
ما انسانها، همیشه به سادهسازی همه چیز و تجربیاتی که با آنها تعامل داریم اعتقاد داشتیم، اما در این پروسه سادهسازی، ناخودآگاه زندگی خود را پیچیده کردهایم، خوب این در کل بحث متفاوتی است، بگذارید آن را برای برخی داستانهای دیگر حفظ کنیم. در حال حاضر برگردیم به سادهسازی تجربیات!
پس از سادهسازی یک تجربه یا پروسه خاص، تمایل داریم که آن تجربه را با دلپذیر کردن بهبود بخشیم، اما همه چیز با پروسه سادهسازی تجربه آغاز میشود. این عادت انسانها برای سادهسازی تجربیات و معنا بخشیدن به هر یک از آنها، توسط روانشناسان مختلف از سراسر جهان مورد مطالعه قرار گرفته است. بر اساس این مطالعات و مشاهدات، روانشناسان آنها را به عنوان قوانین روانشناسی انسان بیان کردند. این قوانین بعنوان قوانین اساسی برای طراحی تجربه کاربری مطرح شد.
جالب اینجاست که همه ما در زندگی خود به این قوانین برخورد کردهایم یا در برههای از زمان آنها را تجربه کرده ایم. مثلا هنگام تعامل با رابطهای دیجیتالی مختلف، همیشه میدانستهایم که چگونه تجربیات مختلف را درک، تجزیه و تحلیل میکنیم. قوانین UX فقط قالب بیان شده روانشناسی و ادراکات انسانی را مطرح میکند. پس بیایید شروع کنیم!
اثر کاربردی زیبایی شناختی
کاربران طراحی زیبا را به عنوان طرحی که بیشتر قابل استفاده است درک میکنند.

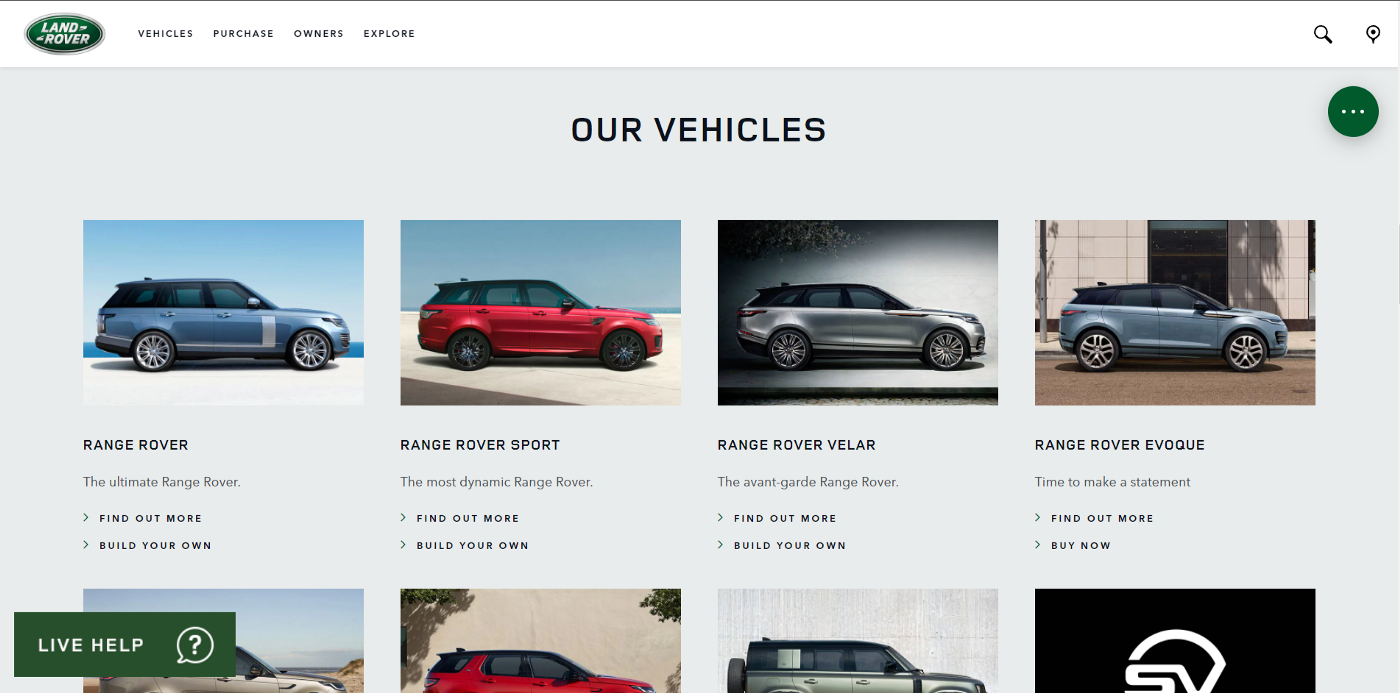
ما صفحه اصلی لندرور هند را که تولید کننده خودروهای لوکس است، بررسی کردیم. ظاهر تمیز و هوشیارانه و طرح مینیمالیستی که دارد بیشتر در مورد برند و محصولات آن به ما میگوید و آن را قابل اعتماد، قوی و ممتاز نشان میدهد.
با توجه به اثر کاربردی زیبایی، طراحی زیبا پاسخ مثبتی در مغز کاربران ایجاد میکند و آنها را به این باور میرساند که این طرح بهتر کار میکند.
آستانه دوهرتی
بهره وری هنگامی افزایش مییابد که رایانه و کاربران به سرعت با هم ارتباط برقرار کنند و هیچ یک منتظر دیگری نماند.

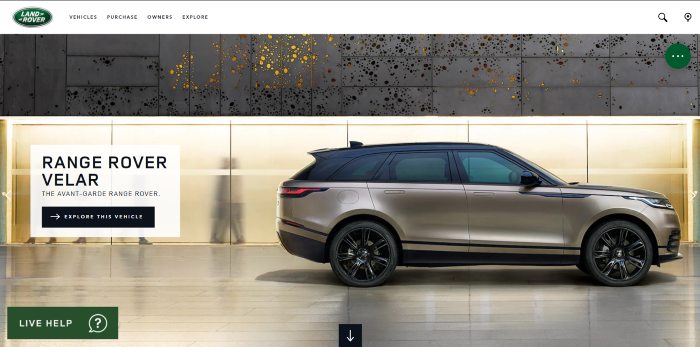
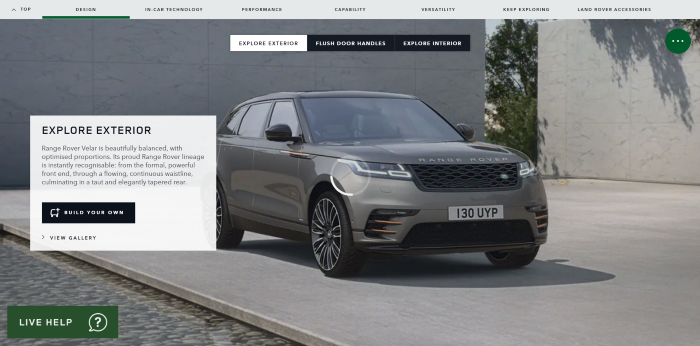
با بررسی عمیق این محصول لندرور، وجه مشترک دیگری را پیدا کردم که در آن از قانون آستانه دوهرتی (Doherty Threshold) استفاده شده بود، تب بیرونی اکسپلور (کاوش)، رندینگ سه بعدی SUV که چند میلی ثانیه طول کشید و چرخ بارگیری به من اطمینان داد که رندر به زودی آماده کاوش است.
طبق قانون آستانه دوهرتی، یک تعامل باید بازخورد سیستم را در عرض ۴۰۰ میلی ثانیه ارائه دهد تا توجه کاربران و بهره وری را افزایش دهد. عناصر متحرک میتوانند یکی از راههای جذب بصری کاربران در هنگام لودینگ یا پردازش در بکگراند باشد.
قانون فیت
زمان دستیابی به هدف، تابعی از فاصله و اندازه هدف است.

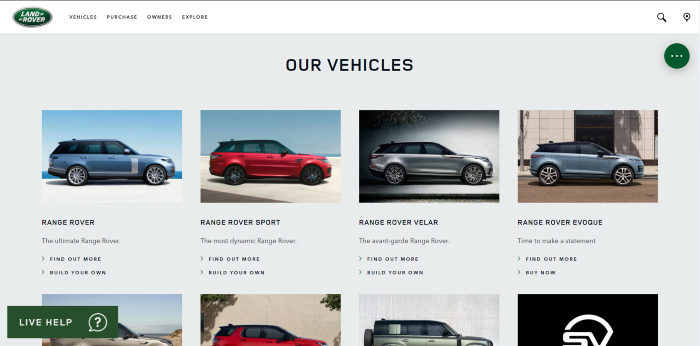
بخش «وسایل نقلیه ما» در محصول لندرور، استفاده از قانون فیت را در طراحی آن نشان میدهد.
ما چندین نقطه لمس/کلیک را در این بخش مشاهده میکنیم. منو، چت بات و کارتهای وسیله نقلیه (برجستهترین آنها)، که همه آنها با فاصله زیاد از هم و استفاده صحیح از فضای منفی قرار گرفته و فاصله دارند. چنین چیدمانی، تشخیص و استفاده نقاط لمس/کلیک را برای کاربر آسان میکند. در اینجا، برجستهترین آنها تصاویر اتومبیلهای موجود در کارتهای خودرو است. این تصاویر محسوسترین و راحتترین آنها هستند که کاملاً در توصیف قانون فیت جای میگیرند!
قوانین فیت عمدتا بر سه جنبه اصلی تمرکز میکند. طبق این قانون، اهداف لمسی باید به اندازه کافی بزرگ باشند تا کاربران بتوانند آنها را به طور دقیق انتخاب کنند. همچنین، باید فاصله زیادی بین آنها وجود داشته باشد تا دسترسی آسان شود.
اثر گرادیان هدف
گرایش به نزدیک شدن به هدف با نزدیک شدن به هدف افزایش مییابد.

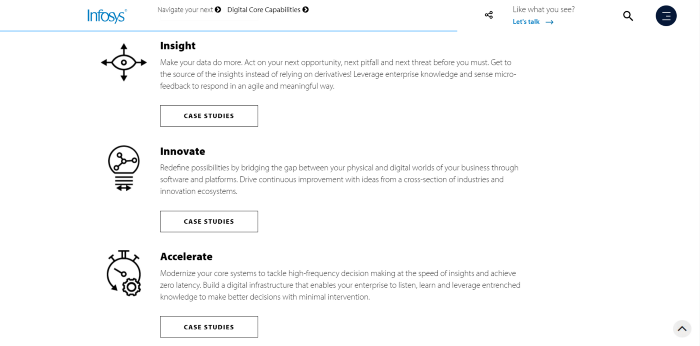
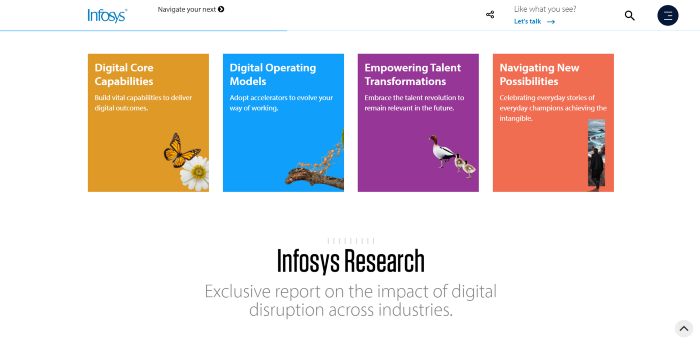
وب سایت یک شرکت فناوری هندی، Infosys را بررسی میکنیم، جایی که استفاده از اثر گرادیان هدف محسوس است. آن خط آبی نازک که در سراسر صفحه، درست زیر هدر قرار دارد را مشاهده میبینید؟ آن خط آبی در واقع یک نوار پیشرفت است که به کاربران میگوید برای رسیدن به یک قسمت خاص در صفحه چقدر باید حرکت کنند، در انتهای صفحه کامل میشود و نشان میدهد که کاربر نیازی به پیمایش بیشتر ندارد.
اثر گرادیان هدف میگوید هرچه کاربران به انجام یک کار نزدیکتر باشند، برای رسیدن به آن، بیشتر تلاش میکنند، ارائه پیشرفت مصنوعی به سوی هدف به شما اطمینان میدهد که احتمالاً انگیزه کاربران برای انجام آن کار بیشتر است.
قانون میلر
یک فرد معمولی فقط میتواند ۷ مورد در حافظه کاری خود ذخیره کند.

بیایید انتخابهایی را که در هدر وب سایت Infosys داریم بررسی کنیم. ما لوگوی Infosys را داریم که کاربر را به صفحه اصلی باز میگرداند و در منوی کشویی بعدی، نماد اشتراک گذاری/جستجو و منوی همبرگر را میبینید. بین همه اینها، لوگو و منوی همبرگر از اهمیت بالایی برخوردار است و گزینههای بسیار واضحی را به کاربر ارائه میدهد تا بیشتر کاوش کند، با خدمات مشتری ارتباط برقرار کند و یا به صفحه اصلی برگردد. چنین ترتیبی قانون میلر را نشان میدهد که بر سازماندهی محتوا به قطعات کوچکتر به منظور کمک به کاربران در پردازش، درک و حفظ آسان تاکید میکند.
قانون مجاورت
اشیایی که نزدیک و یا به یکدیگر نزدیک هستند، تمایل دارند در یک گروه قرار گیرند.

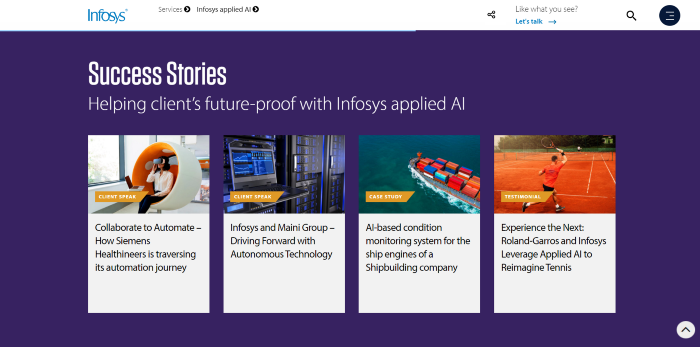
بخش دیگری از داستانهای موفقیت در Infosys applied AI، استفاده از قانون مجاورت را نشان میدهد. در این بخش از داستانهای موفقیت، چهار کارت مختلف را مشاهده میکنیم که نزدیک یکدیگر قرار گرفتهاند و دارای طرحهای مشابهی هستند. هنگامی که کاربران در این بخش قرار میگیرند، هر چهار کارت را به عنوان اجزای یک بخش (داستانهای موفقیت) در نظر میگیرند که چهار داستان موفقیت متفاوت در Infosys را روایت میکند.
طبق قانون مجاورت، مجاورت به ایجاد ارتباط با اشیاء نزدیک کمک میکند و کاربران میتوانند اطلاعات را سریعتر درک کرده و سازماندهی کنند.
قانون جیکوب
کاربران بیشتر وقت خود را در سایتهای دیگر میگذرانند. این یعنی کاربران روی سایت شما مانند سایر سایتهایی که از قبل میشناسند کار میکنند.

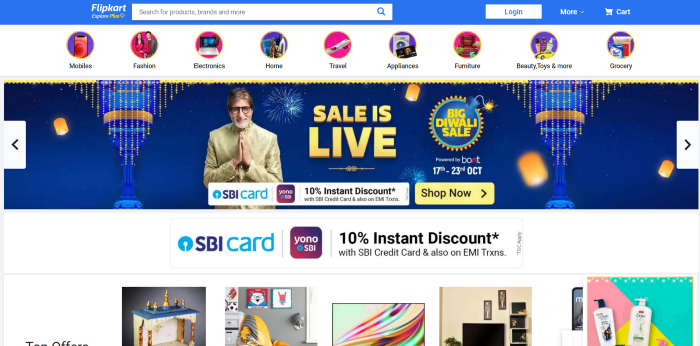
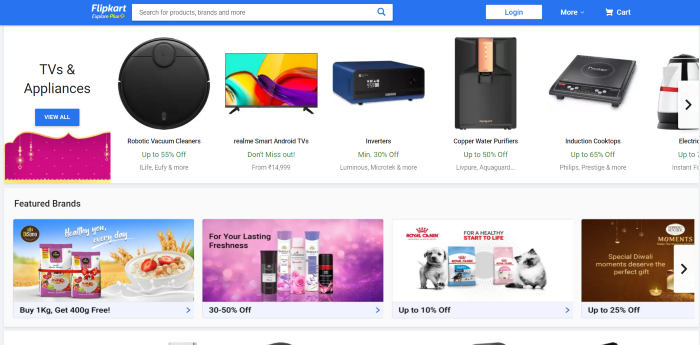
نوبت به بررسی صفحه اصلی محصول تجارت الکترونیک هندی یعنی Flipkart رسیده است. این سرویس در درجه اول با شعبه هند شرکت آمازون و رقیب داخلی Snapdeal رقابت میکند. این مثال از صفحه اصلی Flipkart، قانون جیکوب را به نمایش میگذارد زیرا طراحی، طرح و تجربیات کلی مشابه رقبای خود آمازون و Snapdeal را ندارد. مطمئناً زبان و هویت برند خاص خود را دارد اما عملکرد محصول شبیه به عملکرد محصول رقبایش است.
طبق قانون جیکوب، کاربران انتظارات خود در مورد یک محصول آشنا را به محصول دیگری منتقل میکنند که به نظر میرسد مشابه است. با استفاده از مدلهای ذهنی موجود، میتوانیم تجربیات کاربر برتر را ایجاد کنیم که در آن کاربران میتوانند به جای یادگیری مدلهای جدید، روی وظایف خود تمرکز کنند.
قانون منطقه مشترک
اگر المنتها دارای محدودهای با مرز مشخص هستند، به گروه تقسیم میشوند.

صفحه دیگری از محصول Flipkart چندین بار از قانون منطقه مشترک استفاده میکند. هدر عمدتاً آبی رنگ است و به عنوان یک بخش متفاوت در صفحه نمایش در نظر گرفته میشود که شامل عناصر خاصی مانند لوگوی Flipkart، کادر جستجو، دکمه لاگین، سبد خرید و موارد بیشتر است. برای مثال میتوان از لوازم خانگی و برندهای برجسته که هر دو با رنگ و سایههای مختلف مشخص شدهاند نام برد و یا به حاشیههای مشترک که حاوی کارتهای خاص هستند و با طرحهای مختلفی دیزاین شدهاند اشاره کرد.
قانون منطقه مشترک میگوید یک منطقه مشترک را میتوان با تعریف زمینه یک عنصر یا گروهی از عناصر ایجاد کرد، افزودن مرز در اطراف یک عنصر یا گروهی از عناصر یک راه آسان برای ایجاد یک منطقه مشترک است.
قانون هیک
زمان لازم برای تصمیم گیری، با تعداد و پیچیدگی انتخابها افزایش مییابد.

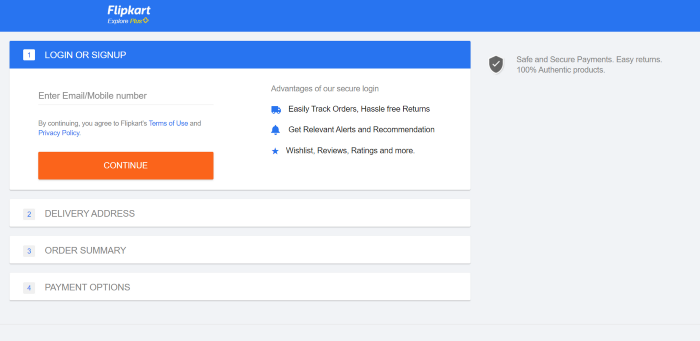
من برای خرید یک جاروبرقی رباتیک از طریق این محصول Flipkart بدون ورود به سیستم تا مرحله پرداخت جلو رفتم، در هنگام پرداخت، این صفحه بلافاصله ظاهر شد که به وضوح مراحل لازم را برای موفقیت در خرید و پرداخت نشان میداد. مراحل به چهار مرحله کوچک تقسیم شد و هنگام عبور از این تعامل هیچ گونه سردرگمی یا حواس پرتی وجود نداشت. این همان استفاده از قانون هیک است.
قانون هیک بر کاهش انتخابها در مواقع ضروری، برای افزایش زمان تصمیم گیری تأکید میکند. همچنین تقسیم کردن کارهای پیچیده به مراحل کوچکتر برای کاهش بار شناختی در این قانون مورد تاکید است.
قانون شباهت
چشم انسان تمایل دارد المنتهای مشابه در یک طرح را به عنوان یک تصویر، شکل یا گروه کامل درک کند، حتی اگر این عناصر از هم جدا باشند.

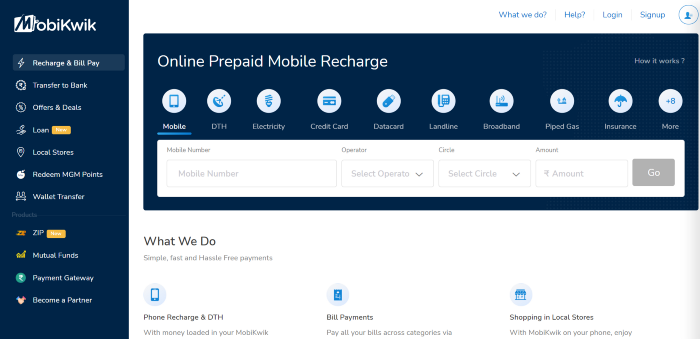
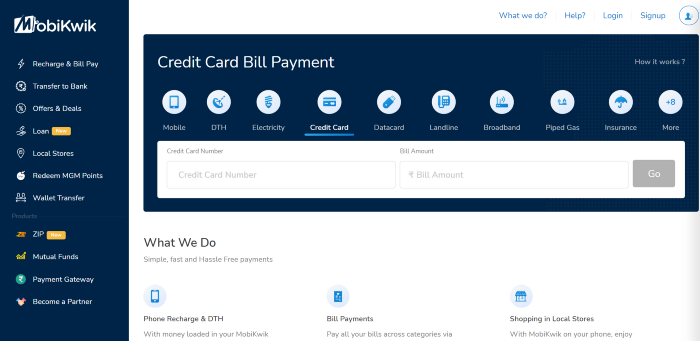
تصویر فوق مربوط به صفحه اصلی یک شرکت پرداخت دیجیتال به نام Mobikwik است. اگر بخش پیش پرداخت آنلاین شارژ موبایل را مشاهده کنیم، از یک فرم تشکیل شده که با استفاده از تعدادی تکست باکس و یک دکمه ساخته شده است. هنگامی که کاربران روی این صفحه قرار میگیرند، به جای چهار تکست باکس و یک دکمه، این جزء را به عنوان یک فرم کامل درک میکنند و این قانون شباهت است.
بر اساس قانون شباهت، عناصری که از نظر بصری مشابه هستند، مرتبط به نظر میرسند. رنگ، شکل، اندازه، جهت و حرکت میتوانند نشان دهد که عناصر به یک گروه تعلق دارند و دارای یک معنی یا عملکرد مشترک هستند.
قانون پیوستگی یکنواخت
عناصری که از نظر ویژوال به هم متصل هستند نسبت به عناصری که ارتباطی ندارند، مرتبطتر تلقی میشوند.

در همان صفحه Mobikwik، یک سایدبار وجود دارد که شامل موارد مختلفی است که وقتی کاربر روی هرکدام کلیک میکند به صفحه مورد نظر خود هدایت میشود. اینجاست که ما قانون اتصال یکنواخت را میبینیم. همه موارد در یک سایدبار قرار دارند که به رنگ آبی است و به عنوان یک بخش جداگانه از بقیه صفحه قرار دارند. موارد درون سایدبار بیشتر شبیه به هم هستند و انتظار میرود که عملکردهای مشابهی را توسط کاربران انجام دهد.
بر اساس قانون پیوستگی یکنواخت، گروهی که دارای ماهیت مشابه هستند، از نظر رنگ، خطوط، قابها یا اشکال دیگر از لحاظ ویژوال به هم متصل میشوند.
اثر Von Restorff
اثر Von Restorff، که همچنین به عنوان اثر ایزولاسیون شناخته میشود، پیش بینی میکند وقتی چندین شیء مشابه وجود داشته باشد، آنکه با بقیه متفاوت است بهتر در ذهن میماند.

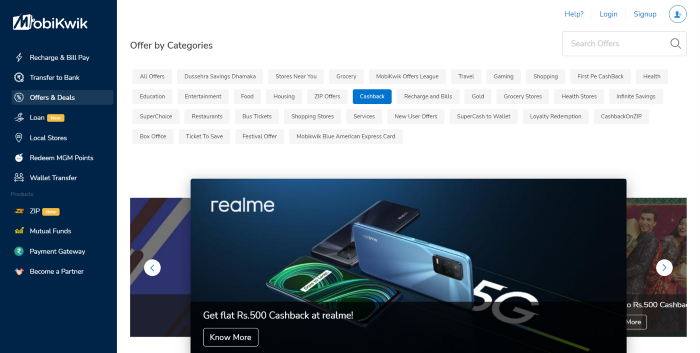
صفحه پیشنهادات و معاملات محصول Mobikwik را در تصویر فوق مشاهده میکنید. به گروه چیپها که با عنوان پیشنهاد برا اساس دستهبندی (Offer by Categories) نامگذاری شدهاند، توجه کنید. چیپ cashback انتخاب شده و رنگ آن به آبی تغییر کرده است که ظاهری متفاوت و به یاد ماندنیتر از سایر چیپها دارد. اثر Von Restorff در اینجا ایجاد میشود.
قانون Prägnanz
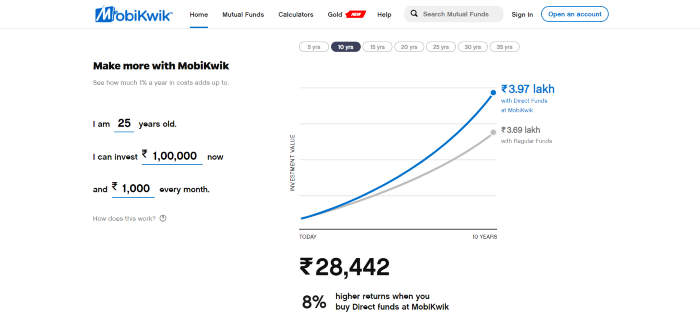
مردم تصاویر مبهم یا پیچیده را به عنوان سادهترین شکل درک و تفسیر میکنند، زیرا این تفسیر است که به حداقل تلاش ما برای شناخت نیاز دارد. در اینجا بخش صندوقهای سرمایهگذاری مشترک Mobikwik وجود دارد. گرافی که در سمت راست میبینیم نشان دهنده بازده سرمایهگذاری کاربر از طریق Mobikwik است و شکل نمودار، با تغییر مقادیر در سمت چپ تغییر میکند. با این حال، هنگامی که کاربر نمودار را مطالعه میکند، به جای یک گروه از خطوط مستقیم، چند منحنی و نقطه، آن را به عنوان یک کل درک میکند. این نشان دهنده کاربرد قانون Prägnanz است.

طبق قانون پرگنانز، چشم انسان دوست دارد سادگی و نظم را در اشکال پیچیده پیدا کند زیرا از غرق شدن در اطلاعات جلوگیری میشود.
همه اینها در مورد ۱۳ قانون یوایکس بود. مطمئناً متوجه شدهاید که قوانین مختلف چگونه در طرحهای مختلف دیگر به طور همزمان عمل میکنند. تقریباً هیچ صفحهای وجود نداشت که یک قانون را در یک زمان به نمایش بگذارد، اما به منظور وضوح و سهولت در خواندن، همه قوانین به طور جداگانه توضیح داده شد.



دیدگاهها
ثبت دیدگاه