
فرض کنید تسکی برای پیادهسازی فیچری جدید بر روی یک کدبیس قدیمی دادهشده، اما کد افتضاح به نظر میرسد. چگونه سریعاً متوجه این موضوع میشوید؟ در ادامه میانبرهایی ذکرشده است که به شما کمک میکنند تا بدون درگیر شدن با جزئیات غیر مرتبط، بخشهای مهم کدهای جدید را بررسی کنید.
ازآنجاییکه ما برنامهنویس هستیم، اغلب عضو پروژههای جدید میشویم و کیفیت کد همهجا مطرح است. یکدست نگهداشتن کیفیت کد در تمام یک پروژه متوسط تا بزرگ، حتی در یک تیم سازمانیافته نیز یک چالش است.
به همین دلیل شناسایی سریع کد ضعیف مهارتی ارزشمند محسوب میشود. این مهارت میتواند به شما کمک کند تا درزمانی کوتاه به کد شوید و استرسی که روزهای اول کار به سراغتان میآید را کاهش دهید. احساس وحشتناکی است وقتیکه با یکی از همکارانتان در حال صحبت هستید و نیمی از صحبتهای وی را متوجه نمیشوید.
از طرفی، فرصتی عالی برای نشان دادن مهارتهایتان به مشتری یا رئیستان است و میتوانید آنها را تحت تأثیر قرار داده و بهسرعت در کارتان پیشرفت کنید. اغلب توسعهدهندهها هفتهها و ماهها طول میکشد تا به کدبیسی که خودشان ایجاد نکردهاند مسلط شوند.
کمک بخواهید
دیگران قبلاً نحوه کار کدها را آموختهاند، بنابراین چرا از انها سوال نکنید. ممکن است فکر کنید این کار شما را یک تازهکار جلوه دهد اما کنجکاوی میتواند تأثیر شدیدی بر تصویر شما بهعنوان یک کارمند بگذارد. اگر رییس شما انتظار داشت که بدون سوال پرسیدن خیلی سریع حرفهای شوید، این یک قضاوت اشتباه از طرف اوست. زمان میبرد که هرکسی در کارش پیشرفت کند و حرفهای شود. با سوال پرسیدن از افرادی که نگرش مناسبی برای کار گروهی دارند انها را تحت تأثیر قرار دهید.
در بسیاری از موارد، توسعهدهندههای اصلی تصمیمات عجیب یا غیرمنتظرهای خواهند گرفت و در این زمان است که صحبت درباره کد بسیار ارزشمندتر از خواندن آن است. این مورد در صورت عدم وجود مستندات حتی بیشتر نیز اتفاق میافتد. به یاد داشته باشید، توسعهدهندههایی هستند که اطلاعات ارزشمندی درباره پروژه دارند که در هیچ جایی نوشتهنشده است.
فهرستی از مفاهیم جدید تهیه کنید
ممکن است مفاهیم تجاری وجود داشته باشند که برای شما جدید یا بسیار پیچیده باشند. تشریح کدهایی که این مفاهیم را هندل میکنند قبل از کار با آنها، اهمیت بسزایی در جلوگیری از درک اشتباه این مفاهیم دارد که فهمیدن آنها احتمالاً زمانبر باشد.
حتی ممکن است موردی وجود داشته باشد که بهدرستی برچسب نخورده یا روشی غیرمنتظره در یک دیتابیس را نمایش میدهد. سعی کنید که استرس نگیرید و برای درک آن ذهنتان را تحتفشار قرار دهید، و فقط سورس را بازکنید و از همکارانتان درباره آن سوال کنید.
به همین ترتیب، ممکن است ماژولها، کلاسها یا موجودیتهایی وجود داشته باشند که بهدرستی نامگذاری نشدهاند. یادداشتی برای آنها بنویسید. المانهای دارای نامگذاری ضعیف پتانسیل تبدیلشدن به گیجکنندگی زیاد را دارند، پس بهسرعت برای آنها مستندات بنویسید، همچنین برای هر چیز دیگری که تاثیری منفی بر روی توانایی تفکر شما درباره نحوه کار کد میگذارد.
بازسازی باگها را آسان سازید
با افزودن نسخهبندی کد و یک ماشین مجازی مانند واگرانت یا داکر، زمان بازسازی یک باگ و تست کد یک فیچر جدید را تا حد زیادی کاهش میدهید.
هرگونه سوءبرداشت درمورد نحوه عملکرد کد میتواند شمارا در مسیر ساختن چیزهای اشتباه سوق دهد، همچنین به این دلیل که چیزی که شما در حال ساختنان هستید ممکن است وجود داشته باشد و شما ان را ندیدهاید یا به این خاطر که همهچیز انطور که شما انتظار دارید کار نمیکند.
در این مرحله، میخواهید در پروژهتان از کنترل نسخه گیت استفاده کنید. بهاینترتیب قادر خواهید بود که در صورت تمایل به یکی از ریلیسهای استیبل برگردید، یا حتی روی برنچی جداگانه کارکنید که در صورت نیاز قابل کنار گذاشته شدن است.
حتی ممکن است قابلیت تکرارپذیری بیشتری را با گیت بهدست آورید، ازآنجاییکه در حین بررسی مشکلی که بهسختی قابلپیگیری است میتوانید از stash برای افزودن تست یا دیباگ کد استفاده کنید.

همین جمله را میتوان برای ماشینهای مجازی و تکرارپذیری نیز گفت. برای هر تیم توسعه مدرنی در همهجا وجود خواهند داشت، اما مطمئناً با پروژهایی روبرو خواهید شد که از آنها استفاده نمیکنند یا حتی آماده اجرا در داخل آنها نیستند. گاهی اوقات اولین قدم شما بهعنوان عضو جدید تیم، مستندسازی قدمبهقدم کارهایی است که انجام میدهید تا یک محیط کاری بهدرستی کار کند و درنهایت تبدیل این مراحل به یک اسکریپ نصب ماشین مجازی است.
دیاگرامی از کامپوننتها بسازید
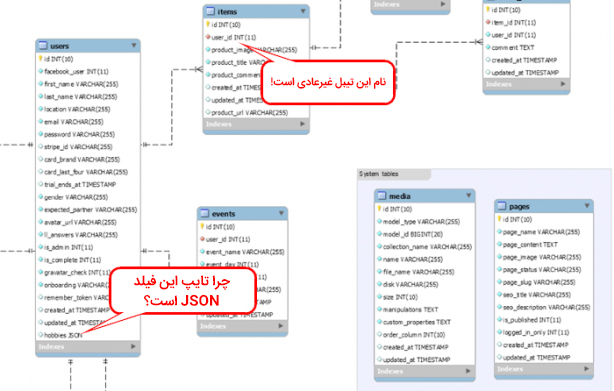
یک نقشه ذهنی از مفاهیم تجاری، یک دیاگرام رابطه ای موجودیتی (ERD) از جداول دیتابیس و یک دیاگرام ساده از کامپوننتهای کد میتواند تا حد زیادی در فهم کد جدید به شما کمک کنید. فراموش نکنید که هر چیزی چگونه کار میکند؟ آن دیاگرام رابطهای موجودیتی (ERD) را باز نگهدارید.
درواقع هر ابزار گرافیکی که به شما کمک میکند اطلاعات را سریع هضم کنید و یک نمای چند ده هزار کیلومتری از یک پروژه داشته باشید ارزشمند خواهد بود. نمونههای دیگر از ابزاری که میتوانند به شما کمک کنند، نمودارهای وابستگی، لاگها و نقشه از استک تکنولوژی پروژه است.
یکی از بزرگترین مصرف کنندگان زمان توسعه، نقطه یکپارچه سازی بین سیستمها است. داشتن دیدکلی از چشم انداز پروژه کمک میکنند تا تشخیص دهید که کدام نقاط یکپارچگی برای بررسی جالب هستند. این نقاط یکپارچگی، نقاطی هستند که بیشترین کار بر روی آنها انجام شده و بیشترین باگ را دارند.
از طرفی، تکنولوژی به سرعت در حال پیشرفت است و فرصتهایی برای جایگزینی بخشهای بزرگی از کدبیس با سولوشنهای یکپارچه مناستتر و مدرنتر میتواند وجود داشته باشد. یک فریمورک قدیمی ممکن است روشی جدید و رسمی برای حل یک مشکل راه ارائه دهد یا لایبرری کاملا جدیدی را با سازگاری بهتر در ذهن توسعه دهند.

برای تست اتوماتیک آماده شوید
همیشه قبل از تفکیک مسائل، تستهای واحد مربوطه را با دقت اضافه کنید. اشکالی که در تست کردن و کد ضعیف وجود دارد این است که این دو معمولاً به یکدیگر وابسته هستند و تست کردن اگر غیرممکن نباشد، سخت است. نمیتوانید کامپوننتهای درهمتنیده و جداییناپذیر را از هم جدا کنید.
در این موارد یک قدم بهعقب برگردید و تست را دوباره انجام دهید. به این کار تست یکپارچهسازی میگویند که از راههای مختلفی انجام میشود. وب اپلیکیشن ها میتوانند تست ریکوئستهای HTTP را انجام دهند، در نتیجه حداقل مشخص میشود که سیستم به ورودیهای یکسان پاسخ یکسانی میدهد.
تست یکپارچه سازی عملکرد به مراتب بدتری نسبت به تستهای واحد دارد. هر وقت میتوانید تستهای واحد را انجام دهید تا فیدبک سریعتری روی تغییرات کد بگیرید. اگر اینکار امکان پذیر نبود، تست فانکشنال یا حتی تست یکپارچه سازی را امتحان کنید.
در این مرحله آن قسمتهایی از کد که نیاز است بیشتر روی آنها کار شود، مشخص میشود. بعد از اینکه تستهای یکپارچه سازی و تستهای واحد را انجام دادید، اگر با کدهای جفت شده زیادی مواجه شدید، ریفکتورینگ را فراموش نکنید.
استراتژیهای کدنویسی غیرعادی یا ناکارآمد را شناسایی کنید
وقت آن رسیده که ریفکتورینگ را شروع کنید اما از کجا؟
اغلب از جایی شروع کنید که همهچیز عجیب به نظر میرسد یا بست پرکتیسهای توسعه رعایت نشده است. در حوزه توسعه وب، به معنی کنترلرفای چاق است که وابستگی شدیدی با کدهای مدل دارند.
به خاطر داشته باشید که این احتمال وجود دارد که از استراتژیهای مشابه در جاهای دیگر استفاده شود. برای مثال، اگر با کنترلرهای چاق مواجه شدید به این معنی است که توسعهدهندههای قبلی سعی نکردهاند کنترلرهای لاغر داشته باشند. ازآنجاییکه این شیوه کمبودهای فرآیند توسعه را نشان میدهد، میتوانید انتظار داشته باشید که این مشکل را در سایر کنترلرها نیز مشاهده کنید.
ابتدا روی یک تسک ساده کار کنید
رفع باگهای کوچک از فیچرهای ساده باعث میشود فکرکنید روی کار تسلط دارید.
این ایده مشابه چیزی است که اندی هانت و دیو توماس در کتاب برنامه نویس عملی (The Pragmatic Programmer) آن را "گلولههای ردیاب" مینامند. منطق پشتشان یکسان است: روی یک مسئله تا آخر کار کنید تا به خودتان ثابت کنید شما میتوانید و سپس بهتدریج در کار خود پیشرفت کنید.

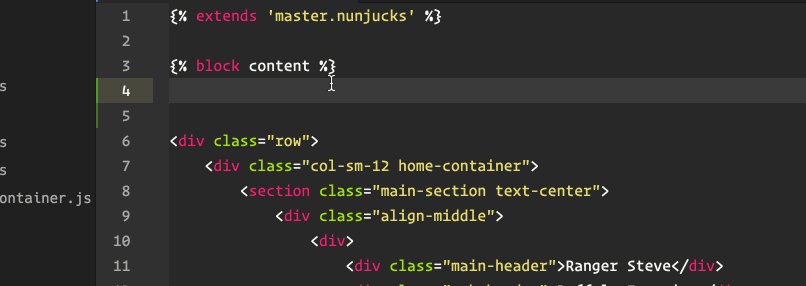
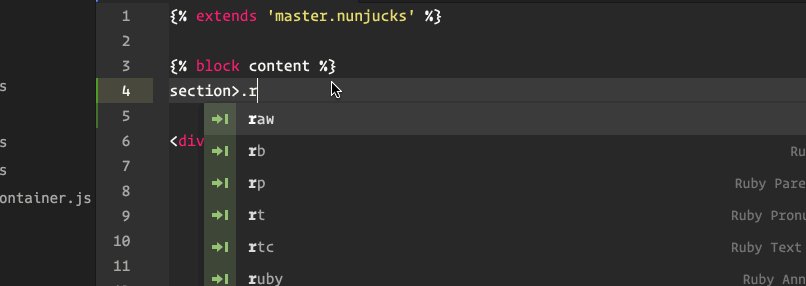
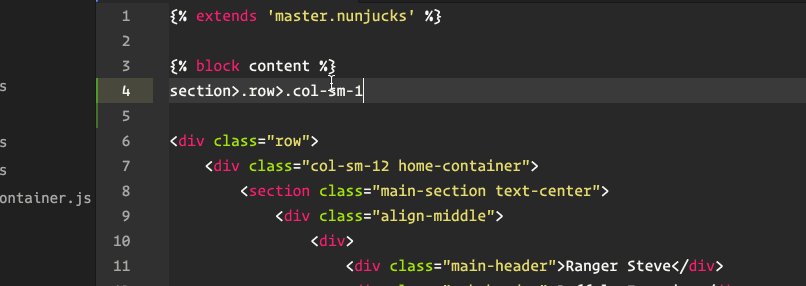
یکی از بهترین راهکارها کار برو روی بلاکهای شرطی غیرتودرتو است. بنابراین، بهجای اینکه ذهن خود را با بلاکهای شرطی تودرتو درگیر کنید، از آنها بگذرید و این کار را برای انواع اعتبار سنجیهایی که مییابید انجام دهید. اینکار بهسادگی معکوس کردن یک if و جابجایی بعضی از کدهای اطراف آن است، درنتیجه هیچ ریسکی وجود ندارد و خواندن کدهای مسطح آسانتر خواهد بود.
ابتدا فقط بر روی ریفکتور کردن فیچرهایی که تست آنها ساده است کار کنید، به این دلیل که تغییرات ریسک کمی دارند، اما بهتر است کد را قبل از ارسال به مرحله پروداکشن ولیدیت کنید.
قبل از برخورد با کدهای مهم ، پیش زمینه داشته باشید
همیشه ابتدا نحوه تنظیم پروژه را بیاموزید و سپس وارد قسمت مهندسی آن شوید. مهمترین بخشهای کد تجاری و یکپارچگی، سختترین قسمتهای ان به شمار میآید. از مواجهه زودهنگام با مشکلات اجتناب کنید.
بهعنوان یک قاعده کلی، از پرداختن به مسائلی که نیاز به اطلاعات و دانش بیشتری نسبت به آنچه شما میدانید دارد، دوری کنید. منظور این است که از تراکنشها، پرداختها و یا کدهای پیچیده ریاضی دوری کنید تا زمانی که با آنها آشنایی کافی پیدا کنید.
هنگامیکه بهکار مسلط شدید و با سبک برنامهنویسی پروژه کاملاً اشنا شدید وقت آن است که به موارد پیچیدهتر بپردازید.
بهعنوان مثال، حتی اگر ضرورتی برای رفع مشکلات پرداختی وجود داشته باشد، چنین کاری میتواند بسیار خطرناک باشد. یک اشتباه میتواند هزینه سنگینی برای پروژه داشته باشد، و مسئولیت آن برعهدهی شما نیز خواهد بود. در صورت امکان درابتدای کار از انجام کارهای پر ریسک بهطور کامل خودداری کنید.
نحوه برخورد با یک استک تکنولوژی ناآشنا
بهعنوان آخرین نکته، یک مشکل رایج که من با آن برخورد کردهام این است که معمولاً هر پروژه جدید شامل تکنولوژیهایی است که من با آنها آشنا نیستم. در چنین مواردی، چندین استراتژی دارم که کمک میکند تا در کارم سرعت عمل داشته باشم. بهترین کار برای یادگیری، خواندن مستندات و آشنایی با تکنولوژی جدید است. اما گرچه این روش اطلاعات زیادی در مورد ساختار در اختیار شما قرار میدهد، در یادگیری موارد جزئیتر (کرنر کیس) که معمولاً نیاز به تجربه دارد، کمکی نمیکند. ("کرنر کیس" یک اصطلاح مهندسی است که به موقعیتی اشاره دارد که خارج از پارامترهای عادی عملکرد رخ میدهد.)
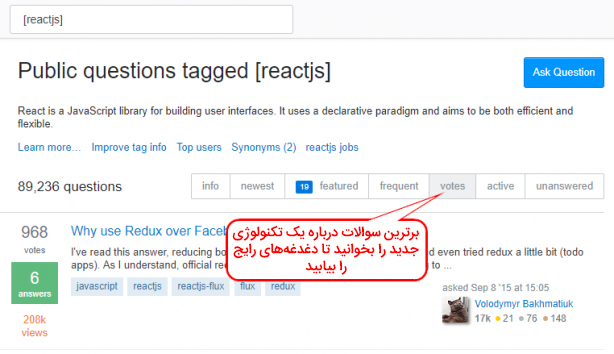
یکی از راههای تسریع در فرآیند کسب تجربه، مطالعه منابع مبتنی بر سؤال مانند سایتهای استکاورفلو و کوئرا است. رایجترین سؤالات مربوط به موضوعاتی که میآموزید را پیدا کنید و ببینید مردم معمولاً با چه مشکلاتی روبرو میشوند. شما لزوماً با آنها برخورد نخواهید کرد، اما دانستن احتمالات مانند این است که نوری روشن از ایدههای جدید را بر روی نقشه ذهن خود بتابانید.

برای رویکردی هدفمندتر، اطلاعاتی در مورد ویژگیهای موضوعی که بهطور خاص در پروژه جدید شما استفاده میشود پیدا کنید. قبل از اینکه اصلاً با آن کد سروکار داشته باشید، مواردی را که برای شما جدید است نگاه کنید و آنها را زودتر بیاموزید.



دیدگاهها
ثبت دیدگاه