
CSS ,html را میتوان مکمل همدیگر دانست. اگر طراحی یک صفحه وب ساده را مانند یک ساختمان در نظر بگیریم. ما با استفاده از html ساختار و اسکلت ساختمان را پیادهسازی میکنیم و با CSS نمای ساختمان را طراحی میکنیم. پس اهمیت آموزش CSS کاملا مشخص است. طراحی هر بخشی قوانین خاص خودش را نیاز دارد. مثلا برای پنجرهها نمیتوان از سنگ مرمر استفاده کرد. در واقع در اصول ساختمانسازی چیزی تحت عنوان پنجره مرمری نداریم. در CSS هم این قانون صدق میکند. وقتی قرار است روی نحوه نمایش یک عکس کار کنیم، اجازه استفاده از کدهای قابل استفاده از فونت مطالب را نداریم. در یک تعریف کلی با استفاده از کدهایی CSS میتوانیم ظاهر صفحه را زیبا و جذاب کنیم. اما برای استفاده از کدهای سیاساس قواعد و قوانینی داریم که تحت عنوان آموزش سینتکس CSS در این مقاله راجع به آن صحبت کردهایم.
سینتکس CSS
هدف اصلی زبان CSS این است که به موتور مرورگر اجازه دهد المانهای صفحه را با فیچرهای خاص مانند رنگها، پوزیشنها یا دکوریشنها نقاشی و زیبا کند. سینتکس CSS این هدف را منعکس میکند که بلوکهای پایه آن عبارتند از:
property که یک شناسه است، یک نام قابل خواندن توسط انسان که مشخص میکند کدام فیچر در نظر گرفته میشود.
value که چگونگی عملکرد فیچر توسط موتور مرورگر را توصیف میکند. هر property دارای مجموعهای از value های معتبر است که توسط یک دستور زبان رسمی مانند سمانتیک معنایی تعریف شده و توسط موتور مرورگر اجرا میشود.
توجه
از این قسمت به بعد برای درک راحت مطلب، به جای property از پراپرتی و به جای کلمه value از ولیو استفاده میکنیم.
CSS declarations
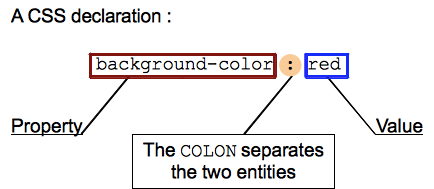
عملکرد اصلی زبان CSS، ستکردن پراپرتیهای CSS بر روی مقادیر خاص است. ترکیب پراپرتی و ولیو، اعلان یا declaration نامیده میشود.
هم پراپرتی و هم ولیو به طور پیشفرض در CSS به حروف کوچک و بزرگ حساس نیستند و بهوسیله کاراکتر دو نقطه از هم جدا میشوند. ':' و فضاهای سفید قبل، بین و بعد از پراپرتی و ولیو نادیده گرفته میشوند.

بیش از 100 پراپرتی مختلف و تقریباً بینهایت ولیو مختلف در CSS وجود دارد. پراپرتی و ولیوها ترکیبهای از پیش تنظیم شدهای دارند و هر جفت پراپرتی و ولیو مجاز نیستند. در واقع هر پراپرتی مشخص میکند که ولیو معتبر کدام است و وقتی ولیو برای یک پراپرتی معتبر نباشد، declaration نامعتبر تلقی شده و توسط موتور CSS کاملاً نادیده گرفته میشود. مثلا شما نمیتوانید از پراپرتی background-color استفاده کنید و ولیو 13px را به آن اختصاص دهید. این ولیو مختص پراپرتیهای دیگری مانند font-size، margin، padding و ... است.
بلوکهای CSS declaration
مفهوم بعدی که در آموزش سینتکس CSS بررسی میکنیم، اعلانهای سیاساس هستند. declarationها به صورت بلوکی گروهبندی میشوند و در ساختاری شامل یک آکولاد باز "{" و یک بسته کننده ، "}" نمایش داده میشود. در کدنویسی گاهی اوقات نیاز است که از بلوکهای تودرتو استفاده کنید، پس حواستان باشد که حتما هر آکولاد بازی توسط یک آکولاد بسته شود.
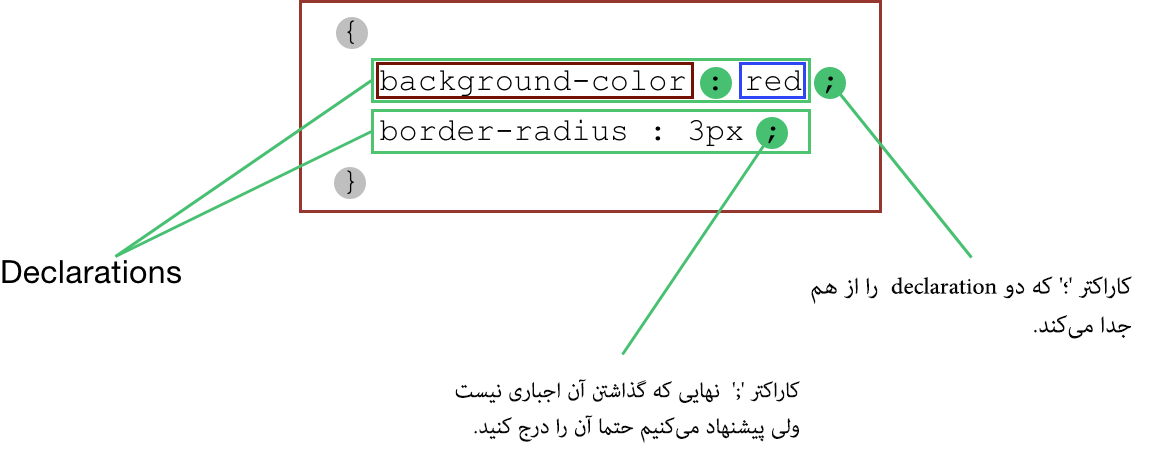
چنین بلوکهایی، بلوکهای declaration نامیده میشوند و declartionهای داخل آنها بهوسیلهی کاراکتر SEMICOLON یعنی '؛' از هم جدا میشوند. فضاهای سفید اطراف declaration نادیده گرفته میشوند.
اگرچه نیازی نیست برای آخرین declaration یک بلوک، از کاراکتر '؛' استفاده کنید ولی استفاده از آن استایلدهی را بهتر میکند و اگر در آینده قصد گسترش بلاک با یک declaration داشتید، درگیر کار نکردن کد به علت فراموش کردن کاراکتر '؛' نخواهید شد.
در نمودار زیر یک بلوک CSS declaration مشاهده میکنید.

قوانین CSS یا CSS rulesets
اگر کدهایی که برای CSS مینویسیم فقط برای المانهای یک صفحه قابل استفاده باشند، عملا CSS بیفایده خواهد بود. هدف اصلی استفاده از کدهای CSS اعمال کدهای آن در قسمتهای مختلف صفحات وب است. مثلا با نوشتن یک سری دستور CSS، تمام تگهای h1 که در سایت استفاده میکنیم، ظاهری یکسانی داشته باشند. نه اینکه برای تمام صفحاتی که در آنها از h1 استفاده کردهایم، جداگانه کد بنویسیم.
CSS با ترکیب شرایط و بلوکهای declaration این کار را میسر کرده است. قبل از هر بلوک declaration یک یا چند selector را با ویرگول جدا میکنیم و کدهای ما روی تمامی selector ها اجرا میشود.
selector
selector را با یک مثال توضیح میدهیم. مطمئنا هنگام طراحی سایت نیاز به تعریف کلاسهای خاصی در کدهای خود خواهید داشت. مثلا قصد داریم رنگ تمام تگهای h1 که در مقالهها استفاده کردیم و لینکهای فوتر خود را قرمز کنیم. برای اینکار به تگهای h1 کلاسی با نام دلخواهمان مثلا h1-section و به بخشی که در فوتر داریم، کلاسی تحت عنوان footer-link میدهیم. این کلاسها را به عنوان یک سلکتور انتخاب کرده و کد سیاساس مورد نظرمان را روی آن اعمال میکنیم.
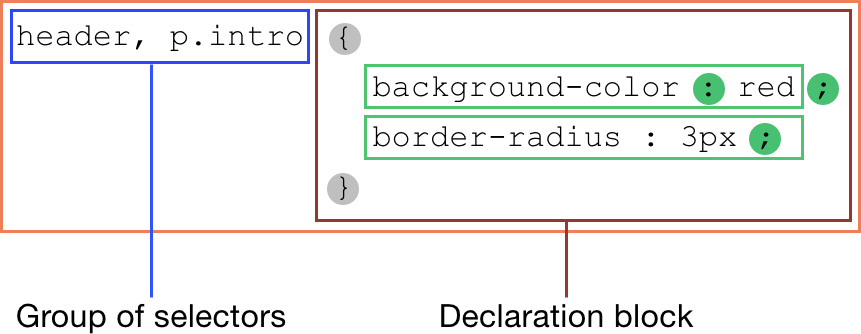
به گروهی از سلکتورها و بلاک declarations یک قاعده یا قانون نامیده میگوئیم.
در تصویر زیر یک مثال از مجموعه قوانین CSS را مشاهده میکنید.

هر زبانی سینتکس خاص خودش را دارد. زبان سیاساس هم از این قاعده پیروی میکند. به همین جهت در مقاله آموزش سینتکس CSS، نحو نوشتاری برای استفاده از کدهای سیاساس هنگام طراحی سایت را بررسی کردیم.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)

دیدگاهها
ثبت دیدگاه