
تکنولوژی نقش مهمی را در زندگی روزانه ما بازی میکند، از سادهترین اپلیکیشنها تا نوآورانهترین اختراعات. هر وب سایت یا نرم افزاری که با آن مواجه میشویم توسط یک توسعه دهنده ساخته شده است. اما توسعه وب دقیقا چیست؟ و چگونه یک توسعه دهنده وب این کار را انجام میدهد؟
از دید بیرونی، میتواند یک حوزه پیچیده، گیج کننده و تا حدودی غیرقابل دسترسی به نظر برسد. بنابراین، در این مقاله میخواهیم نورافکنها را بر روی این صنعت جذاب بی افکنیم، این پست به معرفی توسعه وب و نحوه تبدیل شدن به یک توسعه دهنده وب میپردازد.
در این راهنما، اصول اولیه توسعه وب را با جزئیات کامل بررسی خواهیم کرد و اساسیترین مهارتها و ابزاری که برای ورود به این صنعت نیاز دارید را به شما نشان خواهیم داد. بیایید ابتدا پیش زمینهای بدست آوریم، قبل از دویدن باید نحوه راه رفتن را یاد بگیریم. اگر در با اصول اولیه توسعه وب و تاریخچه آن آشنایی دارید میتوانید روی لینکهای زیر کلیک کنید تا به بخش مورد نظر منتقل شوید.
- توسعه وب چیست؟
- تاریخچه ای از وب جهان نما
- یک توسعه دهنده وب چه کاری انجام می دهد؟
- زبان های برنامه نویسی، کتابخانه ها و فریمورک ها
- چه چیزی برای تبدیل شدن به یک توسعه دهنده وب نیاز است؟
1. توسعه وب چیست؟
توسعه وب، پروسه ساخت وب سایتها و اپلیکیشنها برای اینترنت یا برای شبکه خصوصی تحت عنوان اینترانت است. توسعه وب مربوط به طراحی وب سایت نیست؛ بلکه، هر چیزی درباره کدنویسی و برنامه نویسی که به عملکرد سایتها قدرت ببخشد است.
از سادهترین صفحات وب استاتیک گرفته تا پلتفرمها و اپلیکیشنهای شبکههای اجتماعی، از وب سایتهای تجاری تا سیستمهای تولید محتوا؛ همه ابزارهایی که به صورت روزانه از طریق اینترنت استفاده میکنیم توسط توسعه دهندگان ساخته شدهاند.
اصطلاحات فنی
صفحات استاتیک: صفحاتی هستند که محتوای آنها از طریق پنل مدیریتی قابل تغییر نیست و برای تغییر محتوای آنها که معمولا از یک یا چند صفحه کد ثابت ساخته شدهاند، باید فایلهای مربوط به صفحه به صورت دستی ویرایش شوند.
صفحات داینامیک: صفحاتی هستند که معمولا از طریق پنل مدیریت ساخته می شوند و آدرس و محتوای این صفحات به راحتی از طریق پنل مدیریت و بدون داشتن هیچ دانش برنامه نویسی قابل ویرایش است. برای مثال صفحات پروفایل شبکههای اجتماعی و پستهای آنها داینامیک هستند.
توسعه وب را میتوان به سه لایه تفکیک کرد: کدنویسی سمت کلاینت (فرانتاند یا Frontend)، کدنویسی سمت سرور (بکاند یا Backend) و تکنولوژی دیتابیس.
در ادامه هر کدام از این 3 لایه را با جزئیات بیشتری بررسی میکنیم.
سمت کلاینت
اصطلاحات فنی
کلاینت به طور کلی هر نوع نرم افزاری که به یک وب سایت درخواستی جهت بازدید یک صفحه را ارسال نماید، کلاینت نامیده میشود. کلاینت میتواند یک مرورگر وب یا حتی یک خزنده موتورهای جستجو و درخواست یک وب سایت دیگر جهت بررسی اطلاعات صفحهای خاص باشد.
وب سایت میتواند بسته به نوع کلاینت برای هر درخواست آن، پاسخی متفاوت از سایر کلاینتها را ارسال کند.
ریکوئست: درخواست یا HTTP Request یا Web Request، در واقع پیامی است که از طرف کلاینت به سرور ارسال میشود. این پیام به سرور میگوید که کاربر چه اطلاعاتی را ارسال کرده و انتظار دارد در پاسخ چه اطلاعاتی را ببیند. برای مثال یک فرم ارسال شده است تا ذخیره شود یا درخواست نمایش یک صفحه خاص از وب سایت به سرور ارسال شده است.
