
درک ترکیب تجربه خوب و بد کاربر تقریبا یک چیز ذهنی است و به سختی قابل تشخیص است. خوشبختانه مجموعهی اصول راهنما وجود دارد که می تواند که در جهتگیری ما برای درک المانهای طراحی تجربه کاربری خوب، کمک شایانی کند.
درک این اصول یک هنر است. اینکه چگونه این اصول در عمل خود را نشان میدهند و درک تجربه کاربری خوب در مقابل تجربه کاربری بد هم یک هنر دیگر است. در این مقاله برخی از مثالهای عینی برای طراحی خوب و بد UX و نحوه نمایش در دنیای واقعی و وبسایتها را بررسی خواهیم کرد.
نشان دادن وضعیت فعلی
وقتی کاربر در یک صفحه خاص از وبسایت است مثلا صفحه محصول و درخواستی انجام داده یا روی دگمهای کلیک کرده است، باید در یک زمان مشخص بعد از اقدام، از اتفاقی که در پاسخ به درخواست او میافتد، مطلع شود.
مثال
اینکه کاربر روی دکمه تکمیل ثبت نام کلیک کند و هیچ اتفاقی نیفتد و هیچ پیغامی مشاهده نکند باعث سردرگمی او میشود که آیا اصلا ثبت نام انجام شد یا خیر؟

استفاده از زبانی واضح و قابل فهم برای طراحی تجربه کاربری خوب
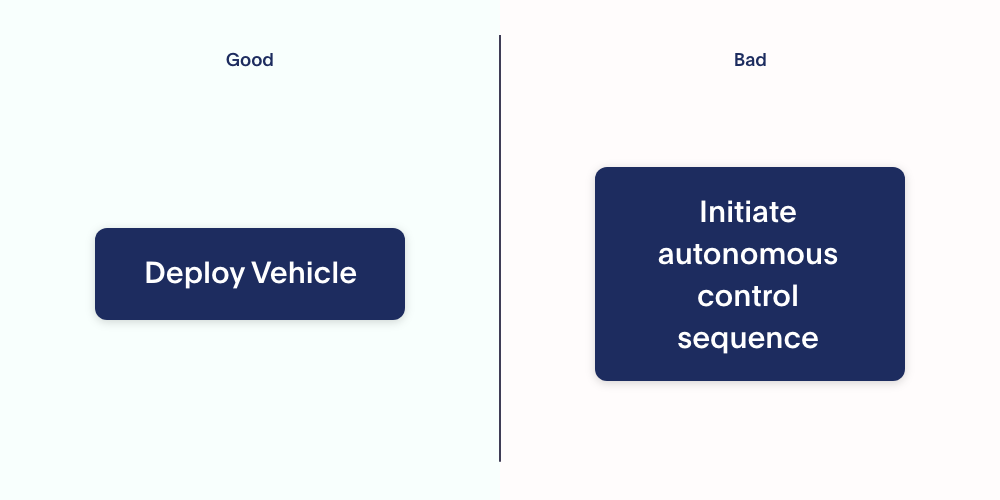
یک تجربه کاربری خوب تجربهای است که با کلماتی که کاربر میفهمد با او صحبت کند و با او ارتباط برقرار کند. بیشتر اپلیکیشنهای تخصصی میتوانند در دام استفاده از اصطلاحات کاملاً فنی بیفتند که درک این اصطلاحات فنی، فقط از کارشناسان فنی برمیآید. حتی اگر یک کاربر اصطلاحات را درک کند، در یک شرایط پرتنش مثل یک کارخانه تولید صنعتی، زبان کاملاً فنی میتواند منجر به خطای کاربر و اشتباهات پرهزینه شود. در این مثال کنترلر سمت راست از زبان مهندسی فنی برای شرح عملیات ربات استفاده میکند. در سمت چپ این کار به زبان قابل درک برای کسی که دانش فنی ندارد، توضیح داده شده است. پیامی که در تصویر سمت چپ گذاشته شده است کمتر ایجاد ابهام و سردرگمی میکند.
در این مثال کنترلر سمت راست از زبان مهندسی فنی برای شرح عملیات ربات استفاده میکند. در سمت چپ این کار به زبان قابل درک برای کسی که دانش فنی ندارد، توضیح داده شده است. پیامی که در تصویر سمت چپ گذاشته شده است کمتر ایجاد ابهام و سردرگمی میکند.
استفاده موثر از رنگ و سلسله مراتب
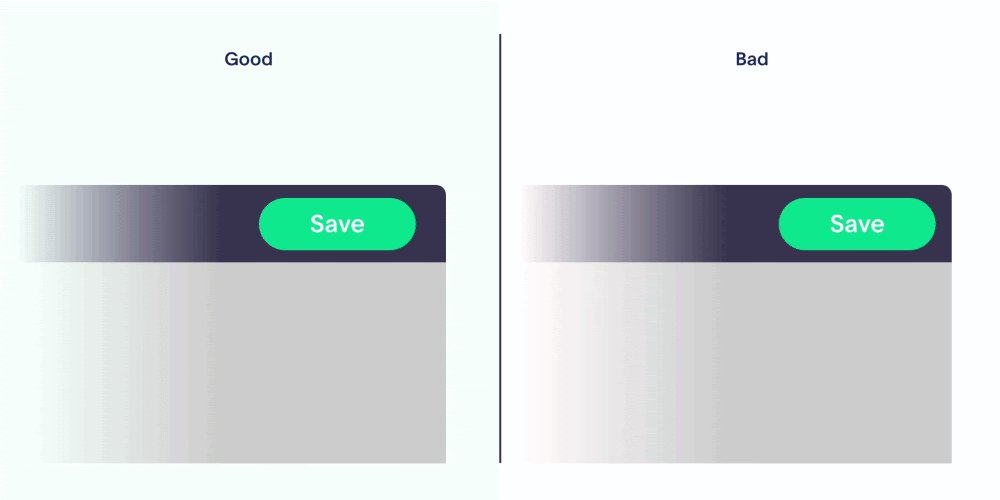
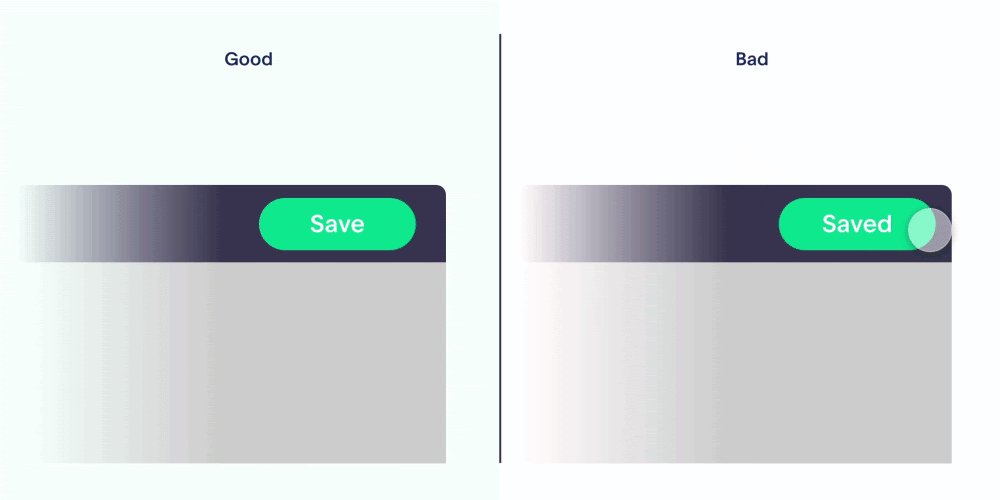
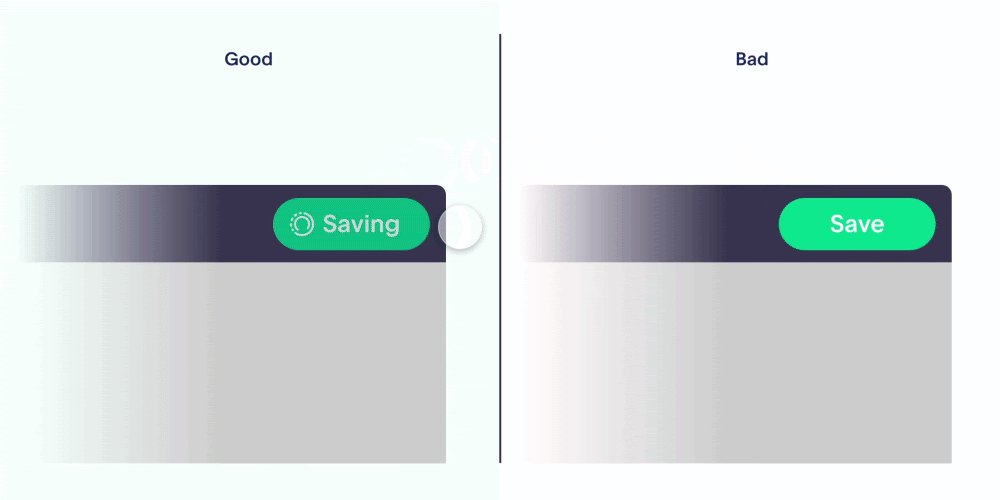
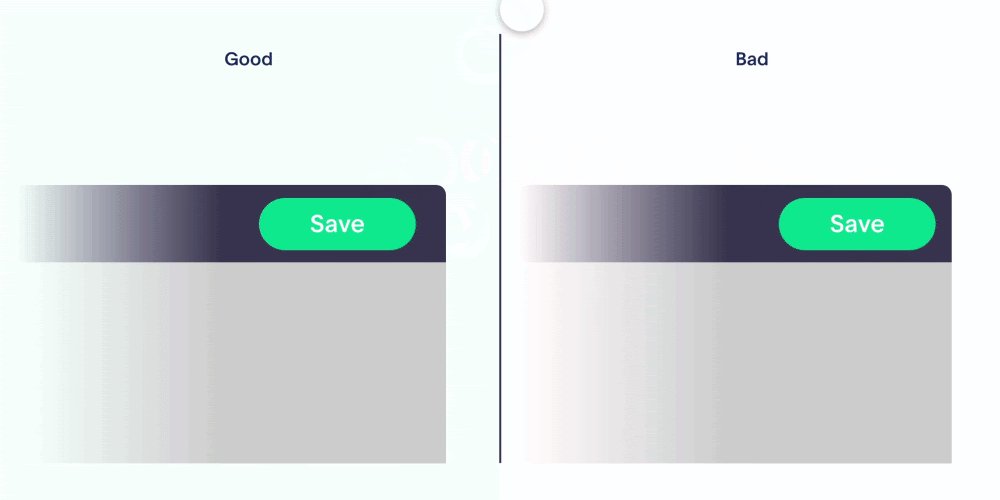
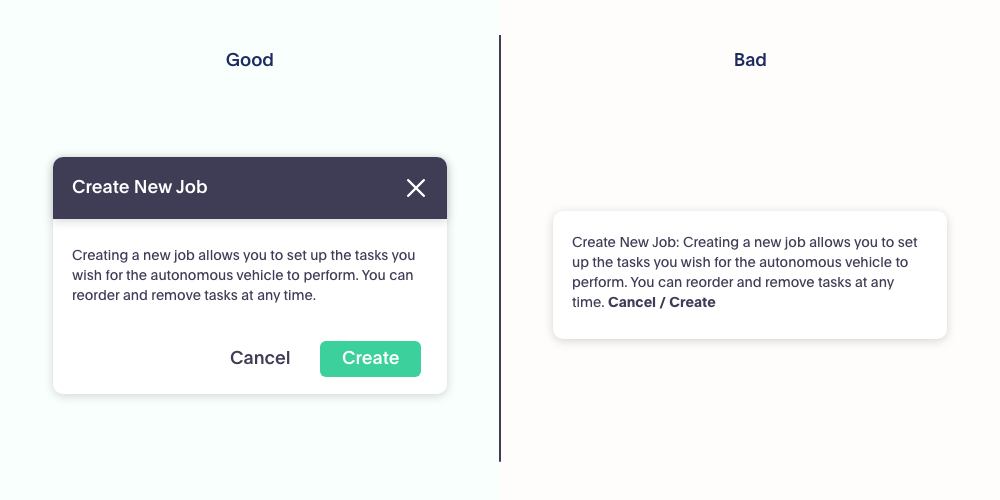
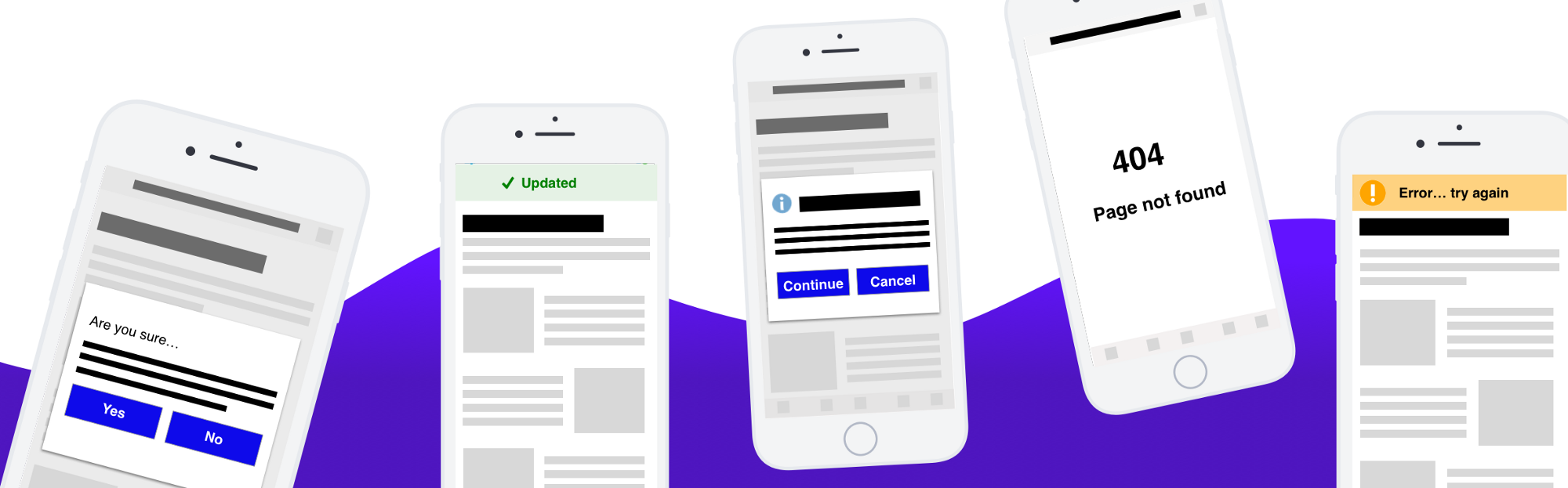
گرچه ممکن است زیبایی بصری محصول در اولویت اصلی فرآیند تجربه کاربری نباشد اما نادیده گرفتن طراحی بصری میتواند منجر به تجربه بد کاربری شود. ترکیب طراحی تجربه متفکرانه با طراحی بصری واضح و سلسله مراتبی، تجربه کاربری لذتبخش و آسانی را ایجاد میکند که منجر به اثربخشی بالاتر میشود. در این مثال زبان پیام و اطلاعات ساده و قابل خواندن است. اما در تصویر سمت راست هیچ المانی برای زیبایی ظاهری طراحی نشده است. طرح چشمنواز نیست و سلسه مراتبی مشاهده نمیشود. هیچ ترکیبی از رنگ و منطق در طرح مشاهده نمیشود.
در این مثال زبان پیام و اطلاعات ساده و قابل خواندن است. اما در تصویر سمت راست هیچ المانی برای زیبایی ظاهری طراحی نشده است. طرح چشمنواز نیست و سلسه مراتبی مشاهده نمیشود. هیچ ترکیبی از رنگ و منطق در طرح مشاهده نمیشود.
در سمت چپ تایپوگرافی و رنگ با هم ترکیب شدهاند و محتوا را طوری ساختاردهی کردهاند که طراحی تجربه کاربری خوبی ایجاد میکند. مخاطب خیلی راحت برای "ایجاد کردن" یا "کنسل کردن" راهنمایی میشود.
خطاها را کاهش دهید
خطا و اشتباه همیشه اتفاق میافتد و جلوگیری کامل از آن امری اجتناب ناپذیر هست. اما میتوان ارورها را به حداقل رساند. ممکن است کاربر یک سری کار را پشت سر هم انجام دهد و به ارور برسد یا روی دگمهای اشتباهی تایپ کند. تجربه کاربری خوب همیشه یک گام جلوتر است و نه تنها در صورت بروز خطا به کاربر اطلاع میدهد بلکه از همان ابتدا برای جلوگیری از بروز خطا طراحی میشود.

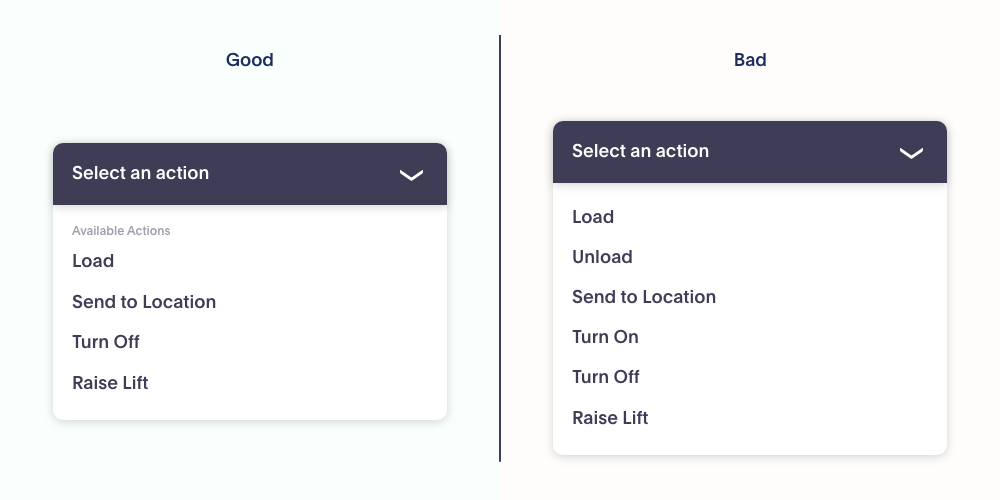
یکی از راههای معمول ترویج استفاده بدون خطا، پنهان کردن اقدامات و گزینههایی است که نامعتبر هستند. یک مثال خوب برای این کار انتخاب اقدامات از منوی کشویی است. یک بار دیگر یک سیستم صنعتی را در نظر بگیرید که برای بعضی کارهای خاص به پارامترهای خاصی وابسته است. اگر یک اپراتور بخواهد یک دستور تخلیه را روی یک ماشین باربر ارسال کند، ماشین باربر حتما باید بار داشته باشد. اگر همه گزینه ها در دسترس باشد و اپراتور روی "بارگیری" کلیک کند، سیستم ارور میدهد و نتیجه تجربه کاربری بد و ناامید کننده خواهد بود. در عوض سیستم باید تشخیص دهد که این کار امکان پذیر نیست و گزینه "بارگیری" را از انتخاب پنهان کند.
برای طراحی تجربه کاربری خوب خطاها و مراحل بعدی را اعلام کنید
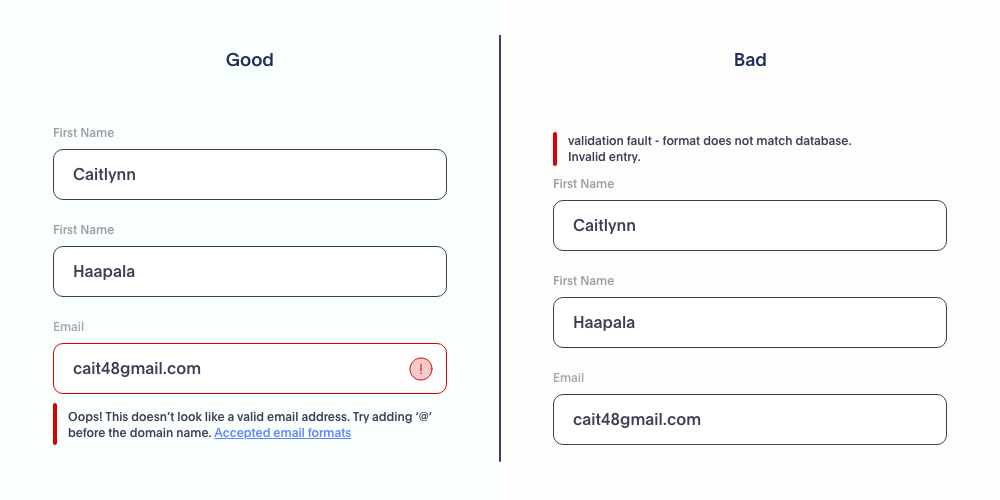
خیلی مهم است که هنگام بروز خطاهای اجتنابناپذیر با کاربر ارتباط برقرار کنید. زبان، لحن و طراحی در این ارتباطات مهم است. ارائه دلیل واضح و قابل درک برای خطا و در صورت امکان ارائه دستورالعمل برای رفع خطا مهم است. زبان فنی یا اصطلاحات خطای پایگاه داده، برای کاربر مفید نخواهد بود. رنگ هم مهم است چون میتواند به شدت خطا یا هشدار کمک کند. در هر دو تصویر یک خطا رخ داده است اما در تصویر سمت راست، پیغام خطا یک پیغام فنی با توضیحی از دیتابیس است. کاربر معمولی وب که قصد پر کردن فیلدهای این فرم را داشته است، هیچ ذهنیتی راجع به این پیغام و پایگاه داده ندارد. حتی ممکن است به دلیل متوجه نشدن پیام از ادامه کار صرف نظر کند.
در هر دو تصویر یک خطا رخ داده است اما در تصویر سمت راست، پیغام خطا یک پیغام فنی با توضیحی از دیتابیس است. کاربر معمولی وب که قصد پر کردن فیلدهای این فرم را داشته است، هیچ ذهنیتی راجع به این پیغام و پایگاه داده ندارد. حتی ممکن است به دلیل متوجه نشدن پیام از ادامه کار صرف نظر کند.
اما در تصویر سمت چپ، توضیح واضحی برای دلیل پیام خطا داده شده است. به کاربر گفته شده که فرمت ایمیل صحیح نیست و باید از کارکتر @ استفاده کند. حتی موقعیت و رنگ فیلدی که ارور داده است، با رنگ قرمز مشخص شده است تا پیام برای کاربر خوانا و مفهومتر باشد.
مخاطب را در ذهن داشته باشید
مثالهای زیادی برای طراحی تجربه کاربری خوب و بد وجود دارد. اگر بخواهیم تمامی آن ها را لیست کنیم مستلزم به نوشتن یک مجموعه کتاب خواهیم شد. نکته ای که همیشه باید در نظر بگیرید به کار گرفتن اصول است. پیروی از اصول و به کاربردن نکاتی که باعث میشود کاربر راحت تر باشد. در نظر گرفتن مخاطب باعث میشود تجربه کاربری خوبی را طراحی کنید.
منبع : xd.adobe.com

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه