
حتما شنیدهاید که نباید یک کتاب را براساس جلد کتاب و یا یک شخص را براساس ظاهر قضاوت کرد. اما این نگرش در مورد وبسایت صدق نمیکند. صفحه اصلی وبسایت شما میتواند باعث ایجاد تجربه خوب یا بد در کاربر شده و باعث جذب او یا حتی منجر به ترک او شود.
اما اگر صفحه اصلی یک عنصر حیاتی برای وبسایت است، چگونه بسیاری از افراد در طراحی آن دچار اشتباه میشوند؟ آیا فقط آموزش برنامه نویسی کافی است و المانها بصری و روانشناسی را باید در طراحی سایت نادیده بگیریم؟ در این مقاله به معرفی اصول طراحی صفحه اول وبسایت خواهیم پرداخت و اشتباهات رایجی که باید از آنها اجتناب کرد را بررسی خواهیم نمود.
صفحه اصلی قلب وبسایت شما است
وبسایتی بدون صفحه اصلی وجود ندارد. بدونشک همیشه اولین صفحهای که کاربر از وبسایت شما میبیند، صفحه اصلی نیست. مثلا ممکن است در گوگل عبارت آموزش رایگان لاراول را سرچ کرده باشید و صفحه داخلی باورژن را مشاهده کرده باشید. اما در اکثر موارد، کاربر به سراغ صفحه اصلی سایت هم میرود. حضور آنلاین شما آجر و ملات مجازی شماست. وقتی کاربری روی صفحه اصلی شما کلیک میکند، اصطلاحاً از درهای ورودی موسسه شما عبور میکند. باید برای آنها روشن باشد که شما کی هستید، چه چیزی ارائه میدهید و چگونه میتوانند از خدمات شما استفاده کنند. در حالت ایدهآل، کاربر شما میتواند همه اینها را در عرض چند ثانیه درک کند.
قانون 10 ثانیهای
در اکثر موارد تجربه بازدیدکننده در صفحه اصلی شما، بر مدت زمان حضور او در وبسایت شما تأثیر میگذارد. طبق مطالعات انجام شده، مدت زمانی که کاربر برای جستن یا پرش (منظور رفتن از یک صفحه وب یه صفحه دیگر است) احتیاج دارد، براساس مدت زمان حضور کاربر در صفحه اصلی است.
تحقیقات نشان داد که 99٪ وبسایتها 10 ثانیه فرصت دارند. یعنی بازدیدکنندگان در 10 ثانیه تصمیم میگیرند که آیا در سایت بمانند و باقی موارد را بررسی کنند یا اینکه نه سایت را ترک کنند.
چرا این قانون مهم است؟ چون به این معنی است که شما 10 ثانیه فرصت دارید تا ارزش خود را اعلام کنید. اگر بازدیدکنندهای بیشتر از 10 ثانیه بماند، احتمالاً با سایت شما ارتباط برقرار میکند و از باقی صفحات بازدید میکند. اما اگر در طول این 10 ثانیه توجه آنها را جلب نکنید، خطر ترک سایت وجود دارد.

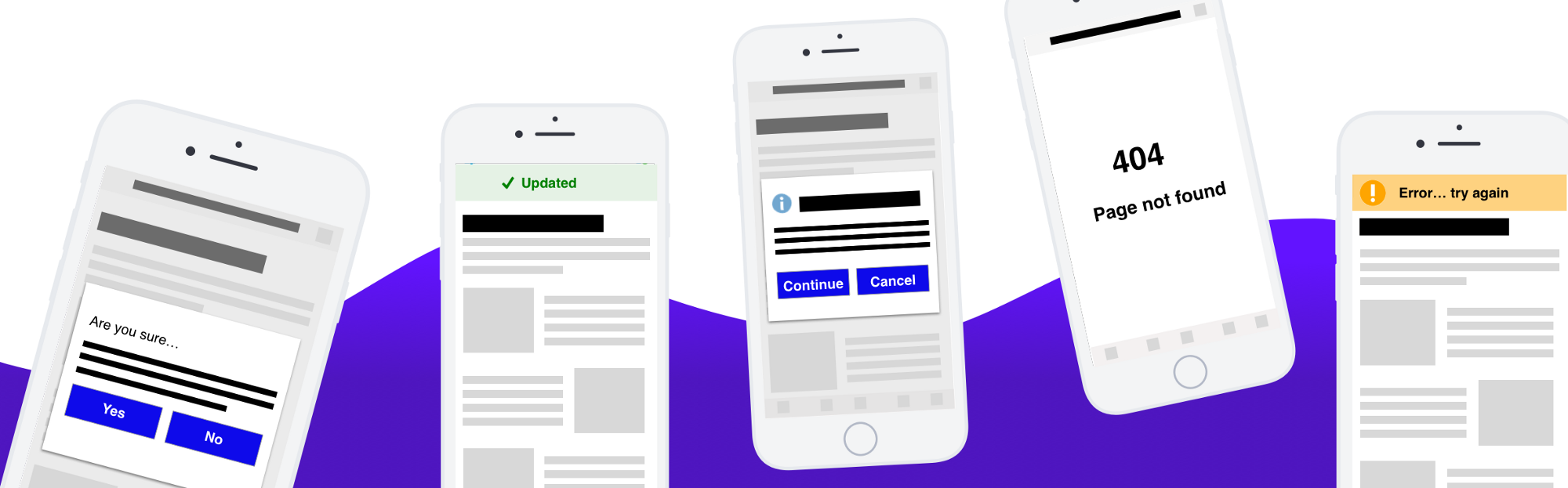
نحوه طراحی صفحات اصلی با در نظر گرفتن میکرواینتراکشن
اول از همه جواب سوال میکرواینتراکشن به چه معناست؟
Microinteractions یا ریزتعاملات شامل لحظاتی هستند که حول یک مورد و هدف استفاده میشوند. میکرواینتراکشنها یک وظیفه اصلی دارند. هر بار که تنظیماتی را تغییر میدهید، دادههای خود را همگامسازی میکنید، زنگ ساعت را تنظیم میکنید، رمز عبور را انتخاب میکنید، لاگین میکنید، پیام وضعیت یا status message خود را تنظیم میکنید، یا محصول و پستی را لایک میکنید در واقع با یک ریزتعامل یا میکرواینتراکشن درگیر میشوید.
یکی از اصول طراحی صفحه اول وبسایت، ارزشگذاری است. یک صفحه اصلی خوب باید ارزش شرکت شما را اعلام کند، که انجام این کار گاهی اوقات چالش برانگیز است. شما باید مرتبطترین تصاویر، عناوین و آیکونها را انتخاب کنید و آنها را به گونهای نمایش دهید که برای بازدیدکننده جذاب باشد.
میکرواینتراکشنها برای اینکار کمک خوبی هستند. چون بازخورد فوری در اختیار کاربر قرار میدهند. یک مثال از میکرواینتراکشن زمانی است که کاربر بر روی ناوبری اصلی حرکت میکند و یک منوی کشویی یا ناوبری ثانویه نمایش داده میشود.
با این حساب، سوالی که ممکن است از خود بپرسید این است: "از کجا شروع کنم؟"
1. با کاربر هدف شروع کنید
با جمعآوری اطلاعات درباره موارد مهم برای کاربر هدف خود و همچنین نحوه تفکر و رفتار آنها هنگام ورود به سایت خود شروع کنید. تحقیق روی کاربر یک روش عالی برای بدست آوردن این نوع دادهها است. روشهایی که میتواند به بازیابی این اطلاعات کمک کند مصاحبه با کاربر، فرم، نظرسنجی در صفحه اینستاگرام، تحقیق متنی و تست قابلیت استفاده در وبسایت فعلی شما است.
2. طرح را تعیین کنید
طرح صفحه اصلی شما باید قابلیت کشف و یادگیری داشته باشد. قابلیت کشف به این معنی است که یک کاربر به راحتی میتواند آنچه را که نیاز دارد در سایت شما پیدا کند و قابلیت یادگیری به این معنی است که کاربر چگونه میتواند وبسایت و ویژگیهای آن را بررسی کند. نحوه برخورد شما با طراحی رابط کاربری UI موفقیت شما را در اینجا تعیین خواهد کرد. بهخصوص که زمان محدودی هم برای انتقال ارزش خود دارید.
اصول طراحی زیادی وجود دارد که باید برای چیدمان در نظر داشته باشید. سه مورد زیر آیتمهای خوبی برای شروع است.
تایپوگرافی: نحوه طراحی کلمات مهم است. تایپوگرافی برای طراحی صفحه اصلی شما بسیار مهم است چون باعث گسترش اعتبار برند شما میشود. اندازه، محل قرارگیری، وزن و رنگ را در نظر بگیرید و اطمینان حاصل کنید که همه چیز قابل خواندن است و کاربر مجبور نیست که برای خواندن مطالب صفحه را زوم کند و یا از این قبیل موارد. از فونتهای فانتزی فاصله بگیرید و از فونتهای روتین مانند ایرانسنس استفاده کنید.
نکته:
یک فونت ساده و دارای وزن متفاوت مانند پررنگ، فوقالعاده نازک، سیاه، سبک و منظم استفاده کنید. ایجاد تضاد زیاد بین بخشهای مختلف محتوا نیز کمک خواهد کرد. به عنوان مثال بهترین روش برای طراحی صفحه اصلی استفاده از فونت بسیار بزرگتر از عنوان اصلی متن است.
تصویرسازی: آنچه میبینیم بر تصمیمات، احساسات و انتظارات ما تأثیر میگذارد. حتی در دنیای آشپزی یک جمله وجود دارد که میگوید: "شما با چشم خود غذا می خورید."
این مورد در اصول طراحی صفحه اول وبسایت هم در نظر گرفته میشود. ما ابتدا با چشم خود تصمیم میگیریم. پس مطمئن شوید که بازدیدکننده با تصاویر انتخابی شما ارتباط برقرار میکند. از خودتان بپرسید که آیا این تصاویر مشکلی که کاربر سعی در حل آن دارد را نشان میدهد یا خیر؟ آیا احساساتی را که ممکن است حس کنند نشان میدهد؟
نکته:
برای وبسایت فروشگاهی، تصاویر حرفهای را انتخاب کنید که نشاندهنده آن چیزی باشد که کاربر شما در صورت خرید حضوری از فروشگاه میبیند. یا اگر در حال طراحی صفحه اصلی آژانس مسافرتی هستید، تصاویری را انتخاب کنید که نه تنها مربوط به مراکز گردشگری باشد بلکه شامل تصاویر احساسی از گردشگرها است. Freepik یک منبع عالی برای تصاویر است.
ترکیبکردن: انتخاب تایپوگرافی و تصاویر مناسب کافی نیست؛ کنارهم چیدن همهچیز مهم است. یکی از راههای این کار ترکیبی از تصاویر و قراردادن دکمهها است. برای مثال یک دکمه میتواند تمام عرض صفحه یا فقط یک چهارم عرض صفحه را اشغال کند. فضایی که در صفحه اصلی به دکمه اختصاص میدهید، یا بازدیدکننده را درگیر خود میکند یا باعث حواس پرتی او شود.
برای این موضوع، باید خوب فکر کنید. درباره چه چیزی؟ درباره کاری که بازدیدکننده باید انجام دهد. کاری که مدنظر شما است.
نکته:
داستاننویسی بهترین گزینه است. داستانی طراحی کنید و آن داستان را از طریق تصاویر و متن خود بگویید. باید مشخص باشد که میخواهید چه کاری انجام دهند و چگونه با صفحه اصلی تعامل داشته باشند.
3. پلتفرم را در نظر بگیرید
وقتی که اپل آیفون اصلی را در ژوئن 2007 عرضه کرد، تجربه جدیدی از مرورگر وب را به ما معرفی کرد. امروزه دستگاههای بیشتری با وضوح صفحهنمایشهای متفاوت، برای مشاهده وبسایتها داریم. اولین بازدید کاربر شما از صفحه اصلی سایت ممکن است با هر دستگاهی باشد. پس ریسپانسیو بودن طراحی خیلی مهم است.
روانشناسی پشت طراحی
روانشناسی نقش بسزایی در طراحی UX بازی میکند و طراحی صفحه اصلی مناسب از این مزیت استفاده خواهد کرد. دو اصل روانشناختی که بسیار مفید هستند Hick’s Law و اثر Von Restorff هستند.
Hick’s Law میگوید که زمان لازم برای تصمیمگیری، با تعداد و پیچیدگی انتخابهای ارائهشده به کاربر افزایش مییابد. به عبارت دیگر هرچه گزینههای بیشتری به کاربر بدهید، تصمیمگیری سریع برای او سختتر خواهد بود. ایجاد تأثیر در کمتر از 10 ثانیه باید در اولویت باشد. سعی کنید مقدار اطلاعات، تعامل و درهم و برهمی کلی صفحه را محدود کنید.
اصول طراحی مانند جابجایی، پنهانکردن و گروهبندی ابزارهای عالی برای سادهسازی یک رابط کاری هستند:
جابجایی
زمانی است که شما محتوا را به روشهای دیگر ارائه میکنید. مثل در دسترس قرار دادن آن از طریق یک دکمه یا تصویر، برای کاهش تعداد نامها یا دستهها در منو
پنهانکردن
به پوشاندن یا عدم ارائه اطلاعات بیشتر مربوط میشود تا زمانی که یک اقدام خاص باعث تحریک آن شود. یک مثال خوب برای این مورد، منوی کشویی است. تا زمانی که بازدیدکننده روی عنوان صفحه مربوطه کلیک نکرده یا موس آن را نشان ندهد، مشخص نمیشود.
گروهبندی
به اطلاعات مشابه نظم و ترتیب میدهد تا بازدیدکننده تحت فشار قرار نگیرد. به عنوان مثال یک کروسل، تصاویر را گروهبندی میکند و آنها را به صورت افقی در صفحه نمایش میدهد و معمولاً تصاویر با یک حاشیه جدا میشوند. هدف در اینجا کاهش بار شناختی و فکر کردن برای کاربر است.
و اما اثر Von Restorff که به عنوان "اثر ایزوله" شناخته میشود. هنگامی که چندین محرک همگن را به کاربران ارائه میدهید، آنها فقط یک محرک را که با بقیه متفاوت است، به خاطر میآورند. ایجاد سلسله مراتب بصری که از کنتراست بالا استفاده کند، راهحل خوبی برای دستیابی به این هدف است. به عنوان مثال ساختن یک آیکون با رنگ متفاوت از سایر آیکونها، آن را جدا میکند و به بازدیدکننده میگوید که چیز منحصر به فرد یا مهمی در آن وجود دارد.
نتیجهگیری
صفحه اصلی شما مهم است. بدون توجه به آن نمیتوانید یک وبسایت موفق طراحی کنید و موارد زیادی در آن وجود دارد. پس باید اصول طراحی صفحه اول وبسایت را بدانید و طبق آن شروع به طراحی سایت کنید. باید بازدیدکنندگان و رفتار و تفکر آنها را درک کنید و بعد یک طرح پیشنهادی ایجاد کنید که از آن پشتیبانی کند. فونتها، آیکونها، تصاویر و خود متن همه باید فکر شده باشد. در آخر صفحه اصلی باید ریسپانسیو باشد و به کاربر اجازه دهد فارغ از دستگاهی که استفاده میکند و محیطی که در آن است، با سایت شما تعامل ایجاد کند.
اما مهمتر از همه اینکه طراحی خود را ساده نگه دارید. نیازی نیست کاربر خیلی فکر کند که ابتدا باید روی چهچیزی کلیک کند یا کجا مراجعه کند تا اطلاعات مورد نیاز خود را بدست آورد.
بایدها و نبایدهای بسیاری وجود دارد که به شما کمک میکند تا در راستای پروسه طراحی خوب حرکت کنید، اما تمرکز بر نکات بالا چارچوب خوبی برای طراحی صفحه اصلی وبسایت موفق به شما ارائه میدهد.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه