
رنگ یکی از قدرتمندترین ابزارها برای برقراری ارتباط بصری است و میتواند بر احساسات، روحیه و رفتار ما تأثیر بگذارد. به همین دلیل انتخاب دقیق رنگ برای طراح وبسایت و اپلیکیشن و UI/Ux بسیار مهم است. در کنار آموزش برنامه نویسی، تسلط بر مبانی رنگ و روانشناسی رنگ، شما را در طراحی حرفهای کمک خواهد کرد.
در این مقاله تئوری رنگ در طراحی سایت را بررسی خواهیم کرد و اطلاعاتی در اختیار شما قرار میدهیم تا به شما در طراحی موثر و بصری جذاب کمک کند.
تئوری رنگ چیست؟
رنگ یک قسمت اساسی از تعامل انسان و کامپیوتر است و مانند سایر عناصر مانند تایپوگرافی، طراحان باید رنگها را با دقت انتخاب کنند. اسکیمای رنگ اصطلاحی است که طراحان برای توصیف ترکیب رنگی که در طراحی GUI به کار میبرند از آن استفاده میکنند. از آنجا که ترکیب رنگهای بی نهایتی وجود دارد، تصمیمگیری در مورد اینکه کدام اسکیمای رنگ برای محصول شما بهترین کارایی را خواهد داشت کمی دشوار شده است. خوشبختانه ما اصطلاحی تحت عنوان تئوری رنگ داریم. رشتهای که به ما کمک میکند ترکیبات رنگی متعادل و موثر را انتخاب کنیم.
در ادامه چند توصیه عملی از تئوری رنگ آورده شده است که به شما کمک میکند ترکیب رنگهای قدرتمندی را برای طراحی خود انتخاب کنید.
تعداد کل رنگها را محدود کنید
رسیدن به هماهنگی در ترکیب رنگها یکی از اصول اصلی تئوری رنگ است. وقتی طرح جدید میزنید، ممکن است برای استفاده از دهها رنگ کمی وسوسه شوید. اما بهتر است از این وسوسه جلوگیری کنید. چرا؟ چون وقتی از رنگهای زیادی استفاده می کنید، رسیدن به تعادل بصری کار سختی میشود. همچنین باعث ایجاد سردرگمی و ابهام در ذهن کاربر خواهید شد.
پس چطور راحت به تعادل بصری برسیم؟
رنگبندی را به حداکثر دو یا سه رنگ ساده محدود کنید. بعضی از طراحان فکر میکنند که دو یا سه رنگ خلاقیت آنها را محدود میکند، اما این نظریه درست نیست. با بازی با سایهها و سایههای آن رنگ ترکیبهای بصری جالبی ایجاد میشود. از طرفی طرحهای ساده برای کاربران هم بهترین نتیجه را دارند.

برای انتخاب رنگها از چرخه رنگ استفاده کنید
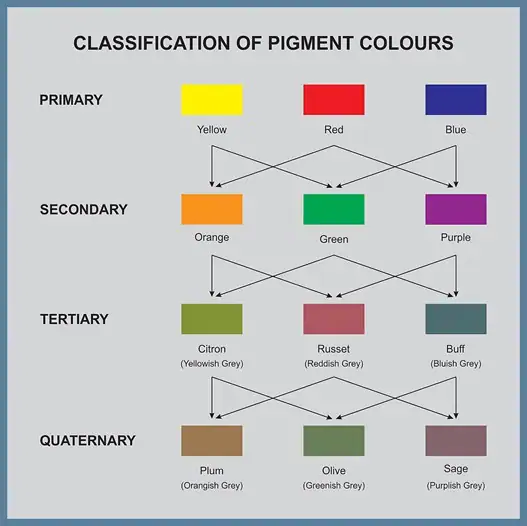
مرحله بعدی درک نحوه انتخاب رنگ واقعی است. طراحان برای حل این مسئله معمولاً بهسراغ چرخه رنگ میروند. چرخه رنگ شامل رنگهای اصلی (قرمز، زرد، آبی)، رنگهای ثانویه (مخلوطی از رنگهای اصلی؛ نارنجی، سبز و بنفش) و رنگهای سطح سوم یعنی رنگهایی که با مخلوطکردن قسمتهای مساوی یک رنگ اصلی و یک رنگ ثانویه ایجاد میشوند (خرمایی، لیمویی، زرد نخودی)، هستند.


در ادامه مقاله تئوری رنگ در طراحی سایت، سه نوع محبوب اسکیمای رنگی که میتوانید با چرخه رنگ ایجاد کنید را ارائه کردهایم.
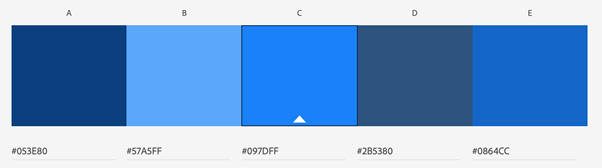
تکرنگ: در طرحهای تکرنگ از یک رنگ واحد اما با تغییر رنگ، سایه و تنرنگ استفاده میشود. این طرح از نظر ارتباط چشمی بسیار خوب عمل میکنند و از آنجا که رنگها به طور طبیعی با هم مطابقت دارند، یک اثر تسکین دهنده ایجاد میکنند.

متشابه: در طرحهای رنگی مشابه از چند رنگ مرتبط استفاده میشود. به این صورت که یک رنگ، رنگ غالب است و در ادامه رنگهای مشابه از آن پشتیبانی میکنند. رنگهای حمایتی طرح را غنی میکنند و از نظر بصری جذابتر هستند.

مکمل: در ابتداییترین شکل، طرحهای مکمل فقط از دو رنگ متضاد تشکیل شدهاند. به عنوان مثال یک رنگ سبز غالب و یک رنگ قرمز برجسته. اگر میخواهید توجه کاربر را به موضوعی جلب کنید این طرح به خوبی کار میکند.

روانشناسی رنگ را درک کنید
در تئوری رنگ در طراحی سایت، تمرکز بر جنبههای روانشناختی رنگ، قسمت اساسی درک تئوری رنگ است. وقتی یک پالت رنگ UX برای طرح خود انتخاب میکنید معمولاً به چگونگی شکل ظاهری فکر میکنید. اما به همان اندازه باید به اهمیت احساس آنها نیز فکر کنید. رنگ دارای تأثیر روانشناختی قدرتمندی بر روی مغز انسان است و هر رنگ بیانگر معانی و احساسات مختلفی برای کاربران شما است.
گرچه رنگها هیچ معنای واحد قابل قبول جهانی ندارند اما بهطور کلی برخی احساسات عمومی وجود دارد که رنگها برای اکثر مردم تداعی میکند:
قرمز: خطر، اهمیت، عشق. قرمز به عنوان رنگ انرژی شناخته میشود. صرف نگاه کردن به آن میتواند نبض، ضربان قلب و متابولیسم فرد را افزایش دهد. قرمز یک رنگ عالی برای جلب توجه بازدید کننده است. سعی کنید از آن برای برجستهکردن مهمترین عناصر در صفحه خود استفاده کنید.
نارنجی: انرژی، خوشبینی، تفریح. رنگ نارنجی دارای انرژی مثبت است. همچنین برای محصولات ارزان قیمت هم گزینه خوبی است. اگر میخواهید قیمت را بولد کنید، رنگ نارنجی گزینه خوبی برای فروشگاههای اینترنتی است.
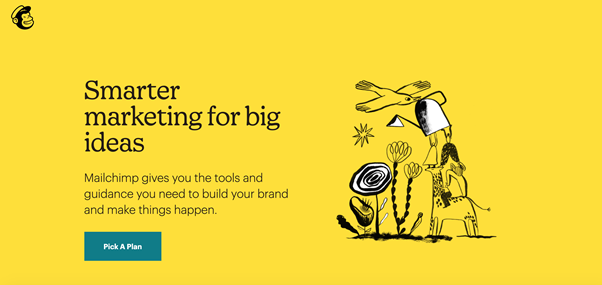
زرد: شادی، توجه، گرما. رنگ زرد نشانگر یک حالت آفتابی است. وقتی با رنگ سیاه ترکیب شود، به سرعت توجه را جلب میکند.
سبز: رشد، موفقیت، طبیعت. رنگ سبز برای محصولاتی که به طبیعت نزدیک هستند فوقالعاده است. همچنین این یک رنگ محبوب برای استفاده در رابطهای کاربری است که به کاربران سیگنال میدهد که یک عملیات با موفقیت انجام شده است.
آبی: اعتماد، راحتی، آرامش. رنگ آبی نشاندهنده آرامش و راحتی است. برندها این رنگ را دوست دارند زیرا به مشتری احساس امنیت درونی میدهد.
بنفش: تجمل، خلاقیت، خرد. رنگ بنفش معمولاً با حق امتیاز و همچنین محصولات لوکس مرتبط است.
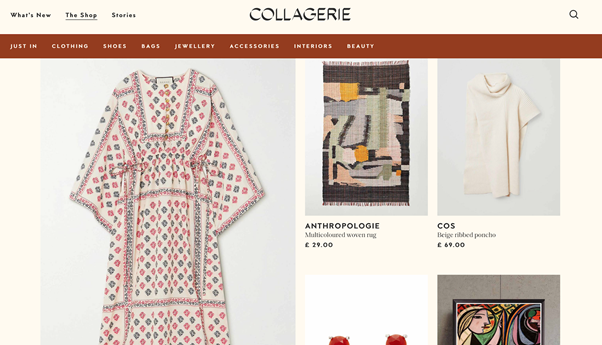
سیاه: قدرت، پیچیدگی، رمزوراز. بیشتر برندها رنگ سیاه را به متن و لهجه محدود میکنند. سیاه و سفید به عنوان یک رنگ اصلی در وبسایتهای مد خیلی کارایی دارد تا احساس لوکس بودن را منتقل کند.
سفید: پاکیزگی، سلامتی، بیگناهی. رنگ سفید معمولاً ما را به فکر سلامتی و تمیزی میاندازد. طراحان معمولاً این رنگ را برای پیشنهاد ایمنی یک محصول، به ویژه برای تجهیزات پزشکی و محصولات با تکنولوژی بالا انتخاب میکنند.
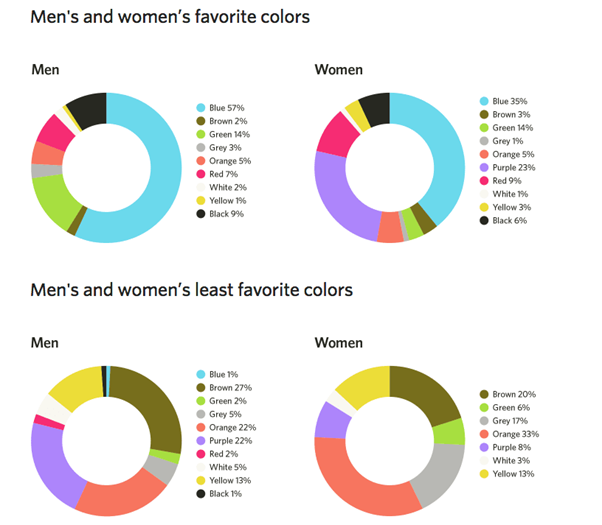
جنسیت و رنگ در تئوری رنگ در طراحی سایت
آیا جنسیت در ارجحیت رنگها نقشی دارد؟ در یک مطالعه محققجو هالوک تفاوتهای زیادی پیدا کرد.

در زیر خلاصهای سریع از مطالعه آورده شده است:
آبی محبوبترین رنگ برای زنان و مردان است.
علیرغم باور عمومی، صورتی رنگ مورد علاقه زنان نیست.
نارنجی، قهوهای و زرد نامطبوعترین رنگها برای زنان و مردان است.
مردان به طور کلی رنگهای روشن و متضاد را ترجیح میدهند، در حالی که زنان رنگهای ملایم را ترجیح میدهند.
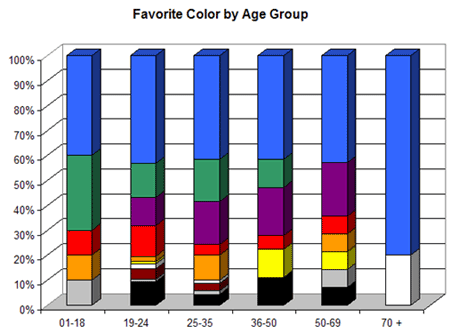
سن و رنگ در تئوری رنگ در طراحی سایت
سن نیز در ترجیحات رنگ نقش دارد. Faber Birren نویسنده کتاب روانشناسی رنگ و درمان با رنگ دریافت که جوانان رنگهایی با طول موج طولانیتر مانند قرمز و نارنجی ترجیح میدهند. در حالی که افراد مسن رنگهایی با طول موج کوتاهتر مانند آبی را دوست دارند. همان مطالعه جو هالوک در مورد جنسیت و تنظیمات رنگی یافتههای بیرن را تأیید کرد، اما نشان داد که بسیاری از گروههای سنی بنفش را ترجیح میدهند.

نکات عملی برای استفاده از رنگ
حال که فهمیدیم تئوری رنگ چیست وقت آن است که برخی نکات کاربردی برای استفاده از رنگ در طراحی UI را بررسی کنیم.
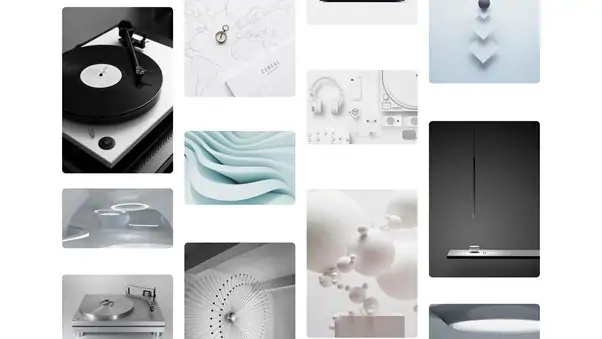
از بردهای مود استفاده کنید
بردهای مود مجموعههایی با الهام از دید است. بردهای مود برای انتخاب تقریباً هر تصمیم طراحی بصری از جمله رنگ بسیار مفید هستند. اگر تصویری یا عکسی را که دوست دارید پیدا کردید، میتوانید از ابزاری مانند Coolors برای ایجاد یک طرح رنگ درست از آن استفاده کنید.

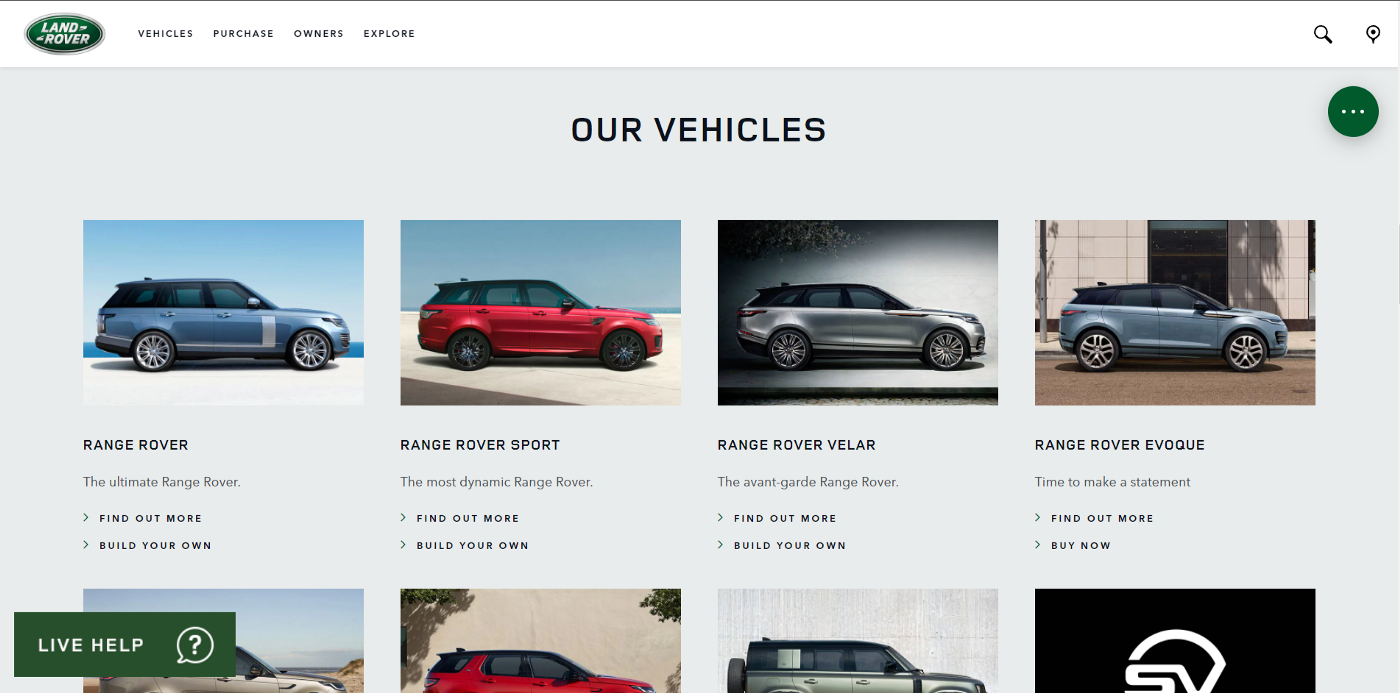
با استفاده از رنگ نقاط کانونی ایجاد کنید
قابلیت اسکن خوب برای طراحی وب ضروری است. بازدیدکنندگان باید بتوانند با یک نگاه اطلاعات مورد نیاز خود را پیدا کنند. رنگها میتوانند این مساله را پشتیبانی کنند چون میتوانند چشم کاربر را راهنمایی کنند. به عنوان مثال میتوانید از رنگ متضاد برای یک دکمه اقدامبهعمل استفاده کنید تا وزن بصری بیشتری به آن ببخشد و در نتیجه برجستهتر شود.

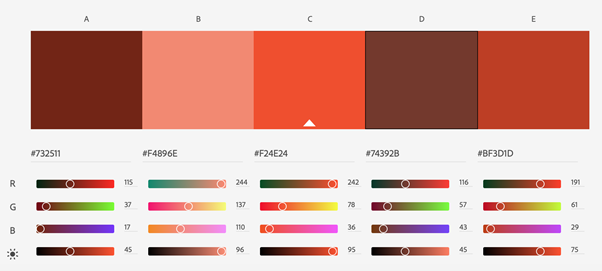
در مورد زمان و نحوه استفاده از رنگهای زنده و ملایم تصمیم بگیرید
بیشتر رنگها به یکی از این دو دسته تقسیم میشوند: پر جنبوجوش یا نرم. بسته به ماهیت پروژه خود میتوانید از گروه اول یا دوم استفاده کنید.
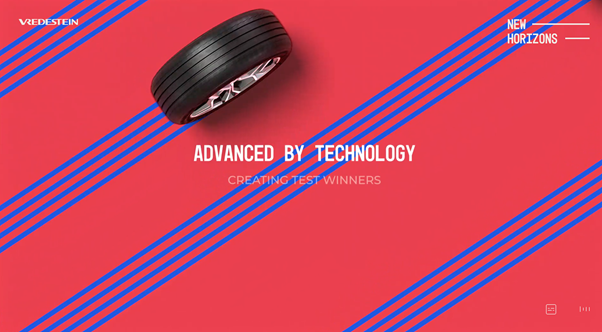
رنگهای پر جنب و جوش رنگهایی هستند که از پسزمینه و نبض با انرژی برجسته میشوند. این رنگها برای ایجاد نشاط و شادابی بسیار مناسب هستند و انتخاب خوبی برای شرکتهایی هستند که میخواهند خود را به روشی غیر سنتی نشان دهند.

از طرف دیگر رنگهای ملایم با طراحی ترکیب شده و به شما کمک میکنند تا احساس آرامش ایجاد کنید و باعث ایجاد حس راحتی در کاربران میشود.

در نهایت شما باید انتخاب رنگ خود را بر اساس آنچه دوست دارید مشتری شما هنگام تعامل با محصول شما احساس کند، قرار دهید.
قابلیت دسترسی را فراموش نکنید
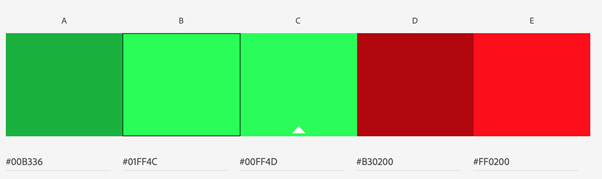
طراحی فقط مربوط به زیبایی نیست؛ عملکرد و قابلیت استفاده هم مهم است. هنگام طراحی UI باید المانها برای افراد با تواناییهای مختلف قابل دسترسی باشد. یک چالش خاص هنگام طراحی برای طراح، بررسی نحوه تعامل افراد دارای کوررنگی با این محصول است.

این تصویر چرخه رنگی برای افراد با دید طبیعی (تصویر سمت چپ) و افرادی که کوررنگی دارند (تصویر وسط و راست) را نشان میدهد.
دو نکته وجود دارد که باید هنگام طراحی با رنگ به یاد داشته باشید:
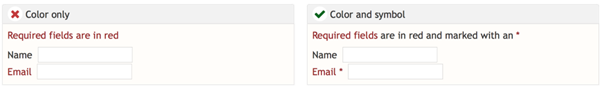
نکتهای که در این بخش از تئوری رنگ در طراحی سایت باید به آن اشاره کنیم این است که هرگز برای انتقال معنی، از رنگ به تنهایی استفاده نکنید. از چندین نشانه بصری برای برقراری ارتباط با شرایط ضروری در طراحی خود استفاده کنید. به عنوان مثال هنگامی که پیام خطایی را نشان میدهید، از متن قرمز که میگوید "قسمتهای ضروری با قرمز هستند" استفاده نکنید. در عوض یک علامت قابل مشاهده (مانند ستاره) اضافه کنید و بگویید "قسمتهای مورد نیاز با رنگ قرمز و با علامت * مشخص شدهاند."

از نوشتار با کنتراست کم خودداری کنید. قرار دادن دو رنگ با کنتراست کمارزش در کنار یکدیگر خواندن مطلب شما را بسیار دشوار میکند. دستورالعملهای دسترسی به محتوای وب (WCAG) توصیه میکند که نسبت کنتراست پسزمینه به متن حداقل 4.5: 1 باشد. این نکته را هنگام طراحی متن و همچنین عناصر کاربردی مانند دکمهها بخاطر داشته باشید.

نتیجهگیری
رنگ فقط یکی از ابزار جذابی است که طراحان با آن سروکار دارند. در عین حال رنگ یکی از ابزاری است که کسب مهارت بهکاربردن و تسلط بر آن دشوار است. قوانینی که در تئوری رنگ در طراحی سایت ذکر شد پایه خوبی برای طراحان ایجاد میکند اما تنها راه پیشرفت مهارت در ایجاد ترکیب رنگهای عالی، تمرین مستمر است.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه