
HTML علاوه بر تعریف قسمتهای جداگانه صفحه وبسایت مانند "یک پاراگراف" یا "یک تصویر" دارای تعدادی المان block level است که برای تعریف بخشهای مختلف وبسایت شما مثل هدر، منو، ستون محتوای اصلی صفحه استفاده میشود. این مقاله به شما کمک میکند تا ساختار اولیه صفحه وب خود را ساخته و با HTML این ساختار را پیادهسازی کنید. در این مقاله سعی کردهایم تا به سادهترین شکل ممکن، ساختار داکیومنت HTML را توضیح دهیم و پیشنهاد میکنیم برای درک بهتر از دوره آموزش HTML ما هم که به صورت رایگان و در قالب فیلم آموزشی در سایت قرار دادهایم، دیدن بفرمائید.
سکشنهای پایه ساختار داکیومنت HTML
ممکن است شکل ظاهری صفحات وبسایتهای مختلف کاملاً متفاوت باشند اما همه آنها مولفههای استاندارد مشابهی را به اشتراک می گذارند. مگر اینکه در این صفحه یک ویدیو یا بازی تمام صفحه نمایش داده شود یا بخشی از یک نوع پروژه هنری باشد یا اینکه در کل ساختار بدی داشته باشد. تمامی صفحات وب از بخشهای زیر تشکیل شدهاند.
header: هدر سایت معمولا یک نوار بزرگ در بالای سایت است که شامل یک سرتیتر، لوگو، شبکههای اجتماعی و ... است. این بخش از صفحه سایت معمولا در تمامی صفحات دیگر، تکرار میشود و ثابت است.
navigation bar: نویگیشن بار که بیشتر با منوبار آن را میشناسیم، در واقع لینک به بخشهای اصلی سایت مانند صفحه تماس با ما، درباره ما و ... است. مانند بخش هدر سایت، این بخش هم در تمامی صفحات وبسایت شما مشترک است. داشتن منوهای متفاوت در صفحات مختلف فقط باعث سردرگمی و حس بد در کاربر میشود. بیشتر افرادی که طراحی سایت انجام میدهند، منوبار را بخشی از هدر میدانند یا یک بخش جداگانه و مستقل. ولی خب این یک اصل اساسی و الزام نیست. در واقع بعضی افراد معتقدند که داشتن دسترسی جداگانه کاربر به این دو بخش بهتر است چون مخاطب بهتر میتواند این دو بخش را بخواند.
main content: یک بخش بزرگ در مرکز صفحه وب شما که محتوا و اطلاعات منحصر بهفردی را در اختیار کاربر قرار میدهد. به عنوان مثال ویدیویی که در سایت آپارات قصد تماشای آن را دارید، یا داستانی و متنی که میخوانید یا نقشهای که مشاهده میکنید یا سرتیتر اخبار و ... بخش محتوای اصلی صفحه وب شما هستند که در هر صفحه وب متفاوت خواهد بود.
sidebar: در این بخش از ساختار داکیومنت HTML یعنی سایدبار مواردی مانند بخشی از اطلاعات جانبی، لینکها، نقلقولها، تبلیغات و غیره که با محتوای اصلی صفحه مرتبط است، قرار میگیرد. به عنوان مثال در یک صفحه وب مقاله خبری، سایدبار ممکن است حاوی بیوگرافی نویسنده یا لینک به مقالات مرتبط باشد. در این بخش همچنین ممکن است منوی ثانویه هم طراحی شود. مثلا در صفحه دستهبندی محصولات یک سایت فروشگاهی هستید و منوی دستهبندیها را در سایدبار مشاهده میکنید.
footer: فوتر سایت بخشی است که عموما برای مواردی مانند حق کپی رایت و اطلاعات تماس استفاده میشود. از فوتر گاها برای اهداف سئو و بهینه سازی سایت هم استفاده میشود. به این صورت که لینکهایی را تحت عنوان دسترسی سریع در آن قرار میدهند.
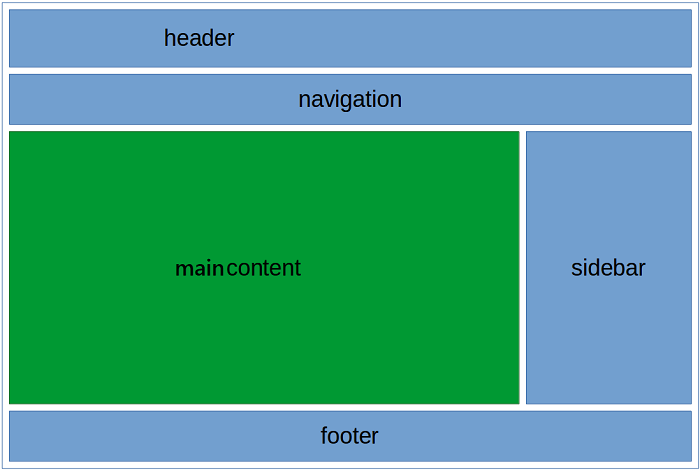
یک وبسایت معمولی و ساده اصولا چنین ساختاری دارد.

HTML برای ساختاردهی به محتوای سایت
مثال سادهای که در بالا نشان داده شده زیبایی بصری خاصی ندارد اما برای نشاندادن نمونهای از طرحبندی وبسایت کاملاً مناسب است. برخی از وبسایتها ستونهای بیشتری دارند، بعضی از سایتها بسیار پیچیدهتر هستند اما در کل این تصویر، ذهنیت خوبی به شما میدهد. شما ایده مورد نظر خودتان را پیش میگیرید. با CSS مناسب میتوانید از المانهای مختلفی استفاده کنید تا قسمتهای مختلف صفحه را جذاب و زیبا کنید. اما باید به معناشناسی احترام بگذاریم و از المان مناسب برای کار مناسب استفاده کنیم.
این به این دلیل است که تصاویر بصری کل داستان را بیان نمیکنند. ما از رنگ و فونت در CSS استفاده میکنیم تا توجه کاربران را به قسمتهای مفید محتوا مانند منو و لینکهای مرتبط جلب کنیم اما در مورد افرادی که دچار کوررنگی هستند باید چه کار کنیم؟ برای این افراد استفاده از فونت بزرگ مفید است.
توجه
توجه: افراد دارای کور رنگی حدود 4٪ از جمعیت جهان را تشکیل میدهند یا به عبارت دیگر تقریباً از هر 12 مرد 1 نفر و از هر 200 زن 1 نفر دچار کوررنگی هستند. پس هنگام طراحی سایت باید این افراد را هم مدنظر داشته باشید.
در ساختار داکیومنت HTML خود میتوانید بخشهایی از محتوا را بر اساس عملکرد آنها علامتگذاری کنید. به بیانی دیگر میتوانید از المانهایی استفاده کنید که نمایانگر بخشهای محتوای توصیفشده در ابتدای مقاله هستند. توجه داشته باشید استفاده نکردن از ساختار المان و معناشناسی مناسب برای کار مناسب عواقب منفی زیادی دارد.
برای اجرای چنین نشانهگذاریهای معنایی، HTML تگهای اختصاصی سادهای دارد که برای نمایش بخشهای مختلف قابل استفاده هستند. به عنوان مثال:
هدر: <header>
منوبار: <nav>
محتوای اصلی: <main> با زیرمجموعههای مختلف محتوا که توسط المانهای <article> ، <section> و <div> نشان داده میشوند.
سایدبار:< <aside> اغلب در داخل <main> قرار میگیرد.
فوتر: <footer>
حال در مثال زیر کدهای بالا را بیابید.
کدهای بالا در مثال زیر نشان داده شده است. به مثال بالا نگاه کنید و سپس به لیست زیر نگاه کنید تا ببینید چه بخشهایی از بخش بصری را تشکیل میدهد.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My page title</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
<!-- the below three lines are a fix to get HTML5 semantic elements working in old versions of Internet Explorer-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- Here is our main header that is used across all the pages of our website -->
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Our team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<!-- A Search form is another commmon non-linear way to navigate through a website. -->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Here is our page's main content -->
<main>
<!-- It contains an article -->
<article>
<h2>Article heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h3>Subsection</h3>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h3>Another subsection</h3>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- the aside content can also be nested within the main content -->
<aside>
<h2>Related</h2>
<ul>
<li><a href="#">Oh I do like to be beside the seaside</a></li>
<li><a href="#">Oh I do like to be beside the sea</a></li>
<li><a href="#">Although in the North of England</a></li>
<li><a href="#">It never stops raining</a></li>
<li><a href="#">Oh well...</a></li>
</ul>
</aside>
</main>
<!-- And here is our main footer that is used across all the pages of our website -->
<footer>
<p>©Copyright 2050 by nobody. All rights reversed.</p>
</footer>
</body>
</html>کمی وقت بگذارید و کدها را جستجو کرده و آن را درک کنید. کامنتهای داخل کد به شما در درک کدها کمک میکند. در این مقاله قرار نیست کار بیشتری انجام دهید. ولی به خاطر داشته باشید کلید درک لایههای داکیومنت، نوشتن ساختار صحیح HTML و سپس به کاربردن کدهای CSS در آن است.
المانهای طرحبندی ساختار داکیومنت HTML بههمراه جزئیات بیشتر
اینکه معنای همه المانهای سکشنبندی HTML را درک کنید خیلی به شما در ادامه کار کمک خواهد کرد. درک این المانها را به مرور و با کسب تجربه در زمینه طراحی و توسعه وب به دست خواهید آورد. در ادامه تعریفهای اصلی که در ابتدای کار آموزش HHTML به کار شما میآید را توضیح دادهایم.
<main> برای محتوای منحصر به فرد یک صفحه خاص است. از <main> در هر صفحه فقط یک بار استفاده کنید و آن را مستقیماً داخل <body> قرار دهید. در حالت ایدهآل، این المان نباید درون المانهای دیگر قرار گیرد.<article> بلوکی از محتوای مرتبط با هم را در بر میگیرد که به تنهایی و بدون نیاز به بقیه قسمتهای سایت معنا پیدا میکند (به عنوان مثال یک پست وبلاگ).<section> شبیه <article> است اما بیشتر برای گروهبندی یک قسمت از صفحه است که یک عملکرد واحد را تشکیل میدهد، به کار برده میشود. به عنوان مثال یک نقشه کوچک یا مجموعهای از عنوان مقالهها و خلاصههایک روش خوب برای هر سکشنبندی این است که هر سکشن را با یک سرتیتر شروع کنید. همچنین توجه داشته باشید که بسته به زمینه میتوانید <article> را به <section> های دیگر یا <section> را به <article> های مختلف تقسیم کنید.<aside> حاوی مطالبی است که ارتباط مستقیمی با محتوای اصلی ندارد اما میتواند اطلاعات اضافی را که به طور غیرمستقیم با آن مرتبط هستند ( بیوگرافی نویسنده، لینکهای مرتبط و غیره) فراهم کند.<header> گروهی از محتوای مقدماتی را نشان میدهد. اگر این محتوا فرزندی از <body> باشد، عنوان جهانی یک صفحه وب را تعریف میکند، اما اگر فرزند یک <article> یا <section> باشد، یک عنوان ویژه برای آن بخش تعریف میکند (سعی کنید این را با title و heading اشتباه نگیرید)<nav> شامل قابلیت اصلی پیمایش برای صفحه است. لینکهای ثانویه و غیره در پیمایش وارد نمیشوند.<footer> گروهی از محتوای پایانی و انتهایی یک صفحه وب را نشان میدهد.
wrappers غیرمعنایی در ساختار داکیومنت HTML
گاهی اوقات با موقعیتی روبرو خواهید شد که نمیتوانید یک المان معنایی ایدهآل برای گروهبندی برخی موارد با هم یا دستهبندی بعضی از مطالب پیدا کنید. گاهی اوقات ممکن است بخواهید مجموعهای از المانها را با هم دستهبندی کنید تا با استفاده از کدهای CSS یا JavaScript تغییراتی روی آنها اعمال کنید. برای موارد این چنین HTML المان <div> و <span> را در نظر گرفته است. شما میتوانید برای این المانها یک کلاس تعریف کنید و کدهای CSS را با توجه به کلاس مورد نظر، روی المانها پیادهسازی کنید.
<span> یک عنصر غیر معنایی inline است. زمانی که نمیتوانید برای گروهبندی محتوای خود از یک المان سمانتیک یا معنایی استفاده کنید، از این المان استفاده کنید.
<p>The King walked drunkenly back to his room at 01:00, the beer doing nothing to aid
him as he staggered through the door <span class="editor-note">[Editor's note: At this point in the
play, the lights should be down low]</span>.</p>این مثال یک یادداشت برای سردبیر است. قرار نیست معنا و مفهوم خاص و اضافی به مخاطب بدهد. برای کاربرانی که دچار کور رنگی هستند هم با استفاده از CSS یادداشت را از متن اصلی متمایز میکنیم.
<div> یک المان غیر معنایی در سطح بلوک است که اگر نمیتوانید المان مناسبی پیدا کنید یا میخواهید معنای خاصی اضافه کنید باید از آن استفاده کنید. به عنوان مثال یک ابزارک سبد خرید در سایت فروشگاهی را تصور کنید که هنگام حضور در سایت هروقت که خواستید روی آن کلیک میکنید:
<div class="shopping-cart">
<h2>Shopping cart</h2>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Silver earrings">
</li>
<li>
...
</li>
</ul>
<p>Total cost: $237.89</p>
</div>این آیتم یک سکشن <aside> نیست، چون به محتوای اصلی صفحه مربوط نمیشود و شما میخواهید این بخش در همه جا قابل مشاهده باشد. استفاده از <section> هم مناسب نیست چون سبد خرید بخشی از محتوای اصلی صفحه نیست. بنابراین <div> در این مورد گزینه خوبی است. ما سرتیتری با عنوان Shopping cart را به عنوان راهنما جهت کمک به کاربران برای پیدا کردن سبد خرید در آن قرار دادهایم.
توجه
استفاده از Div بسیار ساده و راحت است. از آنجا که هیچ ارزش معنایی ندارن ، فقط کدهای HTML شما را تغییر میدهند. فقط در مواردی که راه حل معنایی بهتری وجود ندارد از آنها استفاده کنید و سعی کنید میزان استفاده از آنها را به حداقل برسانید. در غیر این صورت برای بهروزرسانی و نگهداری داکیومنت خود مشکل خواهید داشت.
قوانین Line breaks و horizontal در ساختار داکیومنت HTML
دو المانی که گهگاه استفاده خواهید کرد و قرار است راجع به آنها صحبت کنیم، <br> و <hr> هستند:
<br> خط شکستگی را در یک پاراگراف ایجاد میکند. با استفاده از این تگ به خط بعدی خواهید رفت. مثل دکمه اینتر در کیبورد عمل میکند.
برای مواردی مانند نوشتن آدرس پستی و یا شعر، این المان به کار شما میآید.
<p>There once was a man named O'Dell<br>
Who loved to write HTML<br>
But his structure was bad, his semantics were sad<br>
and his markup didn't read very well.</p>بدون عناصر <br> پاراگراف فقط در یک خط طولانی نمایش داده میشود. با استفاده از تگ <br> پاراگراف بالا به شکل زیر نمایش داده میشود.
There once was a man named O'Dell
Who loved to write HTML
But his structure was bad, his semantics were sad
and his markup didn't read very well.
المان <hr> یک خط افقی در متن شما ایجاد میکند که نشانگر یک تغییر موضوعی در متن است. از نظر بصری فقط مانند یک خط افقی به نظر میرسد. به عنوان مثال:
<p>Ron was backed into a corner by the marauding netherbeasts. Scared, but determined to protect his friends, he raised his wand and prepared to do battle, hoping that his distress call had made it through.</p>
<hr>
<p>Meanwhile, Harry was sitting at home, staring at his royalty statement and pondering when the next spin off series would come out, when an enchanted distress letter flew through his window and landed in his lap. He read it hazily and sighed; "better get back to work then", he mused.</p>به شکل زیر نمایش داده خواهد شد.
Ron was backed into a corner by the marauding netherbeasts. Scared, but determined to protect his friends, he raised his wand and prepared to do battle, hoping that his distress call had made it through.
Meanwhile, Harry was sitting at home, staring at his royalty statement and pondering when the next spin off series would come out, when an enchanted distress letter flew through his window and landed in his lap. He read it hazily and sighed; "better get back to work then", he mused.
پلننویسی برای یک سایت ساده
در این بخش از مقاله ساختار داکیومنت HTML، پلننویسی را با هم یاد میگیریم. وقتی که ساختار یک صفحه وب ساده را طراحی کردید، گام بعدی درک این است که چه محتوایی را میخواهید در سایت قرار دهید، چه صفحاتی را نیاز دارید و چگونه باید آنها را مرتب کنید و به یکدیگر لینک بدهید. تمام این کارها را باید در راستای رسیدن به بهترین تجربه کاربری انجام دهید. به این کار معماری اطلاعات میگویند. در یک وبسایت بزرگ و پیچیده، برنامهریزیهای زیادی در این راستا انجام میشود، اما برای یک وبسایت ساده چند صفحهای، این کار میتواند کاملاً ساده و سرگرم کننده باشد!
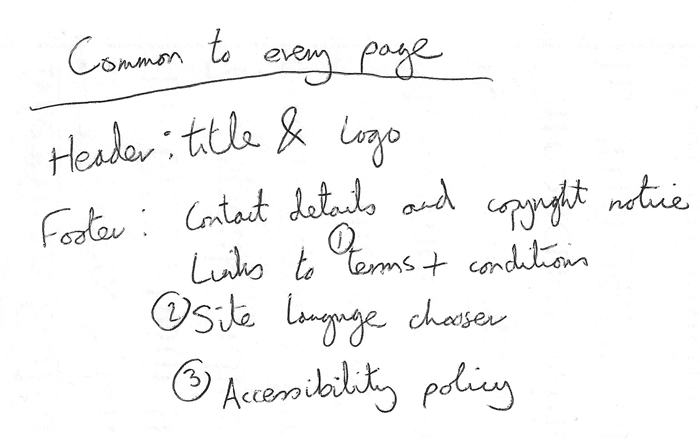
بهخاطر داشته باشید که شما دارای چند المان مشترک مثل منو و فوتر برای اکثر صفحات هستید. به عنوان مثال اگر سایت شما مربوط به یک کسبوکار است، بهتر است اطلاعات تماس خود را در فوتر هر صفحه داشته باشید. آنچه میخواهید در هر صفحه مشترک باشد را یادداشت کنید.

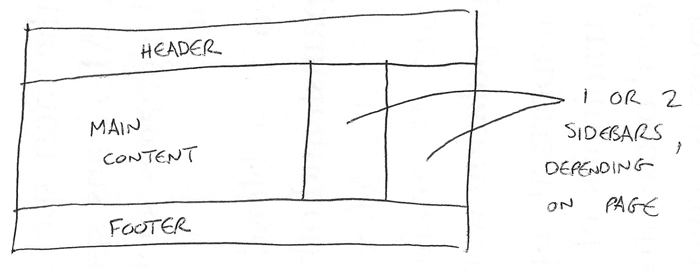
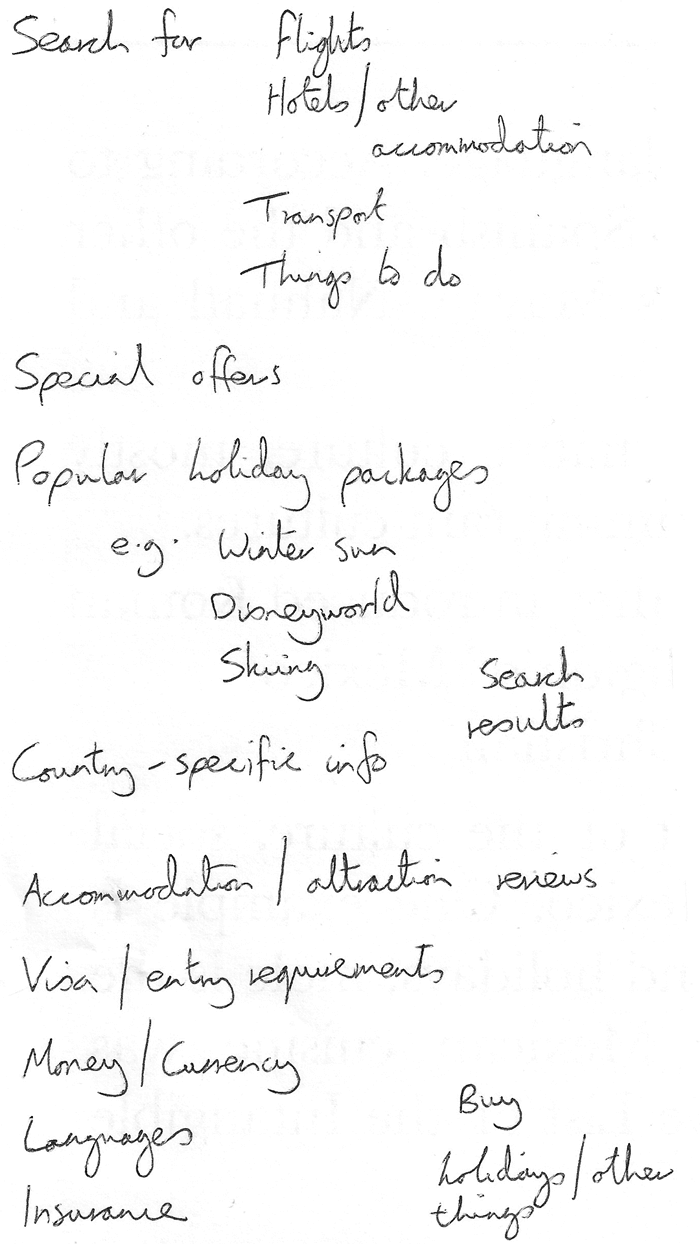
در مرحله بعد یک طرح کلی از ساختار صفحه ترسیم کنید. ممکن است مانند وبسایت ساده ما در بالا باشد. توجه داشته باشید که هر بلوک قرار است شامل چه چیزی باشد.

حالا سایر مطالب که برای هر صفحه متفاوت است را که ترسیم میکنید. مثلا در صفحه تماس با ما قرار است اطلاعات تماس و یک فرم تماس با ما طراحی کنید. تمام جزئیات را بنویسید.

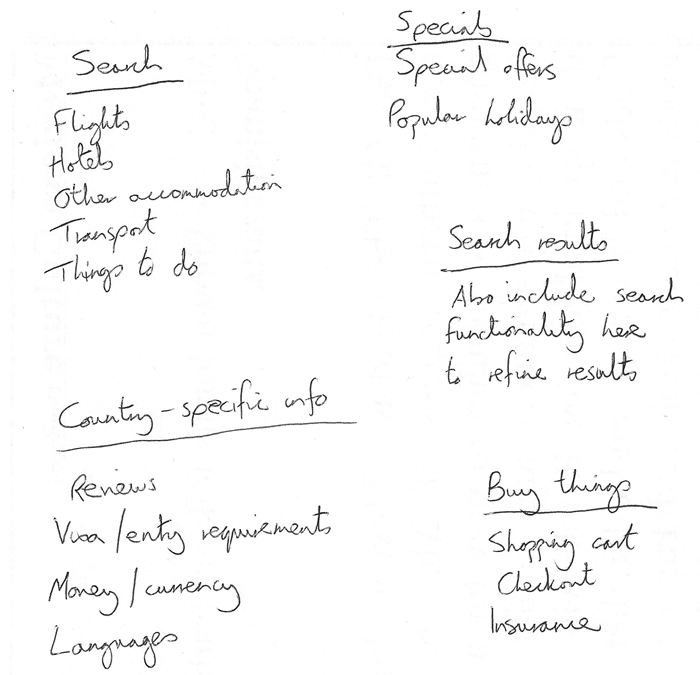
در مرحله بعدی سعی کنید همه این مطالب را به گروه تقسیم کنید تا به شما ایده بدهد که چه قسمتهایی ممکن است در صفحات مختلف با هم باشند. این کار شبیه تکنیکی تحت عنوان مرتبسازی کارت است.

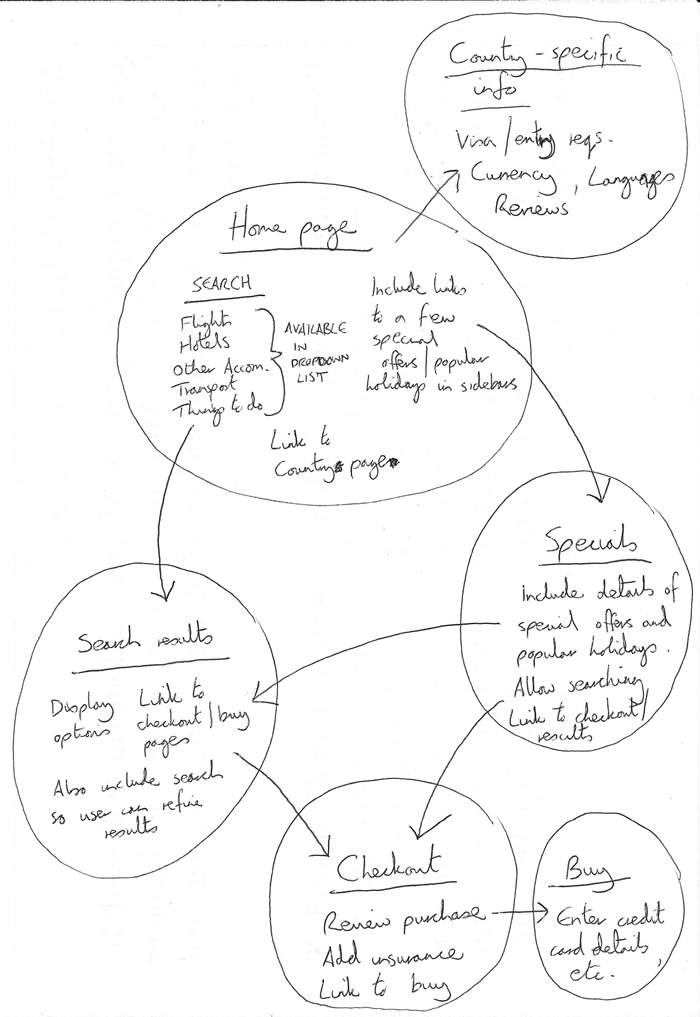
حالا سعی کنید نقشه سایت خود را بکشید. برای هر صفحه یک دایره بکشید و خطوطی که شامل ارتباط صفحات با هم است را ترسیم کنید. صفحه اصلی در مرکز قرار دارد و به صفحات مهمی مثل درباره ما، تماس با ما لینک داده میشود. در یک سایت کوچک، بیشتر صفحات باید از صفحه اصلی قابل دسترسی باشند.

در این مقاله ساختار داکیومنت HTML شامل المانهای اصلی و پرکاربرد HTML را توضیح داده و بررسی کردیم. چنانچه تمایل دارید مطالب را در قالب فیلم آموزشی یاد بگیرید، دوره آموزش HTML رایگان ما را دنبال کنید.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه