
هایپرلینکها خیلی مهم هستند. شاکله اصلی وب را لینکها تشکیل میدهند. در این مقاله آموزش ساخت لینک در HTML را ارائه میدهیم و نکات مفیدی برای ساخت لینک کارآمد و بهینه در HTML را برای شما شرح خواهیم داد.
هایپرلینک چیست؟
لینکها یکی از جالبترین نوآوریهای ارائه شده در وب و مباحث آموزش html است. لینکها از ابتدا یکی از ویژگیهای وب بودهاند و میتوان گفت که از عناصر اصلی وب هستند. لینکها به ما امکان میدهند تا یک داکیومنت را به داکیومنت یا منابع دیگر لینک کنیم. یا حتی میتوانیم به بخشهای خاصی از یک داکیومنت لینکدهی داشته باشیم. حتی میتوانیم اپلیکیشن را در یک آدرس وب در دسترس قرار بدهیم تا کاربران از آن استفاده کنند. تقریباً هر محتوای وب را میتوان به لینک تبدیل کرد تا هنگام کلیک یا فعال شدن، مرورگر وب به آدرس وب یا URL دیگری برود.
نکته:
یک URL میتواند به فایلهای HTML، فایلهای متنی، تصاویر، اسناد متنی، فایلهای صوتی و تصویری یا هر چیز دیگری که در وب وجود دارد، ارجاع داده شود. اگر مرورگر وب نداند که چگونه فایل را نمایش یا اداره کند، از شما میپرسد که آیا میخواهید فایل را باز کنید؟ در این صورت وظیفه باز کردن یا مدیریت فایل به یک برنامه مناسب در دستگاه منتقل میشود و یا اینکه فایل را دانلود میکنید.
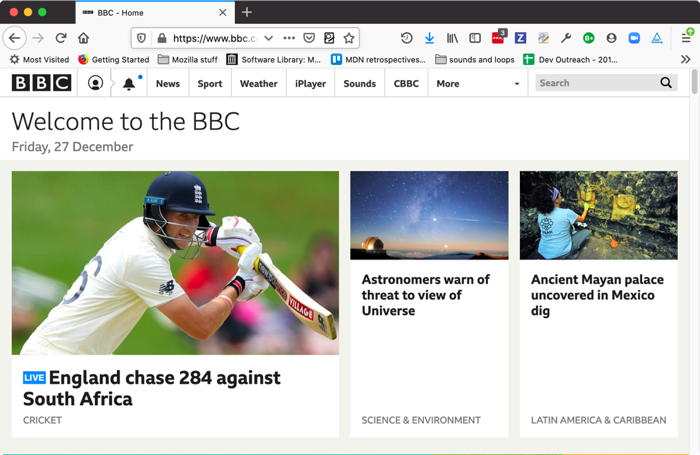
به عنوان مثال صفحه اصلی BBC شامل لینکهای زیادی است که نه تنها به چندین خبر، بلکه به بخشهای مختلف سایت، صفحات ورود به سیستم/ثبتنام و موارد دیگر اشاره دارد.

نحوه ایجاد لینک در HTML
یک لینک از ترکیب متن با سایر مطالب ایجاد میشود. در داخل المان <a> و با استفاده از اتریبیوت href و Hypertext Reference و یا target که حاوی لینک منبع است، ساختار ساده لینک ساخته میشود.
<p>I'm creating a link to
<a href="https://baversion.com/" target="_blank">baversion</a>.
</p>نتیجه را در ادامه مشاهده میکنید.
یک لینک به صفحه اول وبسایت baversion ایجاد کردیم.
افزودن اتربیوت title هنگام ساخت لینک در HTML
ارتبیوت دیگری که میتوان به لینک اضافه کرد، title است. عنوان شامل اطلاعات اضافی در مورد لینک مانند نوع اطلاعاتی که در این صفحه وجود دارد، است.
<p>I'm creating a link to
<a href="https://baversion.com/"
title="The best place to find more information about programing">the baversion homepage</a>.
</p>استفاده از تایتل در ساختار لینک نتیجه زیر را به ما میدهد و با نگهداشتن ماوس روی لینک میتوانید عنوان آن را مشاهده کنید.
I'm creating a link to the baversion homepage
توجه
تایتل لینک فقط در حالت هاور ماوس نشان داده میشود، به این معنی که افرادی که برای پیمایش صفحات وب از کیبورد و یا صفحات لمسی استفاده میکنند، در دسترسی به اطلاعات تایتل مشکل دارند. پس اگر اطلاعات تایتل برای قابلیت استفاده از صفحه بسیار مهم است، باید آن را به روش دیگری مثل قرار دادن در متن عادی ارائه دهید که برای همه کاربران قابل دسترس باشد.
لینکهای Block level
همانطور که قبلاً ذکر شد، تقریباً هر محتوایی حتی المانهای block-level را میتوان به صورت لینک ایجاد کرد. اگر تصویری دارید که میخواهید به آن لینک دهید ، از المان <a> استفاده کنید و فایل تصویر را با المان <img> ارجاع دهید.
<a href="https://baversion.com/">
<img src="/images/logo.png?v=1.0.2" alt="baversion logo that links to the baversion homepage">
</a>نگاهی سریع به URLها و مسیرها در ساخت لینک در HTML
برای درک کامل لینک، باید URLها و مسیر فایلها را درک کنید. این بخش اطلاعات لازم برای دستیابی به این هدف را در اختیار شما قرار میدهد.
URL رشتهای از متن است که محل قرارگیری چیزی را در وب مشخص میکند. به عنوان مثال دورههای آموزشی باورژن در URL https://baversion.com/series قرار دارد.
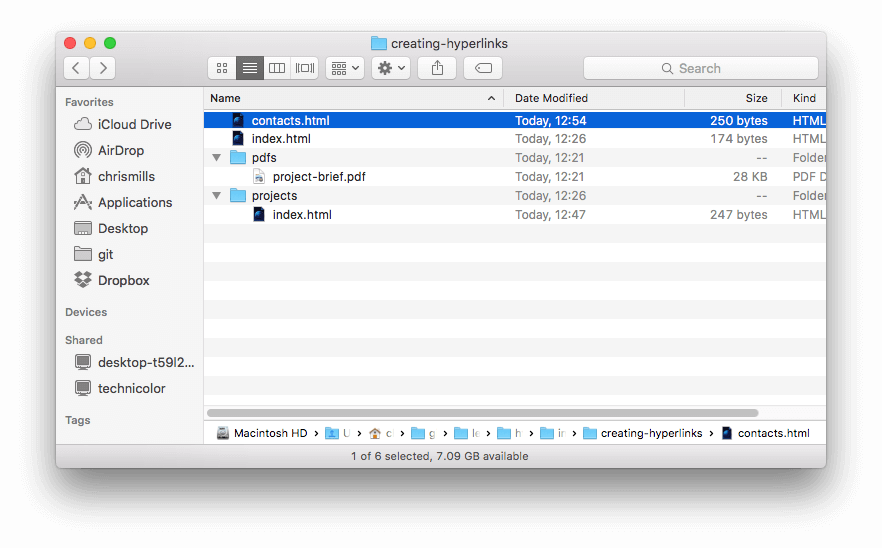
URL ها از مسیرها برای یافتن فایلها استفاده میکنند. مسیرها مشخص میکنند که فایل مورد نظر شما در کجای سیستم فایل قرار دارد. به نمونهای از ساختار دایرکتوری نگاهی بیندازیم، دایرکتوری creating-hyperlinks را مشاهده کنیم.
 روت این دایرکتوری
روت این دایرکتوری creating-hyperlinks است. هنگامی که به صورت لوکال روی سایت کار میکنید، یک دایرکتوری خواهید داشت که شامل کل سایت است. در داخل روت، ما یک فایل index.html و یک contacts.html داریم. در یک وبسایت index.html صفحه اصلی یا صفحه فرود ما خواهد بود (یک صفحه وب که به عنوان نقطه ورود یک وبسایت یا بخش خاصی از یک وبسایت عمل میکند).
همچنین دو دایرکتوری در داخل روت ما وجود دارد یعنی pdfs و projects. هر کدام به ترتیب یک فایل در داخل خود دارند. به ترتیب یک فایل project-brief.pdf و یک فایل index.html.
نکته
توجه داشته باشید که میتوانید دو فایل index.html در یک پروژه داشته باشید، به شرط آنکه در مکانهای مختلف سیستم فایل باشند. index.html دوم شاید صفحه اصلی فرود اطلاعات مربوط به پروژه باشد.
دایرکتوری یکسان: اگر بخواهید یک لینک درون index.html با اشاره به contacts.html قرار دهید، فقط نام فایلی را که میخواهید به آن لینک دهید را مشخص می کنید، چون در همان دایرکتوری فایل فعلی است. URL مورد استفاده contacts.html است:
<p>Want to contact a specific staff member?
Find details on our <a href="contacts.html">contacts page</a>.</p>حرکت به زیردایرکتوری فرعی: اگر میخواهید یک لینک درون index.html با اشاره به projects/index.html داشته باشید، باید قبل از مشخص کردن فایلی که میخواهید لینک دهید، وارد دایرکتوری projects شوید. این کار با مشخص کردن نام فایل، سپس یک اسلش و بعد نام فایل انجام میشود. نشانی اینترنتی مورد استفاده شما projects/index.html است:
<p>Visit my <a href="projects/index.html">project homepage</a>.</p>
برگشتن به فهرست اصلی: اگر میخواهید یک لینک در داخل projects/index.html با اشاره به pdfs/project-brief.pdf قرار دهید، باید سطح دایرکتوری را بالا ببرید، سپس به فایل pdf برگردید. برای بالا رفتن از یک دایرکتوری، از دو نقطه استفاده کنید - .. - بنابراین URL که استفاده میکنید ../pdfs/project-brief.pdf است.
<p>A link to my <a href="../pdfs/project-brief.pdf">project brief</a>.</p>
Document fragments
لینک دادن به یک قسمت خاص از یک داکیومنت HTML امکانپذیر است. این کار با اصطلاحی تحت عنوان Document fragment شناخته میشود. برای این کار ابتدا باید یک id را به المانی که میخواهید به آن لینک دهید، اختصاص دهید. به طور معمول لینک دادن به یک هدینگ امری روتین و منطقی است. پس ما هم از این المان برای مثال زدن استفاده کردیم. قطعه کدی که باید برای این کار استفاده کنید، چیزی شبیه به زیر است.
<h2 id="Mailing_address">Mailing address</h2>
سپس برای لینک دادن به آن id خاص، میتوانید آن را در انتهای URL قرار دهید و قبل از آن یک نماد هشتگ (#) بگذارید. مانند مثال زیر:
<p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
حتی میتوانید به صورت جداگانه از مرجع Document fragment برای لینک دادن به قسمت دیگری از داکیومنت فعلی استفاده کنید:
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
URLهای مطلق در مقابل نسبی هنگام ساخت لینک در HTML
دو اصطلاحی که در وب با آن روبرو می شوید مطلق و نسبی است:
URL مطلق: به مکانی که با مکان مطلق آن در وب تعریف شده، از جمله پروتکل و نام دامنه، اشاره میکند. به عنوان مثال اگر یک صفحه index.html در یک دایرکتوری به نام projects بارگذاری شود که داخل روت یک وبسرور قرار دارد و دامنه وبسایت https://www.example.com باشد، https://www.example.com/projects/index.html آدرس مورد نظر خواهد بود و حتی https://www.example.com/projects/ هم امکانپذیر است. زیرا بیشتر وبسرورها فقط به دنبال یک صفحه فرود مانند index.html هستند تا اگر در URL مشخص نشده باشد، بارگیری شود. یک URL مطلق همیشه به همان مکان اشاره خواهد کرد، مهم نیست که در کجا استفاده شده باشد.
URL نسبی : مکانی را نشان میدهد که مربوط به فایلی است که از آن لینک میدهید، مانند آنچه در بخش قبلی بررسی کردیم.
به عنوان مثال، اگر بخواهیم از فایل example خود در https://www.example.com/projects/index.html به یک فایل PDF در همان دایرکتوری لینک دهیم، URL فقط نام فایل است - project-Brief.pdf - بدون اینکه اطلاعات اضافی مورد نیاز باشد.
اگر pdfs در سابدایرکتوری داخل فایل projects به نام PDFs موجود باشد، URL نسبی نیز pdfs/project-brief.pdf خواهد بود. URL نسبی معادل نیز به صورت https://www.example.com/projects/pdfs/project-brief.pdf خواهد بود.
یک URL نسبی بسته به مکان واقعی فایلی که از آن ارجاع میدهید، به مکانهای مختلف اشاره خواهد کرد - به عنوان مثال اگر ما فایل index.html خود را از دایرکتوری projects به روت وبسایت منتقل کنیم، لینک pdfs/project-brief.pdf به فایلی که در آن قرار دارد اشاره میکند. یعنی https://www.example.com/pdfs/project-brief.pdf نه فایلی که در آن قرار دارد. https://www.example.com/projects/pdfs/project-brief.pdf
مطمئناً محل فایل project-brief.pdf و فولدر pdfs نباید به طور ناگهانی تغییر کند، چون فایل index.html را منتقل کردهاید. این امر باعث میشود لینک شما به مکان نامناسبی هدایت شود، بنابراین اگر روی آن کلیک کنید کار نمیکند.
نکات مهم هنگام ساخت لینک در HTML
روش و نکاتی خوبی هنگام استفاده از لینکها وجود دارد که در این بخش به آنها اشاره میکنیم.
از جملهبندی لینک واضح استفاده کنید: استفاده از لینکها و پخش آنها در صفحات وب کار راحتی است اما این کافی نیست. ما باید لینکهای خود را در دسترس همه خوانندگان قرار دهیم، صرف نظر از متن فعلی آنها و اینکه کدام ابزار را ترجیح می دهند. مثلا:
1. کاربران Screenreader جابجا شدن از یک لینک به لینک دیگر و خواندن لینکهای خارج از متن را دوست دارند.
2. موتورهای جستجو برای لینک دادن فایلهای هدف از متن لینک استفاده میکنند، بنابراین بهتر است کلمات کلیدی را در متن لینک خود بگنجانید تا به طور موثر آنچه را که به آن لینک داده میشود را توصیف کنید.
بازدیدکنندههای عادی، خیلی سطحی صفحه را بررسی میکنند و چشمان آنها به سمت ویژگیهای صفحه مانند لینکها جلب میشود. آنها بیشتر به متن لینک توصیفی تمایل نشان میدهند.
به یک مثال خاص نگاه کنیم:
متن لینک خوب: دانلود فایر فاکس
<p><a href="https://firefox.com/">
دانلود فایرفاکس
</a></p>متن لینک بد: برای دانلود فایر فاکس اینجا کلیک کنید.
<p><a href="https://firefox.com/">
کلیک کنید
</a>
برای دانلو فایرفاکس اینجا</p>سایر نکات:
URL را به عنوان بخشی از متن لینک تکرار نکنید - URL ها از نظر ظاهری زشت به نظر میرسند و حتی وقتی Screenreader آنها را حرف به حرف میخواند زشتتر هم به نظر میرسند.
در متن لینک از کلمات "لینک" یا "لینک به" استفاده نکنید. Screenreader به افراد میگویند که لینک وجود دارد. کاربران عادی هم میدانند که لینک وجود دارد، چون لینکها معمولاً با رنگی متفاوت و زیر خط دار مشخص میشوند و این کنوانسیون معمولاً نباید شکسته شود چون کاربران به آن عادت کردهاند.
متن لینک خود را تا حد ممکن کوتاه نگه دارید. این کار از این جهت مفید است که Screenreader باید کل متن لینک را تفسیر کنند.
مواردی را که لینکی با یک عنوان به بخشهای مختلف لینک میشود را به حداقل برسانید. اگر لیستی از لینکهای خارج از متن وجود داشته باشد که دارای لیبل "اینجا کلیک کنید"، "اینجا کلیک کنید"، "اینجا کلیک کنید" باشد، برای کاربران Screenreader مشکل ایجاد کند.
هنگام ساخت لینک در HTML تاحد ممکن از لینکهای نسبی استفاده کنید
با توجه به توضیحات بالا ممکن است فکر کنید که بهتر است همیشه از لینکهای مطلق استفاده کنید زیرا هنگام جابجایی یک صفحه مانند لینکهای نسبی، آنها خراب نمیشوند. با این حال هنگام لینک دادن به مکانهای دیگر در همان وبسایت، باید در صورت امکان از لینکهای نسبی استفاده کنید. وقتی به وبسایت دیگری لینک می دهید، باید از یک لینک مطلق استفاده کنید.
با این کار اسکن کد شما آسانتر میشود. URLهای نسبی به طور کلی کوتاهتر از URLهای مطلق هستند که خواندن کد را بسیار آسانتر میکند.
lمورد بعدی اینکه استفاده از URLهای نسبی، کارآمدتر است. هنگامی که از یک URL مطلق استفاده میکنید، مرورگر با جستجوی موقعیت واقعی سرور در DNS شروع میکند. سپس به آن سرور میرود و فایل درخواستی را پیدا میکند. با داشتن URL نسبی، مرورگر فقط فایلی را که در همان سرور درخواست شده را جستجو میکند. اگر از URLهای مطلق در جایی استفاده میکنید که URLهای نسبی در آن انجام میشود، دائماً مرورگر خود را مجبور به انجام کارهای اضافی میکنید، به این معنی که عملکرد آن با کارایی کمتری انجام میشود.
لینک به منابعی که به صورت HTML نیستند- نشانههای مشخصی را بگذارید
هنگام لینک دادن به منبعی که باید دانلود شود مانند PDF یا فایل Word، پخش فایلهای مانند ویدئو یا صدا، بهتر است متن واضحی اضافه کنید تا کاربر متوجه شود.
برای مثال حتما برای شما هم پیش آمده است که:
محدودیت حجم دانلودی دارید و روی لینک کلیک کنید و سپس دانلود چند مگابایتی به طور غیر منتظرهای شروع میشود.
یا اینکه فلش پلیر را نصب نکردهاید، روی یک لینک کلیک کنید و ناگهان به صفحهای که نیاز به Flash دارد بروید.
به مثالهای زیر توجه کنید. روشهای خوبی برای آگاهی کاربر است.
<p><a href="https://www.example.com/large-report.pdf">
Download the sales report (PDF, 10MB)
</a></p>
<p><a href="https://www.example.com/video-stream/" target="_blank">
Watch the video (stream opens in separate tab, HD quality)
</a></p>
<p><a href="https://www.example.com/car-game">
Play the car game (requires Flash)
</a></pهنگام لینک دادن به فایل دانلودی از اتریبیوت download استفاده کنید
هنگامی که به منبعی لینک میدهید که قرار است دانلود شود، از اتریبیوت download برای تهیه نام ذخیره پیشفرض فایل استفاده کنید. در اینجا مثالی با لینک دانلود به آخرین نسخه ویندوز Firefox آورده شده است:
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US"
download="firefox-latest-64bit-installer.exe">
Download Latest Firefox for Windows (64-bit) (English, US)
</a>لینکهای ایمیل در ساخت لینک در HTML
ایجاد لینک یا دکمه که با کلیک بر روی آنها، یک پیام ایمیل خروجی جدید باز کنید نیز امکانپذیر است. این کار با استفاده از المان <a> و اسکیمای URL mailto: انجام میشود.
<a href="mailto:contact@baversion.com">Send email to nowhere</a>
خروجی این قطعه کد به شکل send email to nowhere است.
آدرس ایمیل اختیاری است. اگر آن را حذف کنید و href شما ":mailto" باشد، یک پنجره ایمیل خروجی جدید توسط سرویسگیرنده ایمیل کاربر بدون آدرس مقصد باز میشود. این اغلب به عنوان لینکهای "اشتراک" مفید است و کاربران میتوانند برای ارسال ایمیل به آدرس دلخواه خود کلیک کنند.
مشخص کردن جزئیات
علاوه بر آدرس ایمیل، میتوانید اطلاعات دیگری هم ارائه کنید. در واقع هر فیلد استاندارد هدر ایمیل میتواند به یوآرال mailto که شما ارائه می دهید، اضافه شود. بیشترین استفاده از این موارد "subject" ، "cc" و "body" است. البته یک فیلد هدر نیستند، اما به شما امکان میدهد پیام کوتاه محتوای ایمیل جدید را تعیین کنید. هر فیلد و مقدار آن به عنوان یک کوئری مشخص میشود.
<a href="mailto:contact@baversion.com?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>در این مقاله با آموزش ساخت لینک در HTML را با هم یاد گرفتیم و اینکه چطور اریبیوت عنوان برای ارائه اطلاعات اضافی درباره لینک خود استفاده کنیم. نوع مسیردهی لینکها به طور مطلق و نسبی را به همراه مثال توضیح دادیم و اینکه بهتر است از لینکدهی نسبی استفاده کنید. به طور کلی ساختار لینکدهی از فایل HTML تا فایلهایی مثل تصاویر و ویدئو و همچنین لینک به ایمیل را با هم بررسی کردیم. برای تغییر رنگ لینکها یا پسزمینه آنها باید با استفاده از آموزش css و کمک گرفتن از کدهای آن، اقدام به اعمال تغییر روی شکل ظاهری کنید.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه