
یکی از کارهای اصلی HTML ارائه ساختار و معنی متن است تا مرورگر بتواند آن را به درستی درک کرده و نمایش دهد. این مقاله مبانی کار با متن در HTML برای ساخت یک صفحه وب که شامل هدینگ، پاراگراف، المان تاکید روی کلمات، ساخت لیست و چند مورد دیگر را توضیح دادهایم.
مبانی: هدینگها و پاراگرافها
بیشتر متنهایی که میخوانیم از عناوین و پاراگرافها تشکیل شده است، خواه متنی که میخوانیم یک داستان، روزنامه، کتاب درسی دانشگاه، مجله و غیره باشید.

محتوای ساختارمند، تجربه خواندن را آسانتر و لذت بخشتر میکند.
در HTML هر پاراگراف باید در یک المان <p> دستهبندی شود مانند مثال زیر:
<p>I am a paragraph, oh yes I am.</p>
هر هدینگ هم باید در المان هدینگ یا عنوان قرار بگیرد:
<h1>I am the title of the story.</h1>
شش المان هدینگ وجود دارد: <h1> ،<h2> ،<h3> ،<h4> ،<h5> و <h6>. هر المان سطح متفاوتی از محتوای داکیومنت را بسته به میزان اهمیت نشان میدهد. به این صورت که <h1> هدینگ اصلی را نشان میدهد، <h2> نشاندهنده هدینگ سطح دوم، <h3> نشاندهنده هدینگ سطح سوم و .... است. تصویر زیر پیشزمینه خوبی از ترتیب هدینگها به شما خواهد داد.

اجرای سلسله مراتب ساختاری
به عنوان مثال در مثال زیر المان <h1> عنوان داستان را نشان میدهد، المانهای <h2> عنوان هر فصل را نشان میدهد و المانهای <h3> زیرتیترهای هر فصل را نشان میدهد:
<h1>The Crushing Bore</h1>
<p>By Chris Mills</p>
<h2>Chapter 1: The dark night</h2>
<p>It was a dark night. Somewhere, an owl hooted. The rain lashed down on the ...</p>
<h2>Chapter 2: The eternal silence</h2>
<p>Our protagonist could not so much as a whisper out of the shadowy figure ...</p>
<h3>The specter speaks</h3>
<p>Several more hours had passed, when all of a sudden the specter sat bolt upright and exclaimed, "Please have mercy on my soul!"</p>اینکه هر عنوان و متنی چه نقشی داشته باشند، کاملا به شما بستگی دارد. هنگام ساختاردهی به داکیومنت خود بهتر است نکات زیر را در نظر داشته باشید:
- 1. شما باید از یک
<h1>در هر صفحه استفاده کنید. این هدینگ سطح بالایی است و سایر هدینگها زیر این هدینگ قرار دارند. هر صفحه وب فقط یک هدینگ<h1>دارد و توجه به این نکته خیلی مهم است. - 2. مطمئن شوید که از هدینگها با ترتیب درستی در ساختاردهی استفاده کردهاید. برای نشان دادن هدینگ سطح دو از المان
<h3>استفاده نکنید . این کار منطقی نیست و نتایج عجیب غریبی دارد. به دنبال عناصر<h2>برای نشاندادن هدینگ سطح دو باشید. - 3. درست است که 6 سطح هدینگ داریم. ولی تا حد امکان فقط از 3 سطح هدینگ استفاده کنید. مگر اینکه احساس کنید استفاده از هدینگ بیشتر، ضروری است. زمانی که ساختار صفحه شما عمیق شود، پیمایش صفحه دشوار میشود. برای چنین مواردی پیشنهاد ما این است در صورت امکان مطالب را در چندین صفحه وب منتشر کنید.
چرا به ساختار نیاز داریم؟
به تصویر زیر توجه کنید. پاسخ سوال مشخص است. اگر از ساختاردهی استفاده نکنیم، همه اطلاعات درهم و پشت سرهم نمایش داده میشود. مطالب نه برای مخاطب و نه برای موتور جستجوی گوگل واضح نخواهد بود. وقتی داکیومنت خود را در مرورگر خود باز میکنید، متن به صورت یک تکه بزرگ ظاهر میشود! 
این نمایش به این دلیل است که هیچ المانی برای ساختار محتوا در نظر گرفته نشده، بنابراین مرورگر نمیداند کدام بخش را به عنوان المان هدینگ در نظر بگیرد و کدام بخش پاراگراف است. علاوه بر این:
- 1. کاربرانی که به یک صفحه وب نگاه میکنند به سرعت صفحه را اسکن میکنند تا محتوای مورد نظر خود را پیدا کنند. برای این کار اغلب اوقات فقط هدینگها را میخوانند. همه ما معمولاً مدت کوتاهی را در یک صفحه وب میگذرانیم. اگر کاربر نتواند در طی چند ثانیه چیز مفیدی ببیند، ناامید شده و صفحه وب را ترک کرده و به سراغ سایت دیگری میرود.
- 2. موتورهای جستجو که محتوای سایت شما را ایندکس میکنند، محتوای هدینگ را به عنوان کلمات کلیدی مهم برای سئو و رتبهبندی در نتایج گوگل در نظر میگیرند. بدون هدینگ، صفحه شما از نظر سئو ضعیف عمل میکند.
- 3. افراد کمبینا اغلب اوقات صفحات وب را نمیخوانند. بلکه با نرمافزاری به نام screen reader محتوای صفحه وب شما را گوش میکنند. این نرمافزار راههایی برای دسترسی سریع به محتوای متن را ارائه میدهد. با استفاده از تکنیکهای مختلفی که در این برنامه طراحی شده است، با خواندن عناوین برای کاربر، خلاصهای از متن را به کاربر میدهد. اگر از عناوین در داکیومنت خود استفاده نکنید، کاربر کمبینا مجبور است تا کل متن را گوش کند.
- 4. برای استایل دادن به محتوا با CSS یا انجام کارهای جالب با جاوا اسکریپت، باید المانی داشته باشید که محتوای مربوطه را دستهبندی میکنند. بنابراین CSS /JavaScript به ساختاردهی مناسب المانهای HTML نیاز دارند.
چرا در مبانی کار با متن در HTML به معناشناسی نیاز داریم؟
ما در زندگی روزمره به معناشناسی اعتماد میکنیم. در واقع ما به تجربه قبلی اعتماد میکنیم تا متوجه عملکرد یک شی شویم. وقتی چیزی را می بینیم، میدانیم عملکرد آن چه خواهد بود.به عنوان مثال ما انتظار داریم که چراغ راهنمایی قرمز به معنای "توقف" باشد و چراغ سبز به معنای "رفتن" باشد. اگر معنای نادرست استفاده شود، همه چیز خیلی زود دچار مشکل میشود. کشوری را میشناسید که از رنگ قرمز به معنای "رفتن" استفاده میکند؟ به همین دلیل ما در آموزش html هم باید اطمینان حاصل کنیم که از المان درست استفاده میکنیم و به محتوای خود معنی، عملکرد یا شکل صحیحی میدهیم. در این متن، المان
<h1> نیز یک المان معنایی است که به متن ارائه شده در اطراف آن، نقش یا معنی "هدینگ یک سطح بالا در صفحه شما" میدهد.
<h1>This is a top level heading</h1>
به طور پیشفرض مرورگر فونتسایز بزرگی به هدینگ یک میدهد تا مانند یک عنوان به نظر برسد. البته میتوانید با استفاده از CSS به آن استایل دهید تا به اندازه و رنگ دلخواه خودتان در بیاورید. چیزی که مهم است ارزش معنایی آن است که کمی بالاتر توضیح دادیم.
<span style="font-size: 32px; margin: 21px 0; display: block;">Is this a top level heading?</span>
در مثال بالا یک المان <span> مشاهده میکنید که فاقد معنا است. هنگامی که قصد اعمال CSS یا کدهای جاوااسکریپت دارید، بدون اینکه معنای اضافی به آن بدهید، از اسپن برای دستهبندی محتوا استفاده کنید. در مثال بالا کدهای CSS روی هدینگ اعمال کردیم تا بهعنوان هدینگ سطح اول، کمی متمایز شود. اما چون ارزش معنایی ندارد هیچکدام از مزایایی که بالاتر گفتم را بهدست نمیآورد. مزایایی که در بالا توضیح داده شد، ایده خوبی است که از المان HTML مربوطه برای کار استفاده کنید.
لیستها در مبانی کار با متن در HTML
حال بیایید توجه خود را به لیستها معطوف کنیم. لیستها در همه جای زندگی وجود دارند. از لیست خرید گرفته تا لیستی از دستوراتی که ناخودآگاه برای رسیدن به خانه خود هر روز دنبال میکنید، تا لیست دستورالعمل هایی که در این آموزشها دنبال میکنید! لیستها نیز در همه جای وب وجود دارد و ما سه نوع مختلف لیست داریم که نیاز به یادگیری آنها داریم.
لیستهای مرتبنشده یا Unordered
لیستهای مرتبنشده برای علامتگذاری لیست مواردی استفاده میشود که ترتیب موارد برای آنها مهم نیست. یک لیست خرید را بهعنوان مثال در نظر بگیریم:
milk
eggs
bread
hummus لیست مرتب نشده با یک المان <ul> شروع میشود. این المان همه موارد لیست را در بر میگیرد:
<ul>
milk
eggs
bread
hummus
</ul>آخرین گام دستهبندی هر مورد از لیست در یک المان <li> به عنوان موارد لیست است:
<ul>
<li>milk</li>
<li>eggs</li>
<li>bread</li>
<li>hummus</li>
</ul>لیستهای مرتبشده یا Ordered
لیستهای مرتبشده لیستی هستند که ترتیب موارد در آنها مهم است. مجموعهای از دستورالعملها را به عنوان مثال در نظر بگیریم:
Drive to the end of the road
Turn right
Go straight across the first two roundabouts
Turn left at the third roundabout
The school is on your right, 300 meters up the roadساختار نشانهگذاری مثل لیستهای مرتبنشده است با این تفاوت که باید موارد لیست را به جای <ul> در یک المان <ol> قرار دهید:
<ol>
<li>Drive to the end of the road</li>
<li>Turn right</li>
<li>Go straight across the first two roundabouts</li>
<li>Turn left at the third roundabout</li>
<li>The school is on your right, 300 meters up the road</li>
</ol>لیستهای تودرتو یا Nesting lists
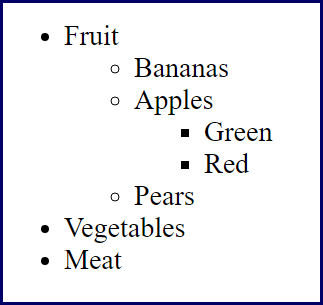
قرار دادن یک لیست در داخل لیست دیگر کاملاً خوب است. ممکن است بخواهید تعدادی بولت زیر بولتهای اصلی شما قرار بگیرد. برای این کار از لیستهای تودرتو استفاده میکنید.

<ol>
<li>Remove the skin from the garlic, and chop coarsely.</li>
<li>Remove all the seeds and stalk from the pepper, and chop coarsely.</li>
<li>Add all the ingredients into a food processor.</li>
<li>Process all the ingredients into a paste.</li>
<li>If you want a coarse "chunky" hummus, process it for a short time.</li>
<li>If you want a smooth hummus, process it for a longer time.</li>
</ol>دو بولت آخر، خیلی نزدیک به بولت قبلی هستند. یعنی مانند دستورالعملهای فرعی یا گزینههایی که در زیر آن قرار میگیرند، خوانده میشوند. پس منطقی است که آنها را در لیست نامرتب قرار داده و آن را در ردیف چهارم لیست فعلی بگذارید چیزی شبیه به قطعه کد زیر:
<ol>
<li>Remove the skin from the garlic, and chop coarsely.</li>
<li>Remove all the seeds and stalk from the pepper, and chop coarsely.</li>
<li>Add all the ingredients into a food processor.</li>
<li>Process all the ingredients into a paste.
<ul>
<li>If you want a coarse "chunky" hummus, process it for a short time.</li>
<li>If you want a smooth hummus, process it for a longer time.</li>
</ul>
</li>
</ol>تأکید و اهمیت، از عناصر کاربردی در مبانی کار با متن در HTML
در زبان انسان اغلب اوقات برای تغییر معنای یک جمله روی بعضی کلمات تأکید میکنیم و میخواهیم بعضی از کلمات را به گونهای مهم یا متفاوت علامتگذاری کنیم. HTML المانهای معنایی مختلفی در نظر گرفته تا بتوانیم محتوای متنی را با چنین ویژگیهایی را علامتگذاری کنیم. در این بخش تعدادی از رایجترین آنها را بررسی خواهیم کرد.
المان Emphasis
در زبان گفتاری وقتی میخواهیم روی کلمهای تأکید اضافه کنیم، کلمات خاصی را با تاکید ادا میکنیم و معنای سخنان خود را با ظرافت تغییر میدهیم. در زبان نوشتاری مثلا در word کلمات را ایتالیک میکنیم تا روی آنها تاکید کنیم. به عنوان مثال دو جمله زیر معنای مختلفی دارند.
I am glad you weren't late.
I am glad you weren't late.
از جمله اول به نظر میرسد که فرد دیر نکرده است. در مقابل مورد دوم طعنه آمیز یا منفعل-پرخاشگرانه به نظر میرسد و از اینکه فرد کمی دیر رسیده است ابراز ناراحتی میکند.
در HTML ما از المان <em> که مخفف Emphasis به معنای تأکید است برای نشانهگذاری چنین مواردی استفاده میکنیم. این المان علاوه بر جذابیت بیشتر برای خواندن صفحه، توسط screen readers هم تشخیص داده میشوند و با لحنی متفاوت خوانده میشوند. مرورگرها این حالت را به صورت پیشفرض بصورت ایتالیک تنظیم میکنند اما به خاطر داشته باشید که نباید از این تگ برای نمایش مطلبی به سبک ایتالیک استفاده کنید. برای سبک ایتالیک میتوانید از یک المان <span> و چند کد CSS یا المان <i> استفاده کنید. به مثال زیر توجه کنید.
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
اهمیت زیاد
در زبان گفتاری برای تأکید بر کلمات مهم، روی آنها تاکید میکنیم و اصطلاحا هنگام تلفظ به کلمات استرس وارد میکنیم. اما در زبان نوشتاری کلمات را بولد میکنیم. مثلا:
This liquid is highly toxic.
I am counting on you. Do not be late!
در HTML هم از المان <strong> با مفهوم اهمیت زیاد، برای نشانهگذاری چنین مواردی استفاده میکنیم. علاوه بر این که داکیومنت HTML را بسیار خواناتر میکند، باز هم توسط screen readers آنالیز میشود و با لحنی متفاوت تلفظ میشود. مرورگرها این کلمات را به صورت پیشفرض پررنگتر میکنند اما شما نباید از این برچسب صرفاً برای پررنگ یا بولد کردن یک کلمه استفاده کنید. برای انجام این کار از المان <span><b> استفاده کنید.
<p>This liquid is <strong>highly toxic</strong>.</p>
<p>I am counting on you. <strong>Do not</strong> be late!</p>در صورت تمایل میتوانید المان strong و emphasis را به صورت تودرتو استفاده کنید.
<p>This liquid is <strong>highly toxic</strong> —
if you drink it, <strong>you may <em>die</em></strong>.</p>Italic, bold, underline...
المانهایی که تا اینجا در مورد آنها بحث کردیم، دارای معنی مرتبط هستند. وضعیت <b> ،<i> و <u> تا حدودی پیچیدهتر است. این المانها بهوجود آمدند تا در دورهای که CSS هنوز پشتیبانی ضعیفی داشت یا اصلاً پشتیبانی نمیشد، مردم بتوانند متنهای بولد، ایتالیک، یا underline بنویسند. المانهایی از این دست که فقط بر ارائه و ظاهر تأثیر میگذارند و تاثیری در معناشناسی ندارند، به عنوان المان نمایشی شناخته میشوند و دیگر نباید از آنها استفاده شود. چون همانطور که قبلاً دیدیم معناشناسی برای دسترسی، سئو و ... بسیار مهم است.
HTML5 المانهای <b> ، <i> و <u> را دوباره و تا حدودی گیجکننده معنی کرد. اما قانون کلی این است: استفاده از <b> ، <i> و <u> برای انتقال معنایی که با حروف بولد، ایتالیک یا underline منتقل میشود، به شرطی مناسب است که المان بهتری وجود نداشته باشد. با این حال حفظ ذهنیت دسترسی همیشه مهم است. مفهوم ایتالیک برای افرادی که از screen readers استفاده میکنند یا افرادی که از سیستم نوشتاری غیر از الفبای لاتین استفاده میکنند خیلی مفید نیست.
<i> برای انتقال معنایی به صورت ایتالیک استفاده می شود: مواردی از جمله کلمات خارجی، تعیین طبقهبندی، اصطلاحات فنی، یک تفکر ... که ارائه آنها باید بهصورت ایتالیک باشد.
<b> برای انتقال معنایی که بهصورت بولد استفاده میشود: مواردی از قبیل کلمات کلیدی، نام محصول، جمله اصلی ... که بهتر است بهصورت بولد نمایش داده شوند.
<u> برای انتقال معنایی که به صورت underline استفاده میشود: مواردی از قبیل نام مخصوص، غلط املایی ... که بهتر است بهصورت underline نمایش داده شوند.
یک نکته در مورد underline:
ممکن است underline با هایپرلینک اشتباه گرفته شود. چه بسا که طبق تجربه، افراد مبتدی در دوره html زیاد دچار این اشتباه شدهاند. در وب بهتر است فقط لینکها underline شوند. از المان <u> به لحاظ معنایی مناسب استفاده کنید اما استفاده از CSS را هم در دستور کار خود قرار دهید. مثال زیر نحوه انجام این کار را نشان میدهد.
<!-- scientific names -->
<p>
The Ruby-throated Hummingbird (<i>Archilochus colubris</i>)
is the most common hummingbird in Eastern North America.
</p>
<!-- foreign words -->
<p>
The menu was a sea of exotic words like <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> and <i lang="fr">soupe à l'oignon</i>.
</p>
<!-- a known misspelling -->
<p>
Someday I'll learn how to <u style="text-decoration-line: underline; text-decoration-style: wavy;">spel</u> better.
</p>
<!-- Highlight keywords in a set of instructions -->
<ol>
<li>
<b>Slice</b> two pieces of bread off the loaf.
</li>
<li>
<b>Insert</b> a tomato slice and a leaf of
lettuce between the slices of bread.
</li>
</ol>سخن آخر
استفاده از متنها در یک صفحه HTML میتواند خیلی ساده و بدون استفاده از تگها انجام شود. اما در این حالت امکان استفاده از کدهای سیاساس برای اعمال تغییرات ظاهری روی صفحه را نخواهیم داشت و محتوای صفحه وب ما جالب نخواهد شد. از طرفی صفحات برای موتورهای جستجو هم خوانایی مناسبی نخواهند داشت. به همین دلیل بهتر از ساختار HTML استفاده کنیم و مبانی کار با متن در HTML را یاد بگیریم.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه