
طراحی برنامه برای نسخه دسکتاپ حدود 3 دهه کانون توجه توسعهدهندگان وب بود. با ظهور تلفنهای هوشمند، برنامههای موبایل جای برنامههای دسکتاپ را گرفتند.
امروزه حرفه طراحی روی طراحی موبایل متمرکز است و طراحی دسکتاپ برای بسیاری از طراحان به یک مهارت فرعی تبدیل شده است. اما تولیدکنندگان محصول نمیتوانند از طراحی برای دسکتاپ چشمپوشی کنند. چرا؟ زیرا دسکتاپ هنوز یک بستر اصلی برای تجارت است و مردم هر روز از برنامههای دسکتاپ برای حل مشکلات تجاری استفاده میکنند.
در این مقاله، میخواهم مفاهیم اصلی طراحی اپلیکیشن دسکتاپ را مرور کنیم. بسیاری از مفاهیمی که در زیر خواهید خواند جهانی هستند و هم برای طراحی موبایل و هم برای وب قابل استفاده هستند.
جلوگیری از feature creep یا خزش ویژگی
ممکن است برای حرفهای و قدرتمند نشان دادن برنامه، ویژگیهای زیادی را در برنامه اضافه کنید. این کار منجر به بروز پدیدهای به نام "خزش ویژگی" میشود.
خزش ویژگی؟!
منظور از خزش ویژگی، اضافه شدن بیش از حد مداوم ویژگیهای جدید در یک محصول است.
خزش ویژگی نه تنها زمان لازم برای ساخت یک محصول را افزایش میدهد، بلکه محصول را پیچیدهتر میکند. یک برنامه عالی دسکتاپ قدرتمند و در عین حال ساده است.
بهرهوری نباید با تعداد ویژگیها اشتباه گرفته شود. آخرین المان اندازهگیری، قدرت است. به همین دلیل تعادل دقیق در انتخاب ویژگی بسیار مهم است. اهداف کاربران هدف خود را درک کنید و مجموعهای از ویژگیها را بسازید که باعث میشود کاربران به راحتی به این اهداف برسند. حذف کردن تمام ویژگیهایی که استفاده نمیشوند هم لازم و ضروری است.
یک تجربه کاربری آشنا و ملموس طراحی کنید
برنامه به جای بیان اصطلاحات سیستمگرا و عجیب و غریب باید با کلمات، عبارات و مفاهیم آشنا برای کاربر صحبت کند. یک طراحی خوب، یک طراحی قابل پیشبینی بوسیله کاربر است. به کار گرفتن این اصل باعث میشود وقت زیادی برای طراحی هم تلف نشود. چون کاربران از همان ابتدای کار میدانند چگونه از برنامه استفاده کنند. به همین دلیل است که قبل از شروع به طراحی محصول، باید تحقیقات کاربر و تجزیه و تحلیل رقبا را انجام دهید. تحقیق کنید که افرادی که مخاطبان شما را تشکیل میدهند، چگونه از محصولات استفاده میکنند و راهحلهای موجود برای مسائل مختلف را بررسی و روی طراحی خود پیادهسازی کنید.
در اینجا چند نکته کاربردی که باید هنگام کار روی طراحی دسکتاپ به خاطر بسپارید را لیست کردهایم.
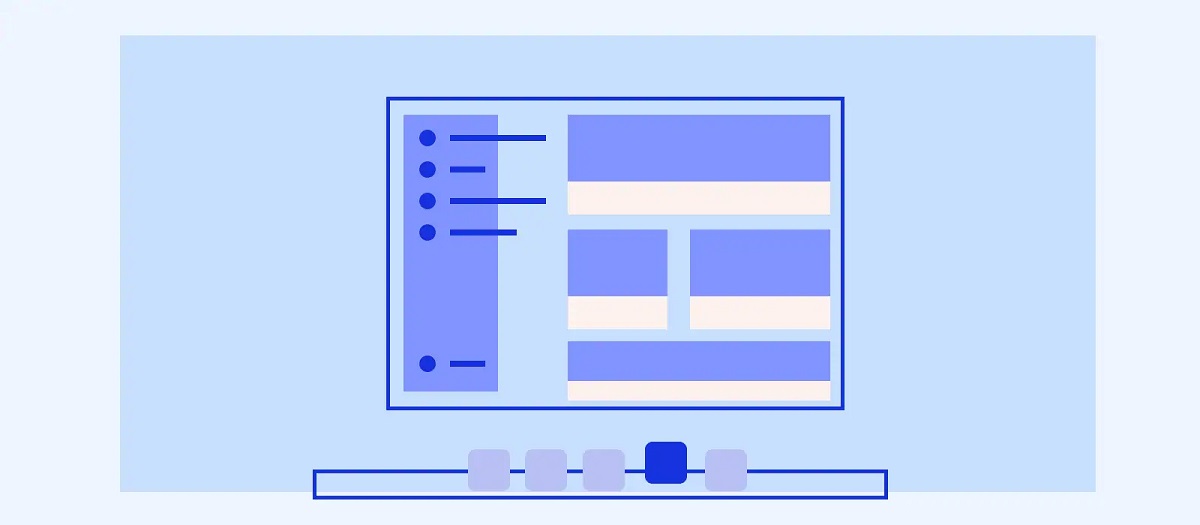
المانهای مهم را در معرض دید بگذارید یا دسترسی به آنها را راحت کنید
منوها یا اقدامات مهم باید به راحتی در دسترس باشند. برنامه نباید طوری طراحی شده باشد که کاربر برای رسیدن به بخشهای مختلف مجبور به جستجو در سایت باشد.
هنگام کار روی رابط کاربری دسکتاپ، باید پیچیدگیهای بصری را کنار بگذارید و المانها را در جای مناسب قرار دهید. به طور کلی مکان یک المان باید از ویژگی آن پیروی کند. به عنوان مثال کاربران انتظار دارند گزینههای ناوبری برنامه و منو و اقدامات مهم را در بالای برنامه مشاهده کنند.
آیکونگرافی شفاف
معنی آیکونها در رابط کاربری باید برای کاربران کاملاً واضح باشد. کاربر باید معنی آیکون را فقط با دیدن آن درک کند. بعضی از طراحان فکر میکنند برای انتقال معنی میتوان از راهنمای آیکون و سایر المانها به صورت تعاملی استفاده کرد. اما آیکونها بهترین راه حل نیستند، چون هزینه تعامل را افزایش میدهند. کاربر برای دیدن معنی آیکون باید ثانیهای صبر کند. هر بار که کاربر آیکون را میبیند، باید قبل از قرار دادن نشانگر ماوس روی آن، معنای آن را بداند. اگر شک دارید که کاربران در درک معنای آیکون شما مشکلی دارند، بهتر است گزینه واضحتری را جایگزین کنید یا از برچسب همراه آن استفاده کنید.
از کامپوننتهای ارائه شده توسط سیستم استفاده کنید
سیستمعاملهای دسکتاپ با مجموعهای از کامپوننتها ارائه میشوند. کامپوننتهایی مثل تقویم از المانهایی هستند که کاربران روزانه از آن استفاده میکنند. بدون اینکه زیاد به آن فکر کنند. درصورت نیاز به نمایش تقویم برای کاربران، بهتر است از تقویم ارائه شده توسط سیستم استفاده کنید تا اینکه المان رابط کاربر خود را طراحی کنید.
طراحی ثابت برنامه دسکتاپ
تقریبا هر مقالهای درباره راهنمای طراحی برنامه تلفن همراه میگوید که طراحی باید در همه سیستم عاملها سازگار باشد. به همین دلیل در بیشتر برنامههای موبایل، کاربران اندروید برای انتقال به iOS مشکلی ندارند و بالعکس. این قانون در مورد برنامههای دسکتاپ هم صدق میکند. ما دو سیستم عامل اصلی دسکتاپ یعنی ویندوز و مک داریم. هدف شما این است که اطمینان حاصل کنید که طراحی طوری انجام شده است که کاربر در صورت لزوم به راحتی از یک سیستم عامل به سیستم دیگر تغییر مکان دهند.
مشخصات پلت فرم را در نظر بگیرید
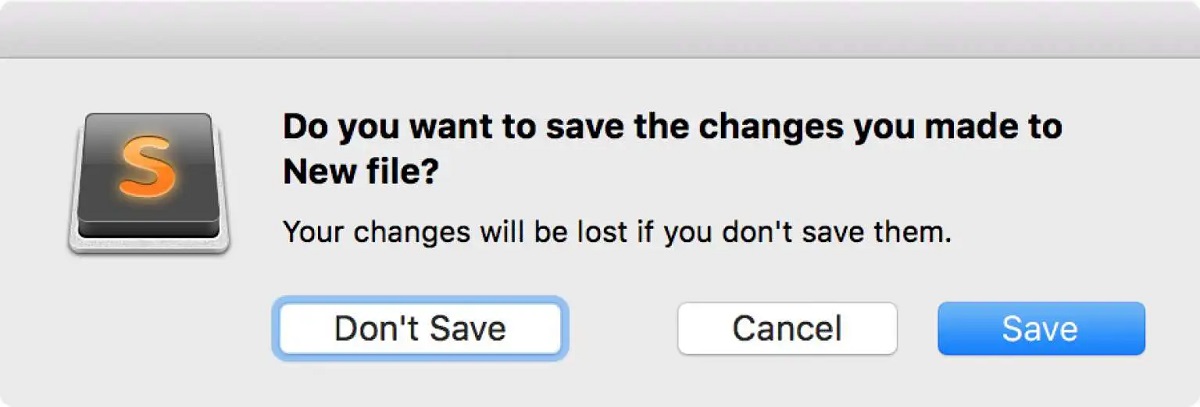
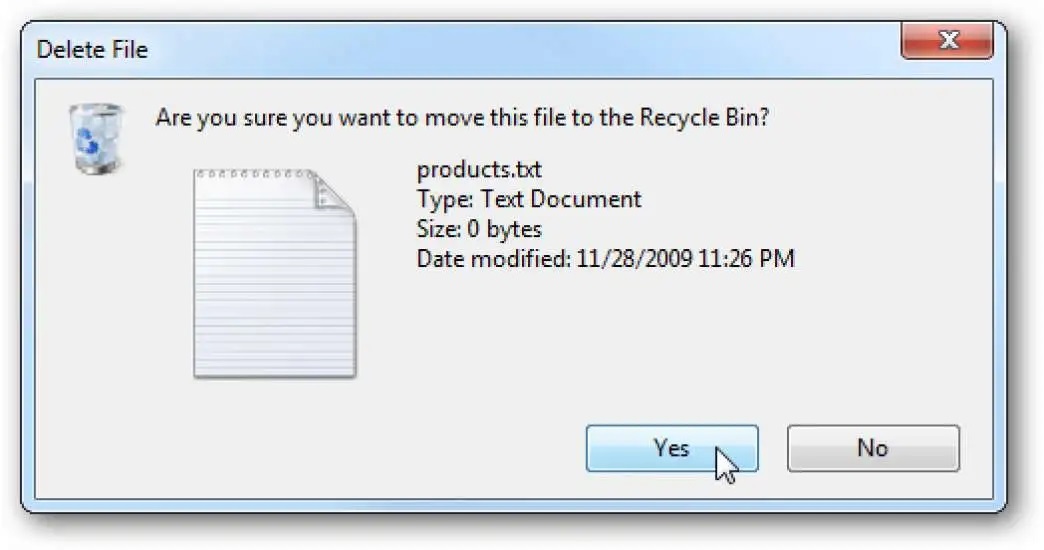
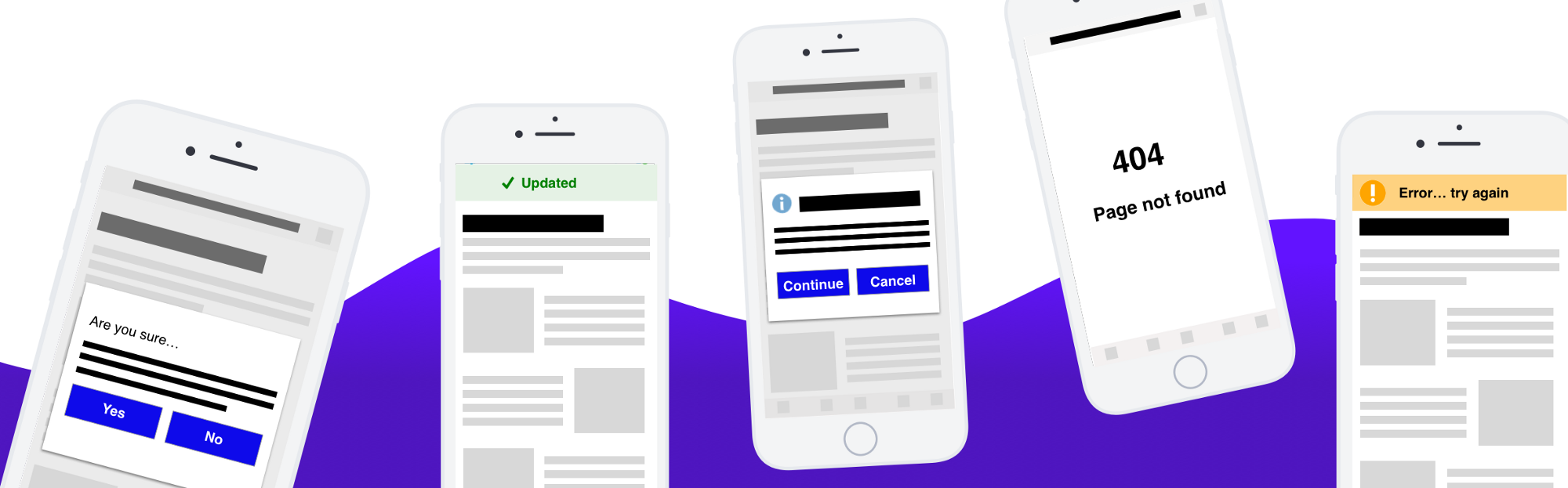
هر پلت فرم استانداردهای طراحی خاص خود را دارد. تا حالا به این نکته که در دیالوگ باکس ویندوز، دکمه تایید در سمت چپ ولی در مک سمت راست قرار دارند؟

 به نظر تفاوت کوچک و سادهای میرسد، اما اگر ترتیب پیش فرض را تغییر دهید، کاربران را به فکر فرو میبرید. هر بار که دکمهای را فشار میدهند، مجبور به خواندن برچسب میشوند. تصور کنید که دهها دیالوگ باکس در نرمافزار خود دارید. کاربر باید هر دفعه که با آنها سروکار دارد، فکر کند.
به نظر تفاوت کوچک و سادهای میرسد، اما اگر ترتیب پیش فرض را تغییر دهید، کاربران را به فکر فرو میبرید. هر بار که دکمهای را فشار میدهند، مجبور به خواندن برچسب میشوند. تصور کنید که دهها دیالوگ باکس در نرمافزار خود دارید. کاربر باید هر دفعه که با آنها سروکار دارد، فکر کند.
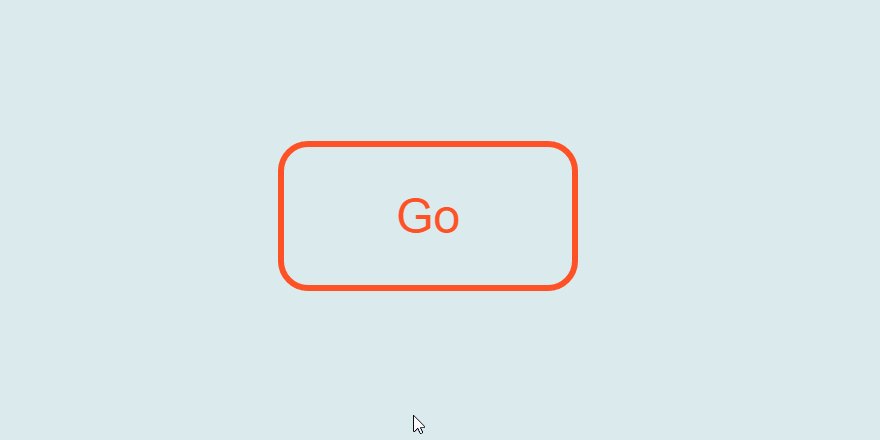
فیدبک دیداری ارائه دهید
برنامههای دسکتاپ میتوانند از تعامل مکاننما استفاده کامل کنند. فیدبک بصری روی حالت هاور، روند تعامل با یک محصول را ساده و جذاب میکند. کاربر میتواند ماوس را روی المان قرار دهد و ببیند این المان تعاملی است یا نه. همچنین به طراحان این امکان را میدهد تا از انیمیشن برای افزایش جذابیت تعامل کاربر با محصول استفاده کنند.

همیشه مجاز به استفاده از “Undo” باشیم
بهرهروی یکی از اهداف اصلی در طراحی دسکتاپ است. احساس امنیت هنگام تعامل کاربر با محصول خیلی مهم است. افرادی که در محیط پرریسک هستند، کمتر از افرادی که در محیط دارای پشتیبانی و اصطلاحا محیط شفافتر مرتکب اشتباه میشوند. اما سرعت گروه اول کمتر است. این سرعت کم به این دلیل است که کاربر سعی میکند تا از بروز خطا جلوگیری کند. این کار ضربه بزرگی به بهرهروی میزند.
جف راسکین میگوید:محتوای کاربر مقدس است و نباید آن را از دست داد.
به همین دلیل رابط کاربری دسکتاپ شما همیشه باید یک روش سریع برای برگشت به عقب داشته باشد. گزینه Undo را در منوی اصلی و به عنوان میانبر طراحی کنید (مانندCtrl + Z).
به کاربران اجازه دهید از تلفن همراه به رایانه تغییر مکان دهند
بیشتر اوقات، کاربران از هر دو دستگاه دسکتاپ و موبایل استفاده میکنند. حتی ممکن است برای بخشهای مختلف از یک اقدام، چنین کاری کنند. به عنوان مثال خرید آنلاین را در نظر بگیرید. کاربر با تلفن همراه شروع به بررسی اپلیکیشن میکند. محصولات را مشاهده میکند و وقتی کالای مورد نظر را پیدا میکند، به سراغ دسکتاپ میرود. چون پر کردن فرمها با استفاده از صفحه کلید فیزیکی کامپیوتر و تأیید اعتبار دیتاها در صفحه بزرگ بسیار آسان تر است.
نتیجهگیری
مهم نیست که شما چه محصولی را طراحی میکنید، خواه یک برنامه تلفن همراه باشد یا یک نرم افزار دسکتاپ، هدف اصلی شما ایجاد یک تجربه کاربری عالی برای افرادی است که از محصول شما استفاده میکنند. این هدف زمانی اتفاق میافتد که طراحان روی خواستهها و نیازهای کاربر تمرکز کرده و دائماً فرضیه طراحی را تأیید کنند.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)



دیدگاهها
ثبت دیدگاه