ریسپانس: هنگامی که سرور درخواست کاربر را دریافت میکند، با توجه به تنظیمات وب سرور و دستورات زبان برنامه نویسی سایت، پاسخی را به کلاینت ارسال میکند، به این پاسخ ریسپانس یا Response میگویند.
کدنویسی سمت کلاینت یا توسعه فرانتاند، به همه چیزهایی اشاره دارد که کاربران نهایی (End Users) به صورت مستقیم تجربه میکنند. کد سمت کلاینت در یک مرورگر وب اجرا میشود و مستقیما به چیزی که افراد هنگام مشاهده سایت میبینند مربوط است. چیزهایی مانند لایه، فونت، رنگها، منوها و فرمهای تماس، همه چیزهایی مبتنی بر فرانتاند هستند.
سمت سرور
کدنویسی سمت سرور یا توسعه بکاند، تمام چیزی است که در پشت صحنه اتفاق میافتد. اساسا بکاند بخشی از وب سایت است که در واقع نمیبینید. بکاند در واقع مسئولیت ذخیره و سازماندهی دادهها و بررسی اینکه که همه چیز در سمت کلاینت بدون مشکل اجرا میشوند را به عهده دارد. این کار را با برقراری ارتبط با فرانتاند انجام میدهد. هر وقت اتفاقی در سمت کلاینت رخ دهد، مثلا کاربر فرمی را پر کند، مرورگر ریکوئستی را به سرور ارسال میکند. سمت سرور با اطلاعات مربوطه در قالب کدهای فرانتاند ریسپانسی ارسال میکند که مرورگر میتواند آن را تفسیر کرده و نمایش دهد.
تکنولوژی دیتابیس
تکنولوژی دیتابیس مورد دیگری است که وب سایتها به آن متکی هستند. دیتابیس حاوی تمامی فایلها و متنهایی است که برای عملکرد یک وب سایت ضروری هستند، عملکرد شامل ذخیره اطلاعات، بازیابی یا بازخوانی، سازماندهی و ویرایش آنها میشود. دیتابیس بر روی سرور اجرا میشود و اکثر وب سایتها معمولا از نوعی سیستم مدیریت دیتابیس رابطهای (RDBMS) استفاده میکنند.
به صورت خلاصه: برای ساخت و اجرای یک وب سایت یا اپلیکیشن کاملا فانکشنال، فرانتاند، بکاند و دیتابیس با هم کار میکنند و این سه لایه، پایه و اساس توسعه وب را تشکیل میدهند.
تفاوت بین توسعه وب و طراحی وب
ممکن است اصطلاحات توسعه وب (Web Development) و طراحی وب (Web Design) را شنیده باشید که به جای یکدیگر استفاده میشوند، اما این دو اصطلاح دو چیز کاملا متفاوت هستند.
فرض کنید که یک طراح وب و یک توسعه دهنده وب برای ساخت یک ماشین با هم کار میکنند: توسعه دهنده باید به اجزای عملکردی مانند موتور، چرخها و دنده توجه کند، در حالی که طراح مسئولیت هر دو جنبه بصری و تجربه کاربری ارائه شده توسط خودرو مانند اینکه خودرو چگونه به نظر میرسد، طراحی داشبورد و صندلیها را به عهده دارد، به این معنی که خودرو جذاب و بی نقص به نظر برسد.
طراحان وب ظاهر را طراحی میکنند بدین معنی که وب سایت چگونه به نظر میرسد و چه حسی را منتقل میکند. آنها طرح وب سایت را طراحی کرده و آن را منطقی، کاربرپسند و دلپذیر میسازند. آنها همه اِلمانهای مختلف بصری را در نظر میگیرند: از چه فونت و طرح رنگی استفاده خواهد شود؟ چه دکمهها، منوهای کشویی و اسکرول بارهایی باید در طرح گنجانده شوند و کجا؟ با تعامل کاربر با هر نقطه وب سایت چه اتفاقی رخ دهد؟ طراحی وب، معماری اطلاعات وب سایت را نیز در نظر میگیرد و تعیین میکند که چه محتوایی باید در وب سایت گنجانده شود و این محتوا باید در کدام قسمت قرار بگیرد.
طراحی وب حوزه بسیار گستردهای است و اغلب به نقشهای خاصتری از قبیل طراحی تجربه کاربری، طراحی رابط کاربری و معمار اطلاعات تقسیم میشود.
وظیفه طراح سایت این است که این طراحی را انجام داده و آن را به یک وب سایت زنده و کاملا کاربردی تبدیل کند. یک توسعه دهنده فرانتاند این طرح بصری که توسط طراح وب ارائه شده را گرفته و با استفاده از کدهای زبان های کدنویسی از قبیل HTML و CSS و جاوا اسکریپت پیادهسازی میکند. یک توسعه دهنده بکاند قابلیتهای پیشرفتهی سایت از قبیل قابلیت پرداخت در سایتهای فروشگاهی را ایجاد میکند.
به طور خلاصه، طراح وب، همان معمار است در حالی که توسعه دهنده، مهندس یا اجرا کننده است.
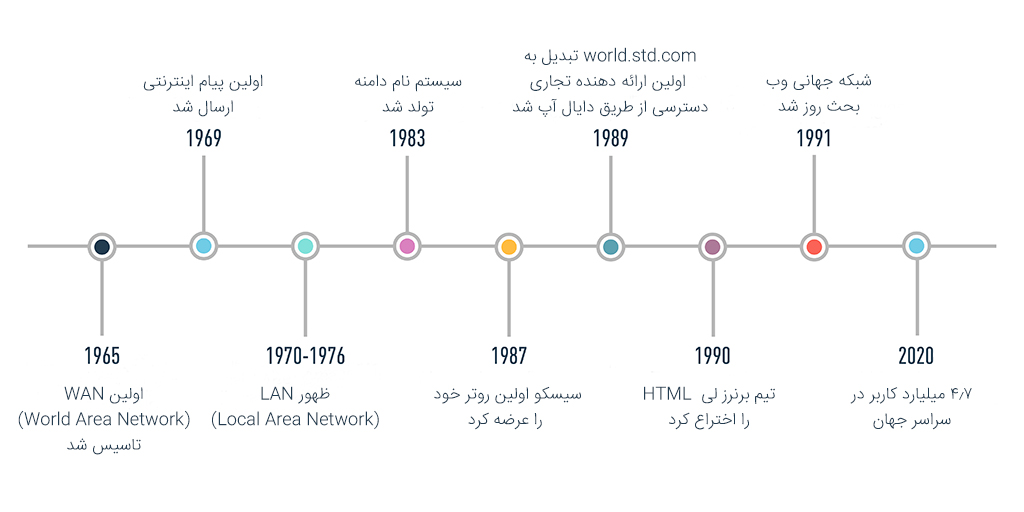
2. تاریخچه مختصری از شبکه جهانی وب
همانطوری که امروزه میدانیم وب دهها سال است که ساخته شده است. برای دانستن اینکه توسعه وب چگونه کار میکند، بیایید به جایی برگردیم که همه چیز در آن آغاز شده است و نحوه تحول اینترنت در طول سالها را بررسی کنیم.

سال 1965: اولین WAN
اینترنت اساسا شبکهای از شبکهها است که همه WANهای مختلف را به بکدیگر متصل میکند. WAN، یک شبکه ارتباطی است که مسافت جغرافیایی زیادی را در برمیگیرد. اولین WAN در سال 1965 در موسسه فناوری ماساچوست تاسیس شد. بعدا، این WAN با نام ARPANET شناخته میشد. در ابتدا توسط آژانس پروژهشهای تحقیقاتی پیشرفته وزارت دفاع ایالات متحده سرمایه گذاری شد.
سال 1969: اولین پیام اینترنتی
در اکتبر 1969، چارلی کلاین (Charley Kline)، دانشجوی UCLA اولین پیام اینترنتی را ارسال کرد. او سعی کرد از طریق شبکه آرپانت کلمه "login" را به یک کامپیوتر در انستیتیو تحقیقات استنفورد ارسال کند، اما سیستم بعد از دو حرف اول هنگ کرد. با این حال، حدود یک ساعت بعد، سیستم ریکاور شد و متنِ کامل با موفقیت دلیور شد.
دهه 1970: ظهور LAN
اوایل دهه 70، شاهد توسعه چندین تکنولوژی LAN آزمایشگاهی بود. LAN، یک شبکه کامپیوتری است که دستگاههای اطراف در یک ساختمان مانند مدارس، دانشگاهها و کتابخانهها را به هم متصل میکند. چند مورد از نقاط عطف قابل توجه این دهه شامل Xerox Parc از 1973 تا 1974 و توسعه ARCNET در 1976 است.
1982 تا 1989: پروتکل کنترل انتقال (TCP)، پروتکل اینترنت (IP)، سیستم نام دامنه و دسترسی به دیال آپ
در سال 1982، پروتکل کنترل انتقال (TCP) و پروتکل اینترنت (IP) به عنوان پروتکل ARPANET پدیدار شدند و TCP/IP به عنوان پروتکل استاندارد اینترنت از آن روزها باقی مانده است. در سال 1983، سیستم نام دامنه تاسیس شد که روش کاربرپسندانهتری برای برچسب زدن و مشخص کردن وب سایتها (برای مثال baversion.com به جای یک سری اعداد پشت سر هم) ارائه داد. در سال 1987، سیسکو اولین روتر خود را عرضه کرد و در سال 1989، World.std.com اولین ارائه دهنده تجاری دسترسی اینترنت دایال آپ شد.
سال 1990: تیم برنرز لی و HTML
در سال 1990، تیم برنرز لی (Tim Berners-Lee)، دانشمندی در سِرن (CERN: سازمان اروپایی پژوهشهای هستهای) HTML را توسعه داد. HTML تبدیل به ساختار پایهای اینترنت بر پایه بلاکها شد و هنوز هم است.
سال 1991: شبکه جهانی وب بحث روز شد
با ظهور مرورگر بصری اینترنت، شبکه جهانی وب راه خود را به خط فکری قالب جامعه هموار کرد. در زمان انتشار این مقاله، آخرین آمار کاربران فعال اینترنت مربوط به آوریل 2020 با تقریبا 4.75 میلیارد کاربر است که حدود 59 درصد جمعیت جهان را در بر میگیرند.
3. یک توسعه دهنده وب چه کاری انجام میدهد؟
نقش توسعه دهنده وب ساخت و نگهداری وب سایتها است. توسعه دهندههای وب میتوانند در خانه یا به صورت فریلنسر کار کنند و بسته به اینکه به عنوان توسعه دهنده فرانتاند، بکاند یا فولاستک کار میکنند تسکها و مسئولیتهای مشخصی را انجام دهند. توسعه دهنده فولاستک به صورت خاص هم روی فرانتاند و هم روی بکاند کار میکند. در ادامه این مقاله به جزئیات بیشتری درباره اینکه یک توسعه دهنده فولاستک چه کاری انجام میدهد را خواهیم خواند.
توسعه دهندگان وب مسئول ساخت محصولی هستند که هم نیازهای کلاینت و هم آنهایی که مربوط به مشتری یا کاربر نهایی است را مرتفع سازد. توسعه دهندگان وب به منظور درک این دیدگاه که "وب سایت نهایی باید چگونه به نظر برسد و کار کند؟" با سهامداران، کلاینتها و دیزاینرها همکاری میکنند.
همچنین بخش بزرگی از توسعه وب به شناسایی و رفع باگها میپردازد تا دائما یک وب سایت یا سیستم بهینه شده و بهبود یابد. توسعه دهندگان وب به دنبال حل مشکلات هستند و دائما با ارائه راه حلهای مختلف برای حل مشاهده، جاده پیشرفت پروژه را هموارتر میسازند.
البته، همه توسعه دهندههای وب در زبان خاصی مهارت دارند. گرچه، توسعه دهندگان مختلف بسته به عنوان شغلی و حوزه تخصص خود با زبانهای مختلفی کار میکنند. بیایید با جزئیات بیشتری به لایههای توسعه وب و تسکهای مرتبط با آن نگاهی بیندازیم.

یک توسعه دهنده فرانتاند چه کاری انجام میدهد؟
وظیفه توسعه دهندههای فرانتاند، کدنویسی فرانتاند یک وب سایت یا اپلیکیشن است؛ یعنی بخشی از وب سایت که کاربر میبیند و با آن تعامل دارد. آنها دادههای بکاند را گرفته و این دادهها را تبدیل به چیزی میکنند که براحتی قابل فهم، از نظر بصری لذت بخش و برای کاربردهای روزمره کاربر کاملا کاربردی است. آنها روی طرحی که توسط طراح وب ارائه شده کار میکنند و با استفاده از HTML و CSS و جاوا اسکریپت به طرح زندگی میبخشند.
توسعه دهنده فرانتاند، لایهها، عناصر تعاملی و ناوبری سایت از قبیل دکمهها، اسکرول بار، تصاویر، محتوا و لینکهای داخلی را پیادهسازی میکنند (لینکهایی که ما را از یک صفحه سایت به صفحه دیگری میفرستند). توسعه دهندههای فرانتاند همچنین مسئول بررسی نمایش بهینه در مرورگرها و دستگاههای مختلف هستند. آنها وب سایت را به گونهای کدنویسی میکنند که آن را ریسپانسیو (واکنش گرا یا Responsive) یا انطباق پذیر (Adaptive) برای اندازههای مختلف صفحه نمایش سازد به طوری که کاربر تجربه مشابهی از بازدید وب سایت از طریق موبایل، دسکتاپ و لپ تاپ داشته باشد.
اصطلاحات فنی
Best Practice یک یا چند تکنیک است که بهترین روش یافت شده توسط متخصصها و درباره یک موضوع تاکنون است، مثلا در مثال بالا، غیرفعالسازی گزارشگیری خطاها و هندل کردن خطاها با اکسپشنها بهترین راهکار و به اصطلاح best practice این زمینه است که هم موجب افزایش امنیت میشود و هم کاربرپسندتر است. این اصطلاح معادل فارسی مناسبی ندارد و بهتر است به همین شکل بست پرَکتیس تلفظ شود.
توسعه دهندگان فرانتاند همچنین تستهای کاربردپذیری انجام میدهند و هرگونه باگی که بیابند را رفع میکنند. در عین حال، آنها به بست پرکتیسهای سئو توجه دارند، مدیریت گردش کار نرم افزار را نگهداری میکنند و ابزارهایی را توسعه میدهند که چگونگی تعامل کاربر با وب سایت در هر مرورگری را بهبود میبخشد.
یک توسعه دهنده بکاند چه کاری انجام میدهد؟
بکاند اساسا مغز پشت صورت (فرانتاند) است. بنابراین یک توسعه دهنده بکاند مسئول ساخت و نگهداری تکنولوژیهایی است که به فرانتاند قدرت میدهند و از سه بخش تشکیل شده است: یک سرور، یک اپلیکیشن و یک دیتابیس.
کدی که توسعه دهندگان بکاند می سازند این اطمینان را بوجود میآورد که هر چیزی که توسعه دهنده فرانتاند میسازند کاملا کاربردی است و این وظیفه توسعه دهنده بکاند است که بررسی کند که سرور، اپلیکیشن و دیتابیس، همه با هم در ارتباط هستند. اما چگونه اینکار را انجام میدهند؟ ابتدا، از زبانهای برنامه نویسی سمت سرور مانند PHP، روبی، پایتون و جاوا برای ساخت اپلیکیشن استفاده میکنند. سپس از ابزارهایی مانند MySQL و Oracle و SQL Server برای یافتن، ذخیره یا ویرایش دادهها و دلیور مجدد آنها به کاربر از طریق کدهای فرانتاند استفاده میکنند.
درست مانند توسعه دهندگان فرانتاند، توسعه دهندگان بکاند برای درک نیازها و نیازمندیها با کلاینت یا صاحب کسبوکار در ارتباط خواهند بود. آنها بسته به ویژگیهای پروژه، این موارد را به روشهای مختلف دلیور میکنند. وظایف معمول توسعه دهنده بکاند شامل ایجاد، ادغام و مدیریت دیتابیس، ساخت نرم افزار سمت سرور با استفاده از فریمورکهای بکاند، توسعه و دپلوی سیستم مدیریت محتوا (مثلا برای یک وبلاگ) و همچنین کار با تکنولوژیهای وب سرور، API و سیستم عاملها است.
اصطلاحات فنی
دلپوی: به عمل قرارگیری کدهای مربوط به وب سایت بر روی سرور، دپلوی میگویند.
توسعه دهندگان بکاند همچنین وظیفه تست و دیباگ تمامی عناصر بکاند یک سیستم یا اپلیکیشن را به عهده دارند.
یک توسعه دهنده فولاستک چه کاری انجام میدهد؟
یک توسعه دهنده فولاستک فردی است که "فولاستک" تکنولوژی را به خوبی میداند و میتواند با آن کار کند: یعنی هم فرانتاند و هم بکاند. توسعه دهندگان فولاستک به تمامی مراحل فرآیند توسعه وب مسلط هستند، بدین معنی که برای کار با هر کدام آماده هستند اما میتوانند استراتژی و بست پرکتیسها را نیز انتخاب کنند.
اغلب توسعه دهندگان فولاستک، سالها تجربه در نقشهای مختلف دارند که به آنها دید کاملی از پایه و اساس کل طیف توسعه وب را میدهد. توسعه دهندگان فولاستک هم در زبانها و فریمورکهای فرانتاند و هم در زبانها و فریموکهای بکاند و همچنین در محیطهای هاستینگ، شبکه و سرور مهارت دارند. همچنین با بیزنس لاجیک و تجربه کاربری به خوبی آشنایی دارند.
توسعه دهندگان موبایل
توسعه دهندگان وب ممکن است در توسعه اپلیکیشن موبایل چه برای iOS و چه برای اندروید تخصص داشته باشند.
توسعه دهندگان iOS اپلیکیشنهایی میسازند که با سیستم عامل iOS (سیستم عامل استفاده شده در دستگاههای اپل) کار میکند. توسعه دهندگان iOS به Swift مسلط هستند. Swift زبان برنامه نویسی است که اپل به طور خاص برای اپلیکیشنهای خود ایجاد کرده است.
توسعه دهندگان اندروید اپلیکیشنهایی میسازند که با تمامی دستگاههای اندرویدی سازگاری دارند. جاوا زبان برنامه نویسی رسمی اندروید است.
زبانهای برنامه نویسی، کتابخانهها و فریمورکها
به منظور ساخت وب سایتها و اپلیکیشنها، توسعه دهندگان وب با زبانها، کتابخانهها و فریمورکها کار میکنند. بیایید به این سه موردی با جزئیات بیشتری بپردازیم، و همچنین ابزارهایی که توسعه دهندگان وب در کارهای روزانه خود استفاده میکنند.
زبانها چه هستند؟
در دنیای توسعه وب، زبانها، بلاکهای ساختمانی هستند که برنامه نویسان برای ساخت وب سایت، اپلیکیشن و نرم افزار از آنها استفاده میکنند. انواع مختلفی از زبانها وجود دارند، از جمله زبانهای برنامه نویسی، زبانهای نشانه گذاری، زبانهای استایل شیت و زبانهای دیتابیس.
زبانهای برنامه نویسی
یک زبان برنامه نویسی اساسا مجموعهای از دستورالعملها و کامندهایی است که به کامپیوتر میگویند که خروجی مشخصی را تولید کند. برنامه نویسان از زبانهای برنامه نویسی سطح بالا برای نوشتن سورس کد استفاده میکنند. زبانهای سطح بالا از سیمبلها و کلمات منطقی استفاده میکنند که خواندن و درکشان را برای انسانها ساده سازند. زبانهای سطح بالا میتوانند تحت عنوان زبانهای کامپایل شده یا تفسیری طبقهبندی شوند.
برای نمونه C++ و جاوا، زبانهای برنامه نویسی سطح بالا هستند؛ آنها ابتدا در قالبی مبتنی بر متن ذخیره میشوند که برای انسانها (برنامه نویسان) قابل درک است اما برای کامپیوترها خیر. به منظور اینکه کامپیوترها سورس کد را اجرا کنند، نیاز است که سورس کد به یک زبان سطح پایین مانند کد ماشین تبدیل شود. از زبانهای کامپایل شده به مظور ایجاد اپلیکیشنهای نرم افزاری استفاده میشود.
زبانهای تفسیری مانند Perl و PHP نیازی به کامپایل شدن ندارند. در عوض، سورس کد نوشته شده در این زبانها از طریق مفسر اجرا میشود. مفسر برنامهای است که کدها را خوانده و اجرا میکند. زبانهای تفسیری معمولا برای اجرای اسکریپتها استفاده میشوند مانند زبانهایی که برای تولید محتوا برای وب سایتهای داینامیک استفاده میشوند.
زبانهای سطح پایین زبانهایی هستند که به طور مستقیم میتوانند توسط سخت افزار کامپیوتر شناسایی و اجرا شوند. آنها نیازی به تفسیر یا ترجمه ندارند. زبان ماشین و اسمبلی نمونههایی متداول از زبانهای سطح پایین هستند.
برخی از معروفترین زبانهای برنامه نویسی شامل جاوا، C، پایتون، C++، جاوا اسکریپت، C#، روبی، PHP و Perl هستند.
زبان نشانه گذاری
از زبانهای نشانه گذاری برای مشخص کردن قالببندی یک فایل متنی استفاده میشود. به عبارت دیگر، یک زبان نشانه گذاری به نرم افزار میگوید که متن را چگونه باید قالببندی کند. زبانهای نشانه گذاری کاملا با چشم انسان قابل خواندن هستند؛ در واقع حاوی کلمات استاندارد هستند، اما تگهای نشانه گذاری در خروجی نهایی دیده نمیشوند.
دو زبان نشانه گذاری معروف HTML و XML هستند. HTML برای ایجاد وب سایتها استفاده میشود. هنگامی که متنی ساده به یک سند اضافه میشود، تگهای HTML چگونگی نمایش این سند در مرورگر وب را توصیف میکنند. برای فهمیدن نحوه کار HTML، بیایید نمونه تگ برای بولد کردن را بررسی کنیم. ورژن HTML باید به شکل زیر نوشته شود:
<b>این جمله به صورت بولد نمایش داده میشود!</b>هنگامی که مرورگر این کد را بخواند، جمله را به صورت بولد نمایش میدهد و کاربر خروجی زیر را میبیند:
ای جمله به صورت بولد نمایش داده میشود.
زبان نشانه گذاری XML، خیلی به HTML شباهت دارد؛ با این حال، گرچه HTML برای نمایش دادهها با تمرکز بر نحوه نمایش آنها طراحی شد، XML صرفا برای ذخیره و انتقال دادهها طراحی شده است. برخلاف تگهای HTML، تگهای XML از پیش تعریف نشدهاند؛ بلکه توسط نویسنده سند تعریف میشوند. هدف XML ساده سازی اشتراک گذاری دادهها، انتقال، تغییر پلتفرم و در دسترس بودن دادهها است، زیرا یک نرم افزار مستقل از سخت افزار برای ذخیره سازی، انتقال و اشتراک گذاری دادهها ارائه میدهد.
زبان های استایل شیت
یک استایل شیت در واقع مجموعهای از قوانین استایل دهی است. زبانهای استایل شیت به همانطور که از نام آنها مشخص است برای استایل دادن به داکیومنتهای نوشته شده به زبانهای نشانه گذاری استفاده میشوند.
سندی را در نظر بگیرید که با HTML نوشته شده است و با استفاده از CSS، که یک زبان استایل شیت است استایلدهی شده است. HTML مسئول محتوا و ساختار صفحه وب است، در حالی که CSS نحوه ارائه این محتوا به صورت بصری را مشخص میکند. CSS میتواند برای افزودن رنگ، تغییر فونت، افزودن بک گراند و بُردر و همچنین استایل دادن به فرمها استفاده شود. CSS همچنین برای بهینه سازی صفحات وب برای طراحی ریسپانسیو، بررسی تطبیق پذیری لایههای آنها با هر دستگاه مورد استفاده کاربر، استفاده میشود.
زبانهای دیتابیس
زبانها تنها برای ساخت وب سایتها، نرم افزارها و اپلیکیشنها استفاده نمیشوند؛ از زبانها برای ساخت و مدیریت دیتابیس نیز استفاده میشود.
دیتابیسها برای ذخیره حجم زیادی از دادهها استفاده میشوند. برای مثال اپلیکیشن موزیک اسپاتیفای از دیتابیس برای ذخیره آدرس فایلهای موزیک بر روی سرور و همچنین دادههایی درباره علایق موسیقیایی کاربران استفاده میکند. به همین ترتیب، اپلیکیشنهای شبکههای اجتماعی مانند اینستاگرام از دیتابیس برای ذخیره اطلاعات پروفایل کاربر استفاده میکنند؛ هر دفعه که یک کاربر پروفایل خود را به هر روشی آپدیت کند، دیتابیس اپلیکیشن نیز آپدیت خواهد شد.
دیتابیس برای درک زبان برنامه نویسی که اپلیکیشنها در آن برنامه نویسی شدهاند طراحی نشده است، بنابراین داشتن زبانی که میفهمند، مانند SQL، زبان استاندارد برای دسترسی و کار با دیتابیسهای رابطهای، ضروری است. این زبان، نشانه گذاری خاص خود را دارد و اساسا برنامه نویسان را قادر میسازد تا با دادههای نگهداری شده در یک سیستم دیتابیس کار کنند.
فریمورکها و کتابخانه چه هستند؟
توسعه دهندگان وب همچنین با کتابخانهها و فریمورکها کار میکنند. با وجود سردرگمی بسیار، آنها یک چیز نیستند، هر چند که هر دو برای آسانتر کردن کار توسعه دهنده استفاده میشوند.
کتابخانهها و فریمورکها در اصل مجموعهای از کدهای از پیش نوشته شده هستند، اما کتابخانهها کوچکتر هستند و تمایل به استفاده برای موارد استفاده خاص دارند. یک کتابخانه شامل مجموعهای از کدهای مفید، گروه شده با هم برای استفاده مجدد هستند. هدف از کتابخانه این است که توسعه دهنده را قادر سازد که با نوشتن کد خروجی کمتر، به همان هدف نهایی مدنظر خود برسد.
بیایید به عنوان مثال از زبان برنامه نویسی جاوا اسکریپت، کتابخانه جی کوئری را نام ببریم. بجای نوشتن دهها خط کد به زبان جاوا اسکریپت، توسعه دهنده میتواند با استفاده از کتابخانه جی کوئری زمان و انرژی خود را ذخیره کند.
یک فریمورک شامل اجزا و ابزارهای آماده است که به توسعه دهنده این امکان را میدهد تا سریعتر کدنویسی کند. فریمورکها میتوانند دارای چندین کتابخانه باشند. فریمورک به توسعه دهنده ساختاری را برای کار ارائه میدهد، و فریمورکی که برای کار انتخاب میکنید تا حدودی نحوه ساخت وب سایت یا اپلیکیشن را به شما دیکته میکند، بنابراین انتخاب یک فریمورک یک تصمیم بزرگ است. برخی از فریمورکهای معروف شامل Rails و Bootstrap و Angular و Laravel هستند.
آسانترین راه برای درک کتابخانهها و فریمورکها این است که تصور کنید در حال ساخت یک خانه هستید. فریمورک، فوندانسیون و ساختار و همچنین دستورالعملها و راهنماهایی برای کامل کردن تسکهای مشخص را ارائه میدهد. به عنوان مثال فرض کنید که میخواهید یک اجاق گاز در خانه جدیدتان نصب کنید، باید اجزای جداگانهای بخرید و شروع به ساخت اجاق گاز از پایه کنید، یا میتوانید یک اجاق گاز آماده از فروشگاه بخرید. درست مشابه ساخت یک وب سایت، میتوانید کدها را از پایه نوشته یا از کدهای از پیش نوشته شده یک کتابخانه استفاده کنید.
سایر ابزارهای توسعه وب
توسعه دهندگان همچنین از یک تِسکت ادیتور مانند اتم، ساب لایم یا ویژوال استودیو کد یا نت پد پلاس پلاس برای نوشتن کدها؛ یک مرورگر مانند کروم یا فایرفاکس و ابزار بسیار مهم مانند گیت استفاده میکنند. البته برای پروژههای حرفهای با استفاده از ادیتورها میتوان همه این موارد را به صورت یکجا و از طریق یک نرم افزار در دسترس داشت.
گیت یک سیستم کنترل نسخه است که توسعه دهندگان با استفاده از آن میتوانند کدهای خود را ذخیره و مدیریت کنند. به عنوان یک توسعه دهنده وب، تغییراتی که به صورت دائم روی کدهای خود اعمال میکنید اجتناب ناپذیر است، بنابراین ابزاری مانند گیت که به شما این امکان را میدهد که تغییرات را ردیابی کرده و در صورت لزوم آنها را معکوس کنید، بسیار باارزش است. گیت همچنین کار با سایر اعضای تیم و مدیریت چندین پروژه به طور همزمان را آسانتر می سازد. گیت به یک جز اصلی در دنیای توسعه وب تبدیل شده است به طوری که عدم استفاده از آن بسیار بد پرکتیس تلقی میشود.
یکی از دیگر ابزارهای بسیار محبوب گیت هاب است که یک رابط ابری برای کار با گیت است. گیت هاب نه تنها تمامی عملکردهای کنترل نسخه گیت را ارائه میدهد، بلکه فیچرهای خاص خود از جمله ردیابی باگ، مدیریت تسک و ویکی پروژه را نیز ارائه میدهد. گیت هاب نه تنها ریپازیتوریها را میزبانی میکند؛ بلکه ابزار جامعی را در اختیار توسعه دهندگان قرار میدهد تا رعایت بست پرکتیسهای کدنویسی را برای کاربران ساده ساخته و همچنین پلتفرمی را برای توسعه دهندگان وب ارائه میکند تا مهارتهای خود را در معرض نمایش قرار دهند.
جمع بندی
برای شروع با آموزشهای HTML شروع کرده و با CSS سعی کنید تا صفحات زیبا خلق کنید.
نیاز به یادگیری همه چی برای شروع شغل خود ندارید. نگذارید که تعداد بالای آنها شما را بترساند اگر به تازگی میخواهید به حوزه توسعه وب وارد شوید، پروژههای بیشتر و بیشتری انجام دهید. نگران نباشید و شروع کنید.
این حقیقت که زبان ها و ابزارها می توانند به مارکت بستگی داشته باشند را نادیده نگیرید، بنابراین قبل از شروع درباره مارکتی که تارگت شما است، تحقیق کنید.
از طرف تیم باورژن برای شما آرزوی موفقیت کرده و سعی میکنیم که همیشه در کنارتان باشیم.

مجتبی پاکزاد
حل مساله و چالش رو خیلی دوست دارم و رابطه خیلی خوبی با ریاضیات، برنامهنویسی و اقتصاد دارم. علاقه زیادی به هوشمصنوعی، یادگیری ماشین و موضوعات مرتبط دارم.



دیدگاهها
ثبت دیدگاه