
head در صفحه HTML بخشی است که هنگام لودشدن صفحه در مرورگر وب نمایش داده نمیشود و شامل اطلاعاتی از قبیل صفحه <title>، لینک بخش فایلهای CSS، لینک به فاوآیکون و سایرمتادیتاها است.
متادیتا چیست؟
دادههایی در رابطه با HTML، مثل نویسنده و کلمات کلیدی مهمی که مربوط به صفحه فعلی است.
در این مقاله باورژن، متادیتاها در HTML، را شرح خواهیم داد تا مبنای خوبی برای کار با نشانه گذاری به شما ارائه دهیم.
HTML head چیست؟
اجازه دهید یک داکیومنت ساده HTML را دوباره مرور کنیم:
<!DOCTYPE HTML>
<HTML>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</HTML>HTML head محتوای المان <head> است. برخلاف محتوای المان <body> که هنگام لود در مرورگر در صفحه نمایش داده میشود، محتوای head در صفحه نمایش داده نمیشود. در عوض کار head این است که محتوای متادیتا را در خود نگه دارد. مثال بالا head کدهای بسیار کمی دارد:
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>در صفحات وب بزرگتر head محتوای بیشتری دارد. برای تمرین به بعضی از وبسایتهای مورد علاقه خود بروید و از ابزارهای توسعهدهنده برای بررسی محتوای اصلی آنها استفاده کنید. هدف ما در این مقاله این نیست که به شما نشان دهیم چگونه از همه المانهایی که در head قرار میگیرند، استفاده کنید. بلکه به شما آموزش میدهیم چگونه از المانهای اصلی که در head میآیند، استفاده کنید و به شما اطلاعات بیشتری میدهیم. برای شروع با ما همراه باشید.
افزودن عنوان
از المان <title> برای افزودن عنوان به صفحه وب استفاده میکنیم. اما گاها این المان با المان <h1> که برای افزودن عنوان سطح بالا به محتوای صفحه وب است، اشتباه گرفته میشود. گاهی اوقات این المان، عنوان صفحه هم نامیده میشود. اما آنها چیزهای متفاوتی هستند!
المان <h1> هنگام لود در مرورگر در صفحه ظاهر میشود و به طور کلی این مورد باید یکبار در هر صفحه استفاده شود. تا عنوان محتوای صفحه شما (عنوان پست یا عنوان خبری یا هر آنچه که برای استفاده شما مناسب است) مشخص شود.
المان <title> متادیتایی است که عنوان کل صفحه HTML را نشان میدهد نه فقط محتوای صفحه HTML را.
متادیتا: المان<meta>
در تعریف تئوری متادیتا، دادهای است که دادهها را توصیف میکند و HTML روشی "رسمی" برای افزودن متادیتا به یک داکیومنت یعنی المان <meta> دارد. البته سایر مواردی که در این مقاله درباره آنها صحبت میکنیم هم میتوانند به عنوان متادیتا در HTML در نظر گرفته شوند. انواع مختلفی از المانهای <meta> وجود دارد که در <head> صفحه قرار میگیرند، اما در این مرحله همه آنها را توضیح نمیدهیم، چون این کار فقط باعث گیجشدن شما در ابتدای کار خواهد شد.
مشخص کردن رمزگذاری کاراکتر داکیومنت
در مثالی که در بالا دیدیم، این خط کد گنجانده شده است:
<meta charset="utf-8">
این المان به سادگی رمزگذاری کاراکتر سند یعنی مجموعه کاراکتری مجاز به استفاده از داکیومنت را مشخص میکند. utf-8 یک مجموعه کاراکتر جهانی است که تقریباً هر کاراکتر از هر زبان انسانی را شامل میشود. این بدان معنی است که صفحه وب شما قادر به نمایش هر زبانی است. بنابراین بهتر است این متا را در هر صفحه وب تنظیم کنید!
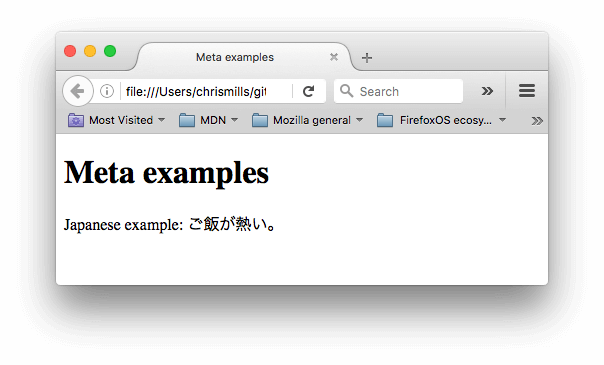
به عنوان مثال صفحه شما به خوبی انگلیسی و ژاپنی را هندل میکند:

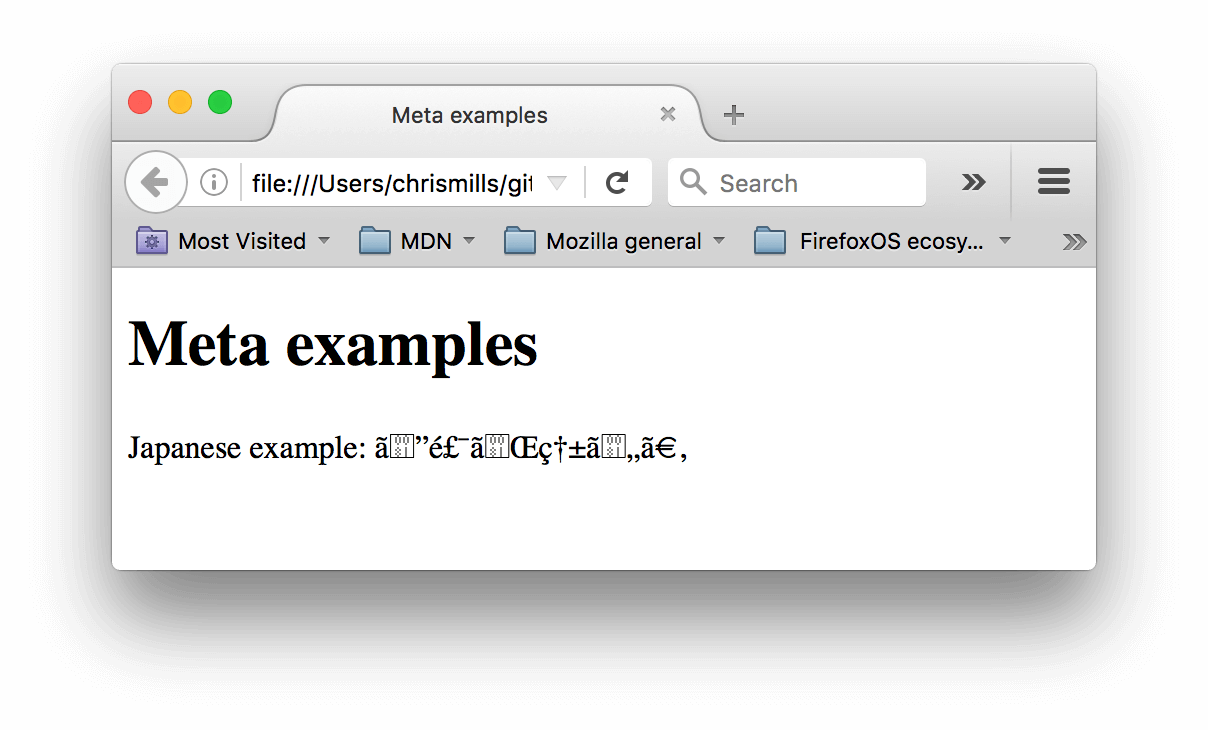
اگر رمزگذاری کاراکتر خود را روی ISO-8859-1 تنظیم کنید (کاراکتر تنظیم شده برای الفبای لاتین)، ممکن است رندر کردن صفحه شما بههم ریخته به نظر برسد:
ISO-8859-1 چیست؟
کاراکتر تنظیم شده برای الفبای لاتین است.

توجه
بعضی از مرورگرها مثل کروم بهطور خودکار رمزگذاریهای نادرست را برطرف میکنند. بنابراین باتوجه به نوع مرورگری که استفاده میکنید، ممکن است این مشکل را مشاهده نکنید. به هر حال هنوز باید کدگذاری utf-8 را در صفحه خود تنظیم کنید تا از بروز مشکلات احتمالی در مرورگرهای دیگر جلوگیری کنید.
نویسنده و توضیحات، یکی دیگر از انواع متادیتاها در html
بسیاری از المانهای <meta> شامل ویژگیهای name و content هستند:
name نوع المان متا را مشخص میکند. اینکه چه نوع اطلاعاتی را شامل میشود.
conten محتوای متای فعلی را مشخص میکند.
قراردادن این دو المان متا در صفحه وب شما بسیار مفید هستند و نویسنده صفحه را مشخص میکند و توضیح مختصری از صفحه وب را ارائه میدهد. یک مثال را با هم بررسی کنیم:
<meta name="author" content="Chris Mills">
<meta name="description" content="The MDN Web Docs Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing web sites and applications.">مشخص کردن نویسنده از خیلی جهات مفید است. اگر سوالی درباره صفحه وب داشته باشید و قصد تماس با او را داشته باشید، دانستن نویسنده صفحه وب بسیار مفید است. بعضی از سیستمهای مدیریت محتوا امکاناتی دارند که به طور خودکار اطلاعات نویسنده صفحه را استخراج کرده و برای چنین اهدافی در دسترس قرار میدهند.
مشخص کردن دیسکریپشنی که شامل کلمات کلیدی مرتبط با محتوای صفحه شما باشد، برای سئو و بهینه سازی هم مفید است. چون یکی از المانهایی است که به موتورهای جستجوی گوگل کمک میکند تا صفحه وب شما را درک کنند و شما را در نتایج گوگل، بالاتر نشان دهد.
انواع دیگر متادیتاها در HTML
با سرچ در وب، انواع دیگری از متادیتاها را نیز پیدا خواهید کرد. بسیاری از ویژگیهایی که در وبسایتها مشاهده خواهید کرد، به صورت اختصاصی طراحی شده است که برای تهیه اطلاعات خاص در سایتهای خاص مثل سایتهای شبکههای اجتماعی طراحی شده است.
به عنوان مثال Open Graph Data یک پروتکل متادیتا است که فیسبوک برای تهیه متادیتا حرفهایتری برای وبسایتها ایجاد کرده است. در سورس کد MDN Web Docs این کد را پیدا خواهید کرد:
<meta property="og:image" content="https://developer.cdn.mozilla.net/static/img/opengraph-logo.dc4e08e2f6af.png">
<meta property="og:description" content="The Mozilla Developer Network (MDN) provides
information about Open Web technologies including HTML, CSS, and APIs for both Web sites
and HTML5 Apps. It also documents Mozilla products, like Firefox OS.">
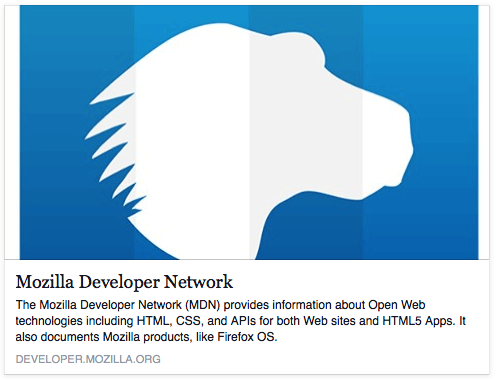
<meta property="og:title" content="Mozilla Developer Network">یکی از اثرات این متادیتا این است که وقتی به در فیسبوک لینک میدهید، لینک همراه با تصویر و توضیحات نمایش داده میشود: یک تجربه خیلی عالی برای کاربران.

Twitter همچنین دارای متادیتای اختصاصی خود به نام Twitter Cards است که با نمایش URL سایت در twitter.com اثر مشابهی دارد. مثلا:
<meta name="twitter:title" content="Mozilla Developer Network">
افزودن آیکونهای سفارشی به سایت
برای حرفهای شدن طراحی سایت خود، میتوانید ارجاعاتی به آیکونهای سفارشی در متادیتای خود اضافه کنید. favicon که اختصار "favorites icon" است، اشاره به استفاده از آن در لیست "موارد دلخواه" یا "بوکمارکها" در مرورگرها دارد و یک از پرکاربردترین آیکونهای سفارشی در سایت است.
فاوآیکون خیلی سال است که وجود دارد و اولین آیکون از این نوع آیکونهای سفارشی است. یک آیکون مربعی 16 پیکسلی که در چندین مکان استفاده میشود. بسته به نوع مرورگر ممکن است فاویکون را در تب مرورگر حاوی هر صفحه باز شده و کنار صفحات بوکمارک شده در صفحه لیست بوکمارکها مشاهده کنید.
فاوآیکون با استفاده از روشهای زیر به پیج شما اضافه میشود:
1- ذخیره آن در همان دایرکتوری صفحه ایندکس سایت که با فرمت ico. ذخیره شده است. بیشتر مرورگرها از فاوآیکونها در فرمتهای رایجتر مانند gif. یا png. پشتیبانی میکنند اما اگر از فرمت ICO استفاده کنید، خیالتان بابت نمایش در مرورگر اینترنت اکسپلور 6 هم راحت خواهد بود.
2- افزودن خط زیر به بلوک <head> خود برای ارجاع به آن:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
در ادامه مثالی از فاوآیکون در پنل بوکمارکها آورده شده است:
![]()
این روزها انواع مختلفی از آیکونها نیز وجود دارد که باید مورد توجه قرار گیرند. به عنوان مثال این مورد را در سورسکد صفحه اصلی MDN Web Docs پیدا خواهید کرد:
<!-- third-generation iPad with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="https://developer.cdn.mozilla.net/static/img/favicon144.a6e4162070f4.png">
<!-- iPhone with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="https://developer.cdn.mozilla.net/static/img/favicon114.0e9fabd44f85.png">
<!-- first- and second-generation iPad: -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="https://developer.cdn.mozilla.net/static/img/favicon72.8ff9d87c82a0.png">
<!-- non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link rel="apple-touch-icon-precomposed" href="https://developer.cdn.mozilla.net/static/img/favicon57.a2490b9a2d76.png">
<!-- basic favicon -->
<link rel="shortcut icon" href="https://developer.cdn.mozilla.net/static/img/favicon32.e02854fdcf73.png">کامنتها توضیح میدهد که هر آیکون برای چه مواردی استفاده میشود. این المانها مواردی مانند ارائه یک آیکون خوب با وضوح بالا را برای استفاده هنگام ذخیره وبسایت در iPad در بر میگیرد.
در این بخش و در حال حاضر نگران نحوه اجرا و پیادهسازی انواع آیکونها نباشید. چون یک ویژگی نسبتاً پیشرفته است و از شما انتظار نمیرود که دانش حرفهای در این مبحث داشته باشید. فعلا هدف اصلی این است که هنگام مواجه و مرور کدهای وبسایتهای دیگر، چنین مواردی را شناخته و کاربرد آنها را بشناسید.
استفاده از CSS و JavaScript در HTML
تقریباً همه وبسایتهایی که امروزه از آنها استفاده میکنید از CSS برای طراحی جلوه جذاب و همچنین جاوا اسکریپت برای تقویت عملکرد تعاملی مثل ویدئو پلیر، نقشه، بازی و موارد دیگر استفاده میکنند. این موارد معمولاً به ترتیب با استفاده از المان <link> و <script> در صفحه وب اعمال میشوند.
المان <link> باید همیشه داخل قسمت اصلی داکیومنت شما باشد و دو ویژگی لازم دارد. rel="stylesheet" که نشان میدهد آن stylesheet داکیومنت است و href که حاوی مسیر فایل است:
<link rel="stylesheet" href="my-css-file.css">
المان <script> نیز باید در قسمت head قرار بگیرد و باید دارای یک ویژگی src باشد که حاوی مسیر JavaScript است که قصد لود آن را دارید و defer که در اصل به مرورگر دستور میدهد JavaScript را همزمان با HTML صفحه بارگیری کند.
این مورد مفید است چون اطمینان حاصل میکند که HTML قبل از اجرایJavaScript لود شده است. در نتیجه تلاش JavaScript برای دسترسی به یک المان HTML که هنوز در صفحه وجود ندارد، خطایی مشاهده نمیکنید. در واقع چندین روش برای کنترل لود JavaScript در صفحه وجود دارد، اما این روش بیعیبترین روش برای استفاده در مرورگرهای مدرن است.
<script src="my-js-file.js" defer></script>
تنظیم زبان اصلی سند
در آخر لازم به ذکر است که میتوانید زبان صفحه خود را ست کنید و البته بهتر است که حتما این کار را بکنید. این کار را میتوان با افزودن اتریبیوت lang به تگ باز HTML انجام داد.
<HTML lang="en-US">
این کار از بسیاری جهات مفید است. در صورتی که زبان ست شده باشد، صفحه HTML شما توسط موتورهای جستجو ایندکس میشود. به عنوان مثال اجازه میدهد در نتایج خاص زبان به درستی ظاهر شود و برای افرادی که دارای اختلالات بینایی هستند با استفاده از نرمافزار screen readers خوانده میشوند.
همچنین میتوانید زیرمجموعههای داکیومنت خود را تنظیم کنید تا به عنوان زبانهای مختلف شناخته شوند. به عنوان مثال بخش زبان ژاپنی خود را تنظیم میکنیم که به عنوان ژاپنی شناخته شود مانند زیر:
<p>Japanese example: <span lang="ja">ご飯が熱い。</span>.</p>
این کدها توسط استاندارد ISO639-1 تعریف شدهاند.
در این مقاله از آموزش HTML سعی کردیم تا متادیتاها در HTML را به همراه مثال بررسی کنیم.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه