
راهنمای انواع مختلف ساختارهای وب سایت
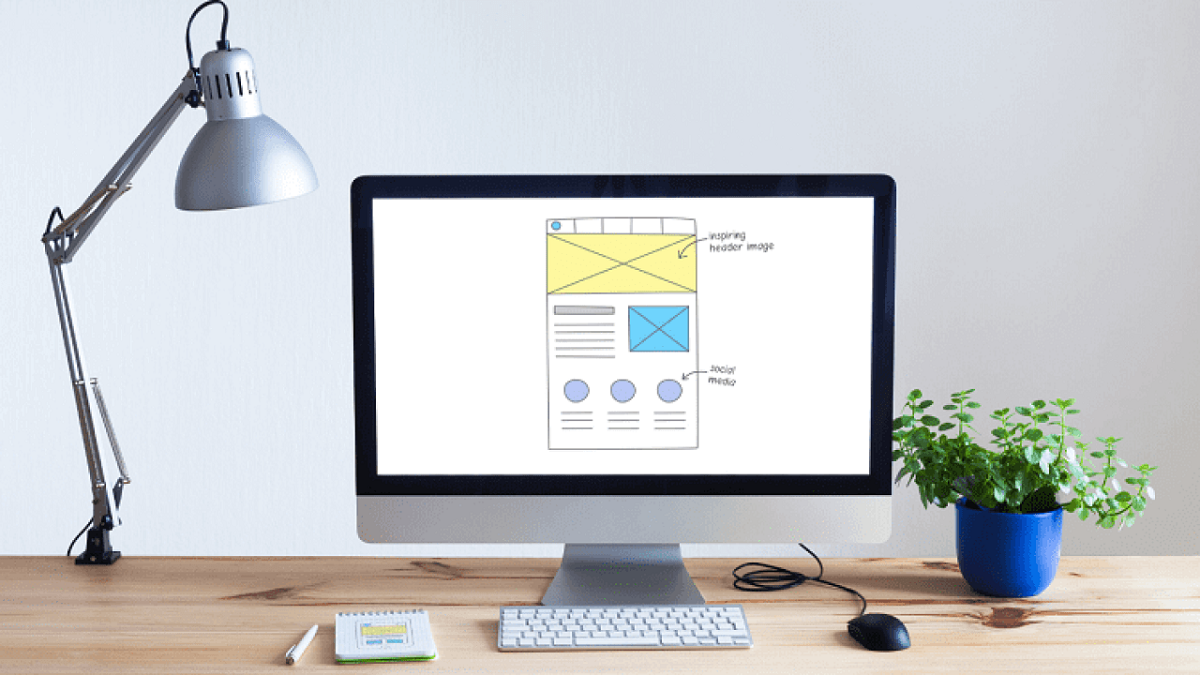
بیشتر طراحان سایت، مبنای طراحی خود را جذابیت برای کاربر گذاشتهاند. این کار درستی است اما باید کمی فراتر برویم و نکتههای بیشتری را در نظر بگیریم. خصوصا اگر قصد طراحی صفحات لندینگ پیج را داریم. نکتهای که قصد صحبت درباره آن داریم، ساختار سایت هست. ساختار سایت شامل معماری اطلاعات و همچنین طراحی صفحات است.
ساختار سایت چیست؟
ساختار وبسایت را میتوان اینگونه تعریف کرد: ساختار فضای اطلاعاتی که دسترسی به محتوای بصری را فراهم میکند. در حالت کلی هنگام طراحی یک رویکرد سیستماتیک برای رسیدن به یک هدف (مثلا مسیردهی کاربر به دوره آموزش رایگان لاراول)، ساختار یک وب سایت مهم است.
به عنوان مثال، فرض کنید شما فروشگاه فیزیکی را مدیریت میکنید که کتاب و فیلم آموزش لاراول می فروشد. همه این محصولات در یک مکان پر از قفسه جمع شدهاند. مشتری برای پیداکردن کتاب یا فیلم آموزش مدنظرش، نیاز به جستجو و صرف زمان دارد. حتی مطمئن نیست که محصول در فروشگاه شما وجود دارد یا خیر. با این سردرگمیها ممکن است مشتری فروشگاه شما را ترک کند و هرگز سراغ شما نیاید.
مشتریان و کاربران شما، فروشگاهها و وبسایتهای سازمانیافته را ترجیح میدهند. ابزار مناسب برای سازماندهی اطلاعات سایت، ساختار سایت است.
توجه
منظور از وبسایت سازمانیافته، مرتب و منظمبودن نمایش محتوای سایت است.

ساختار وبسایت چیست و چرا به آن نیاز داریم؟
یک ساختار وبسایت مناسب به بازدیدکنندگان سایت کمک میکند تا اطلاعات را به راحتی پیدا کنند. کاربران وقتی اطلاعات را به سرعت پیدا میکنند، احساس رضایت میکنند. نتیجه اینکه ساختار ساده برای استفاده از سایت، نیاز ضروری هر سایت است. طراحان UX از طریق ساختار خوب وبسایت، مسائل گستردهتری را در طراحی UI و قابلیت استفاده از سایت حل میکنند.
ساختار خوب سایت برای دستهبندی مطالب لازم است. هنگام طراحی معماری سایت، طراحان بر اساس نیازهای کاربران و اهداف تجاری رویکردی از بالا به پایین یا از پایین به بالا را انتخاب میکنند.
رویکرد بالا به پایین – این رویکرد روی دستهبندیهای کلی مطالب متمرکز است. طراح، محتوا را با استفاده از دستهبندیها تقسیم میکند. این رویکرد به اطلاعات طبقهبندیشده یا ساختار سلسله مراتبی وب سایت کمک میکند.
رویکرد پایین به بالا - رویکرد پایین به بالا در مقابل رویکرد بالا به پایین است. در این رویکرد ساختار به این صورت است که ابتدا محتوا به گروهبندی در دسته پایینتر تقسیم میشود و در ادامه این دستهها در یک دسته بالاتر، تقسیمبندی میشوند.
آیا ساختار سایت ایده آلی وجود دارد؟
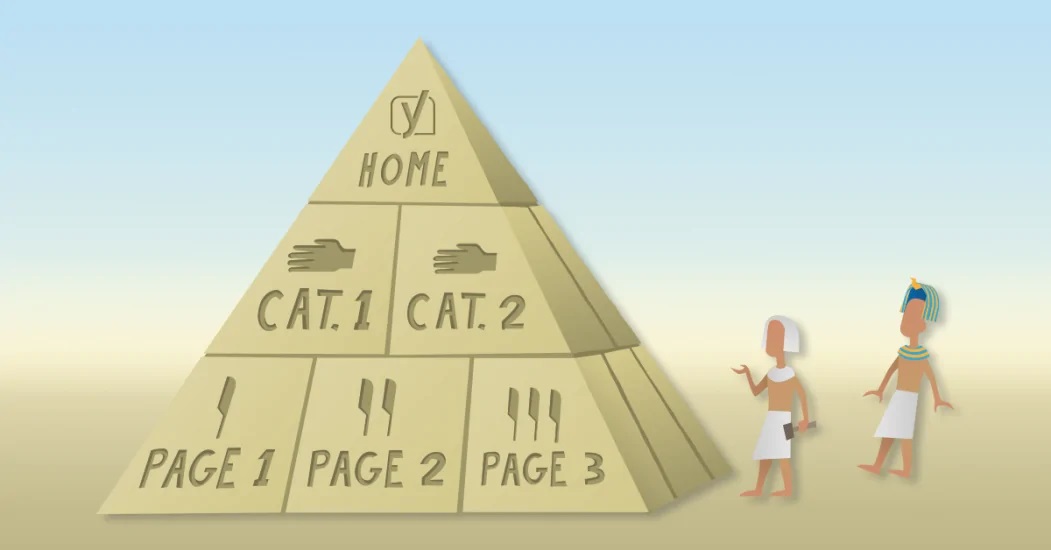
ما به عنوان طراحان UX در هنگام طراحی سایت جدید بر اساس نیازها و اهداف تجاری کارفرما، به دنبال ایدهآلترین ساختار سایت هستیم. به ساختار ایدهآل وبسایت میتوان مانند هرم نگاه کرد. این ساختار باید شامل صفحه اصلی، دستهها، زیرمجموعهها و پستها و صفحههای جداگانه باشد.

صفحه اصلی - صفحه اصلی در بالای هرم است و به عنوان یک مرکز برای بازدیدکنندگان سایت شما عمل میکند. طراحان باید از صفحه اصلی به صفحات مهم یا محبوب لینکدهی کنند. با این کار طراح سایت، خیلی راحت کاربر را به سمت مهمترین صفحات هدایت میکند.
دسته بندیها – دستهبندی بخش مهمی از ساختار یک وبسایت است. طراح سایت با طبقهبندی مناسب، در تصمیمگیری سریعتر و آسانتر به کاربر کمک میکند. در واقع استفاده درست از دستهبندیها باعث کاهش زمان تصمیمگیری میشود.
زیرمجموعهها – زیرمجوعهها نقش اصلی در تعریف ساختار وبسایت دارند. زیرمجموعهها یک روش ساختاریافته برای مرور و دستهبندی اطلاعات به صورت معنی دار، به ویژه برای وبسایتهایی با دادههای پیچیده ارائه میدهند.
برای مثال یک سایت فروشگاه آنلاین آموزش برنامهنویسی را فرض کنید. برنامهنویسی زیرمجموعههای متنوعی دارد. اگر کاربر به صفحهای هدایت شود که در آن محصولات فروشگاه بدون تفکیکبندی دقیق (مثلا آموزش لاراول، آموزش سیمفونی، آموزش C#) ارائه شدهاند کاملا سردرگم خواهد شد.
پستها و صفحات جداگانه- پستها و صفحات عناصر اصلی وبسایت هستند. طراح باید روی چگونگی ایجاد یک سلسله مراتب اطلاعات معنیدار در هر صفحه تمرکز کند. با رعایت این سلسله مراتب، ذهن کاربر هنگام استفاده از محتوا کمتر درگیر محاوره و موارد بیاهمیت خواهد شد.
انواع ساختار وبسایت
چهار نوع ساختار اصلی وبسایت وجود دارد. داشتن درک مناسب از ساختار سایت، ایجاد یک معماری معنادار اطلاعات را برای طراحان آسان می کند. اجازه دهید این 4 ساختار را بررسی کنیم.
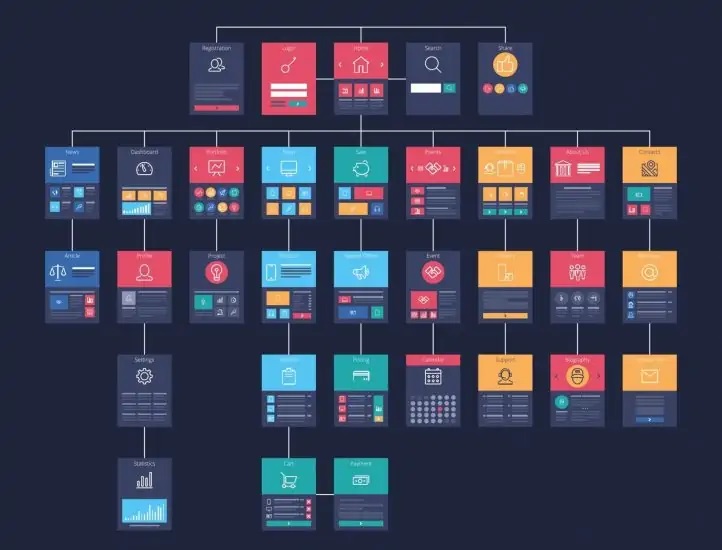
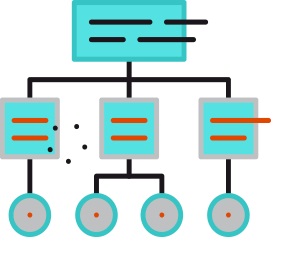
مدل سلسله مراتبی

مدل سلسله مراتبی یکی از رایجترین انواع معماری سایت است. مدل سلسله مراتبی بیشتر در وبسایتهای با حجم بالای داده، استفاده میشود. مدل سلسله مراتبی دارای یک تنه (مانند صفحه اصلی) است که به دستهها و صفحات منشعب میشود. به همین دلیل شبیه یک درخت است. سایتهایی مانند CNN.com و BBC.co.uk نمونههای عالی از مدل سلسله مراتبی هستند.
مدل متوالی

هنگامی که کاربر باید فرآیندی را گام به گام را دنبال کند، مدل متوالی بهترین گزینه است. این مدل برای طراحی بخشهایی مثل ایجاد حساب کاربری خیلی مناسب است. طراحان UX میتوانند از این مدل برای ایجاد جریان برای یک فرآیند استفاده کنند. صفحات وبسایت wikiHow.com نمونههای فوقالعادهای از صفحات طراحیشده با مدل متوالی هستند.
مدل ماتریس

مدل ماتریس یکی از قدیمیترین انواع ساختار سایت است. یک ساختار از نوع ماتریسی به کاربران امکان میدهد تا مکان بعدی را انتخاب کنند. این نوع سایتها خیلی خوب از طریق جستجو یا پیوندهای داخلی پیمایش میشوند. ویکی پدیا یک نمونه عالی از مدل ماتریس است.
مدل پایگاه داده

مدل پایگاه داده رویکردی پویا به ساختار وبسایت است. برای طراحی وبسایت با مدل پایگاه داده، طراحان باید از روش پایین به بالا استفاده کنند. که البته این کار را با در نظر گرفتن متادیتاهای یک صفحه، پایبندی به معماری اطلاعات قوی و بهترین روشهای طبقهبندی انجام میدهند . پست و صفحات Medium.com نمونه بسیار خوبی از مدل پایگاه داده است.
چرا باید از ساختار سایت شروع کنیم؟
طراحان UX با در نظر گرفتن نیازهای کاربر همان ابتدای شروع طراحی، ساختاری ایجاد میکنند که به کاربر کمک کرده و باعث راحتی او شوند. ساختار خوب قابلیت استفاده از سایت را افزایش داده و منجر به بالا رفتن تجربه کاربری خوب میشود. به زبان ساده، ساختار یک وبسایت به طراح کمک میکند تا از طریق بهبود قابلیت کشف و شهود، تجربههای لذت بخشی برای کاربر ایجاد کند.
منبع : xd.adobe.com

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)
دیدگاهها
ثبت دیدگاه