیشنهاد شما نباید فقط به همین یک جمله محدود باشد. لیستی از کلیه مزایای قابل ارائه به مشتری تهیه کنید و سپس ویژگیهای پیشنهادی خود را تهیه کنید. ویژگیهایی که امکان ارائه خدمات خاص را به شما میدهد.

با انجام این کار، میتوانید توجه کاربر را به هدف مورد نظر خود معطوف کنید.
دکمههای Calls To Action را حتما طراحی کنید
CallTo Action یعنی چه؟
به معنی دعوتبهعمل هست. دعوت افراد برای اقدام به انجام کاری مثل کلیک کردن روی یک دکمه یا خرید یک محصول
هر صفحه فرودی نیاز به انجام یکسری اقدامات توسط کاربر دارد. این بدان معناست که شما باید از خودتان بپرسید که کاربران میخواهند چه کاری انجام دهند؟
برای اینکه صفحه فرود خود را متمرکز نگه دارید و احتمال دعوتبهعمل کاربر را بالا ببرید، در استفاده از دکمههای دعوتبهعمل زیادهروی نکنید. به عنوان مثال درخواست دنبالکردن شما در شبکههای اجتماعی فقط باعث میشود که کاربر از تکمیل فراخوان اصلی اقدام شما (مثلا کلیک روی لینک خرید یا مشاهده بیشتر و ...) منحرف شود.
با این اوصاف اگر وظیفه خود را در دعوتبهعمل درست انجام داده باشید، استفاده از دکمه دعوتبهعمل ثانویه کار مناسبی است. با یک مثال موضوع را کمی روشنتر کنیم.
ممکن است دعوتبهعمل سطح اول شما کلیککردن روی دکمه خرید و یا کلیک روی دکمه تماس با ما باشد. اگر این کار را بهدرستی انجام دهید، در مرحله دوم درخواست از کاربر برای عضوشدن در خبرنامه انتخاب مناسبی است.
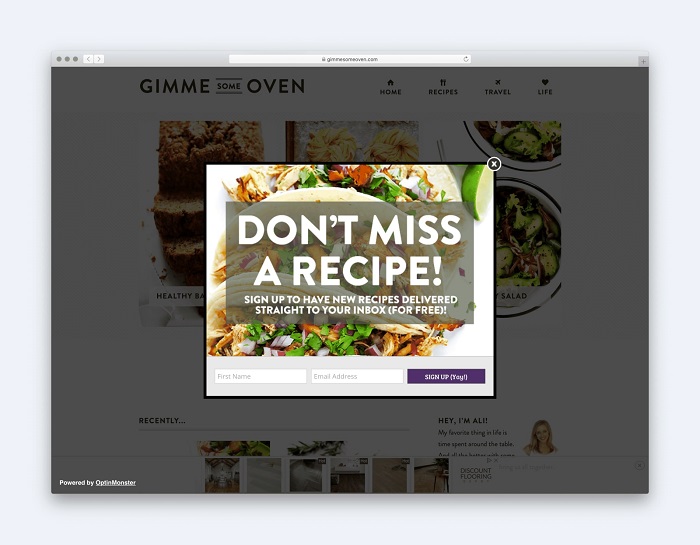
برای جلوگیری از حواسپرتی کاربر باید اطمینان حاصل کنید که این دعوتبهعمل، خیلی برجسته و بولد نیست. مثلا میتوانید در انتهای صفحه و یا وقتی کاربر قصد ترک صفحه را دارد، آن را به صورت پاپآپ نمایش دهید. البته هنگام طراحی لندینگ پیج، باید مراقب باشید چون بعضی از کاربران نسبت به پاپآپها واکنش منفی نشان داده و پاپآپ را میبندند. بنابراین باید کم استفاده شود.

نکته آخر اینکه روشهای تشویق برای تکمیل دعوتبهعمل را در نظر بگیرید. اگر افراد در خبرنامه شما مشترک شوند یا اگر از طریق صفحه فرود شما خرید کنند، می توانید یک کتاب الکترونیکی رایگان به آنها هدیه دهید. گاهی اوقات چیزی به این کوچکی کاربر را ترغیب میکند تا در لحظه اقدام به خرید کند و کار را به زمان دیگری موکول نکند.
دلایل ساز مخالف زدن کاربر را کشف کنید
دلایلی که ممکن است شخصی را در صفحه فرود شما متوقف کند چیست؟ آیا بهخاطر هزینه پستی تحویل جنس است؟ یا ممکن است آنها نگران حریم خصوصی باشند؟ آیا قیمتهای شما در مقایسه با رقبا گران به نظر میرسد؟
اگر بهراحتی نمیتوانید لیستی از چنین مواردی را بنویسید، برای کشف این موضوع باید تحقیقات دقیق روی کاربر هدف خود انجام دهید.
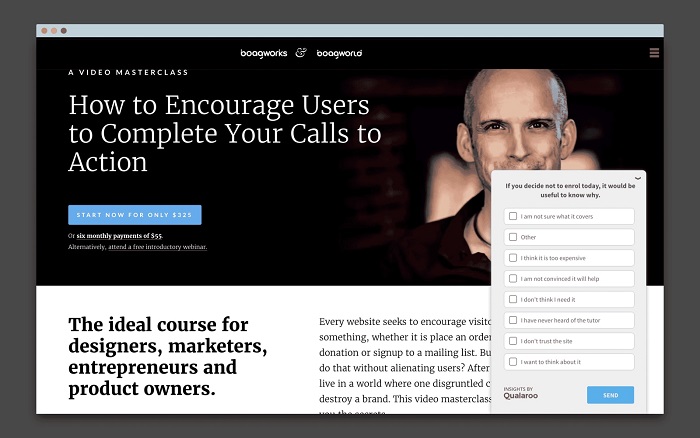
نگران وقتگیر یا هزینهبر بودن نباشید.. یک نظرسنجی بههمراه، یک سوال در صفحه فرود، تمام آنچه شما نیاز دارید است. اگر افراد بدون واکنشی، اقدام به ترک سایت شما کردند، می توانید از آنها یک سوال بپرسید:
"اگر تصمیم به ترک این صفحه کردهاید، دانستن دلیل آن برای ما بسیار مفید خواهد بود."
سپس میتوانید لیستی از گزینههای ممکن را به آنها نشان دهید تا دلیل ترک سایت را انتخاب کنند یا اینکه طوری صفحه را طراحی کنید که کاربر بتواند، گزینههای خودش را اضافه کنند.

هنگامی که دلایل عدم اقدام افراد را درک کردید، به دلایل پرداخته و آنها را بسنجید.
در حالت ایدهآل این کار به معنای از بینبردن مانع است. مانند ارائه تحویل رایگان محصول یا ضمانت بازگشت پول.
با این وجود یک نگرانی دیگر وجود دارد که باید در هنگام رسیدگی به نگرانیهای کاربر در نظر گرفته شود. شما باید مطمئن شوید که در زمان مناسب و به روش صحیح به آنها خطاب میکنید.
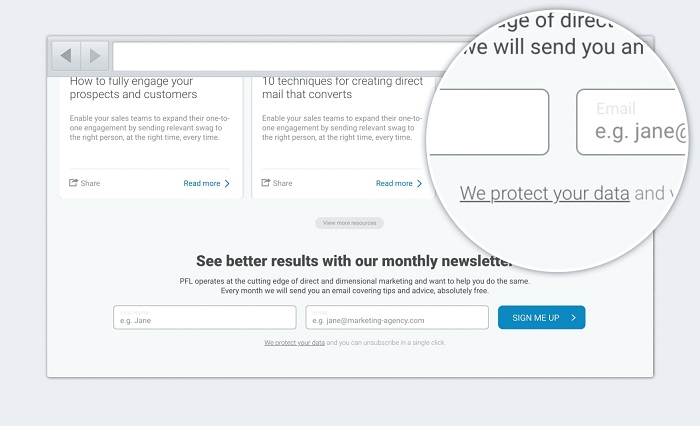
یک مثال عالی در این مورد، حفظ حریم خصوصی و امنیت است. مردم هنگام خواندن خط مشی رازداری نگران حفظ حریم خصوصی خود نیستند. آنها زمانیکه قصد پرکردن و ارسال آدرس ایمیل دارند، نگران این موضوع هستند. به همین دلیل است که خیال کاربر باید بابت حفظ اطلاعاتش راحت باشد.

آزمایش زیبایی شناسی طراحی لندینگ پیج
طرح صفحه فرود باید چشمنواز باشد. علاوه بر این باید از نظر فنی هم بهدرستی کار کند. تمام دکمههایی که در طرح در نظر گرفته شدهاند، به درستی لینکدهی شده و کار کنند. فقط زیبایی ظاهری نیست که باید به آن توجه کنید. ساختاری که برای صفحه در نظر گرفته شده باید کاملا استاندارد و منطقی باشد. از کل شروع کرده و به جزئیات برسید. در کنار این موارد سلسله مراتب بصری خود را هم باید ارائه دهید.
سلسله مراتب بصری خود را ایجاد کنید
با ایجاد یک سلسله مراتب بصری قوی برای صفحه فرود، اطمینان حاصل خواهید کرد که کاربران اطلاعات مناسب را در زمان مناسب میبینند و توسط محتوای بیربط یا ثانویه منحرف نخواهند شد و تمرکز آنها از موضوع اصلی بهم نخواهد خورد.
به سوالات درست در زمان مناسب پاسخ دهید
اولین قدم این است که مطمئن شوید اطلاعات درستی را به کاربر ارائه میدهید و این اطلاعات در نقطه درستی از صفحه هستند. برای انجام این کار باید فرآیند فکری ذهن افراد هنگام مشاهده صفحه فرودتان را درک کنید. البته نمیتوان راجع به این اطلاعات، چیز دقیقی گفت. چون ذهنیت افراد با هم متفاوت است. فقط میتوان یک تعمیم کلی به اصل موضوع داد.
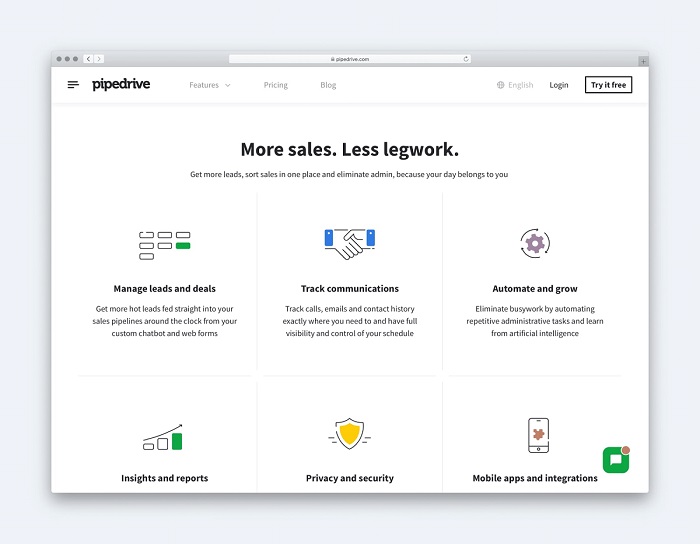
این صفحه چه پیشنهادی دارد؟ (ارزشگذاری)
این پیشنهاد چگونه به من کمک خواهد کرد؟ (فواید)
این پیشنهاد چگونه کار میکند؟ (امکانات)
چرا باید به این صفحه اعتماد کنم؟ (گواهی و مدرک)
بعدش چکار کنم؟ (دعوت به اقدام)
با جواب دادن به این سوالات و طی کردن سلسله مراتب، به صفحه فرود مناسبی خواهید رسید.
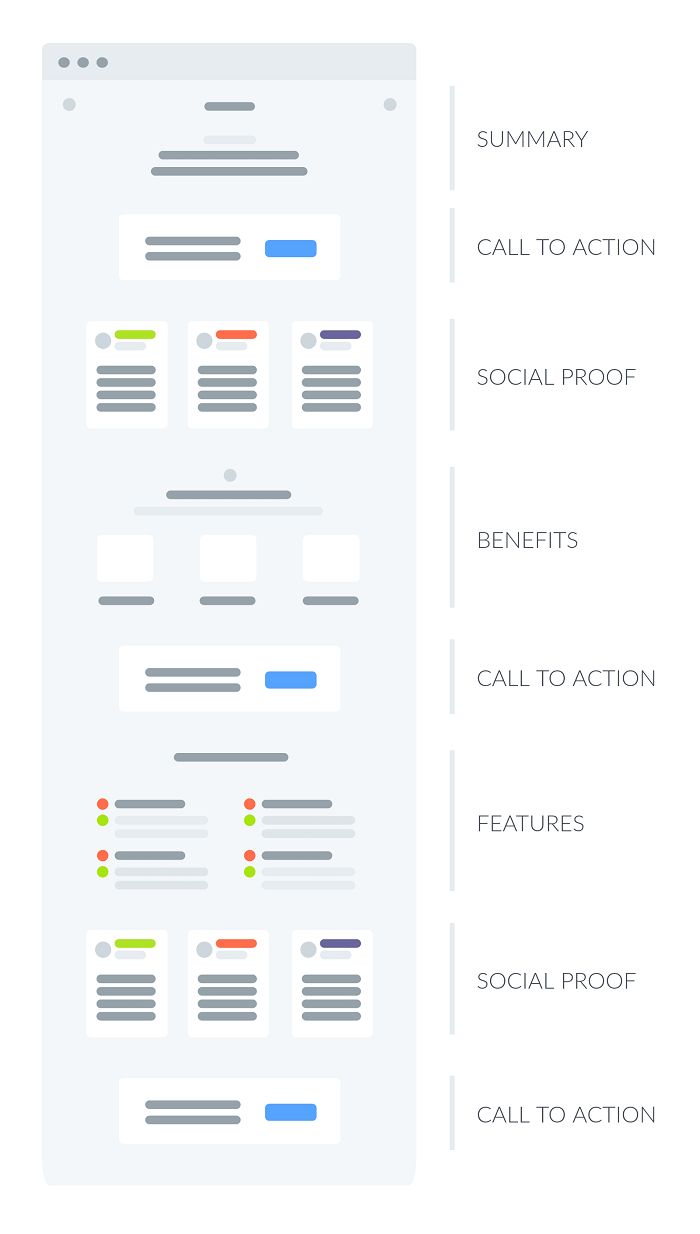
به عنوان مثال یک سلسله مراتب معمول صفحه فرود ممکن است شبیه به این باشد:

جریان مناسب محتوا در صفحه، فقط نیمی از کار است. بعد از آن نوبت به ایجاد سلسله مراتب بصری قوی میرسد. چالش دوم اطمینان از این است که کاربران مهمترین عناصر صفحه را می بینند.
ما میتوانیم از طرق مختلف از جمله تثبیت موقعیت، رنگ، اندازه، تصویرسازی، انیمیشن توجه کاربر را به المانهای ضروری صفحه جلب کنیم.
نکته
موثرترین تکنیک برای ایجاد یک صفحه فرود خوب، به حداقل رساندن سایر حواس پرتیها در یک صفحه است.
نظارت، تکرار و آزمایش سه اصل اساس در طراحی لندینگ پیج
هیچ تیمی در اولین تجربه خود صفحه فرود کاملا بهینه طراحی نمیکند. همیشه جای پیشرفت وجود دارد، به همین دلیل آزمایش پس از طراحی، یک قسمت اساسی در شکلگیری کارامدترین صفحه فرود ممکن است.
هر رویکردی را که انتخاب کنید، در نهایت چرخهای از نظارت، تکرار و آزمایش است که موفقیت طولانی مدت هر صفحه فرود را تضمین میکند.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)




دیدگاهها
ثبت دیدگاه