
در CSS از سلکتورها برای هدف قرار دادن المانهای HTML که قصد استایل دادن به آنها را داریم، استفاده میشود. طیف گستردهای از سلکتورهای CSS در دسترس است که به شما امکان میدهد تا طراحی صفحات وب خود را جذابتر کنید. در این مقاله ضمن آشنایی با سلکتورهای CSS، انواع مختلف سلکتورها را با جزئیات کامل مشاهده خواهیم کرد و نحوه کار آنها را مشاهده خواهیم کرد.
سلکتور چیست؟
قبلاً در مقاله آموزش سینتکس CSS با سلکتورها آشنا شدهاید. سلکتور CSS اولین قسمت از CSS Rule است. الگویی از عناصر و اصطلاحات دیگر که به مرورگر میگوید کدام المان HTML را باید انتخاب کرد تا مقادیر خاصیت CSS در داخل رول اعمال شود. المان یا المانهایی که توسط سلکتور انتخاب میشوند به عنوان سابجکت سلکتور معرفی میشوند.

سلکتورهایی وجود دارند که داکیومنت HTML ما را به روشهای مختلفی هدف قرار میدهند. به عنوان مثال با انتخاب المانی مانند h1 یا یک کلاس مانند .special میتوانیم استایلدهی موردنظرمان را اعمال کنیم.
در CSS سلکتورها در مشخصات CSS Selectors تعریف میشوند. مانند کدهای دیگر CSS، سلکتورها هم باید در مرورگرها پشتیبانی شوند تا بتوانند کار کنند و خروجی مناسبی به شما نشان بدهند.
لیست سلکتورها
اگر بیش از یک المان دارید که باید سیاساس یکسانی برای آنها تعریف کنید، نیازی به تعریف جداگانه نیست. میتوانید از جداکنندهها استفاده کنید و با استفاده از لیستهای سلکتور، کدهای سیاساس خود را برای تمام المانها اعمال کنید.
به عنوان مثال اگر CSS یکسان برای h1 و همچنین یک کلاس .special داشته باشیم، میتوانیم قطعه کد زیر را به عنوان دو رول جداگانه بنویسیم.
h1 {
color: blue;
}
.special {
color: blue;
} و یا اینکه میتوانیم با افزودن ویرگول بین آنها، المانها را در لیستهای سلکتور ترکیب کنیم.
h1, .special {
color: blue;
} درج کاراکتر فضای خالی قبل یا بعد از ویرگول معتبر است اما اگر هر کدام از آنها در یک خط جدید قرار داشته باشند، کد شما را خواناتر میکند.
h1,
.special {
color: blue;
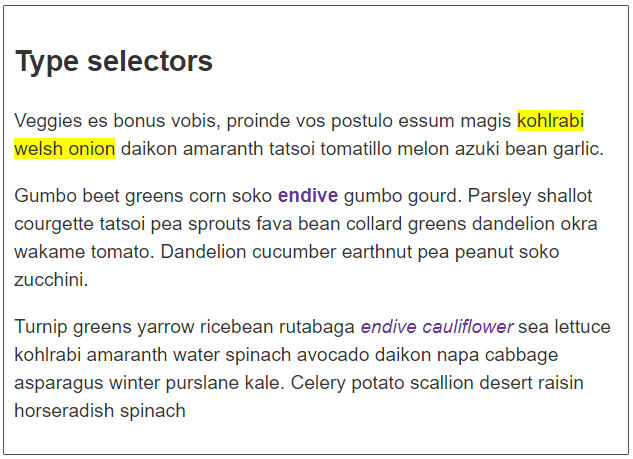
} متن زیر را برای تمرین در ادیتور کدنویسی خود درج کنید و دو سلکتوری را که اعلانات یکسانی دارند را ترکیب کنید. فراموش نکنید که نمایش ظاهری پس از ترکیب آنها باید یکسان باشد.

span {
background-color: yellow;
}
strong {
color: rebeccapurple;
}
em {
color: rebeccapurple;
}
<h1>Type selectors</h1>
<p>Veggies es bonus vobis, proinde vos postulo essum magis <span>kohlrabi welsh onion</span> daikon amaranth tatsoi tomatillo
melon azuki bean garlic.</p>
<p>Gumbo beet greens corn soko <strong>endive</strong> gumbo gourd. Parsley shallot courgette tatsoi pea sprouts fava bean collard
greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.</p>
<p>Turnip greens yarrow ricebean rutabaga <em>endive cauliflower</em> sea lettuce kohlrabi amaranth water spinach avocado
daikon napa cabbage asparagus winter purslane kale. Celery potato scallion desert raisin horseradish spinach
</p>
هنگامی که سلکتورها را به این روش گروهبندی میکنید، اگر هر سلکتوری نامعتبر باشد، کل رول نادیده گرفته میشود.
در مثال زیر رول نامعتبر انتخاب کلاس نادیده گرفته میشود، در حالی که h1 همچنان استایل را میخواند.
h1 {
color: blue;
}
..special {
color: blue;
} در حالت زیر هنگامی که کل رول نامعتبر شناخته میشود، نه h1 و نه کلاس استایلدهی نمیشوند.
h1, ..special {
color: blue;
} انواع سلکتورها در CSS
موضوع بعدی که در این مقاله از سری مقالات آموزش CSS راجع به آن صحبت میکنیم انواع سلکتورهای در CSS است. چند گروه مختلف سلکتور در CSS وجود دارد و با دانستن اینکه به چه نوع سلکتوری نیاز دارید، انتخاب مناسبی برای انجام هر کاری خواهید داشت. در ادامه این مقاله گروههای مختلف سلکتورها را بررسی میکنیم.
سلکتورهای Type ،Class و ID
در این گروه سلکتورها، Type شامل سلکتورهایی است که المان HTML مانند <h1> را هدف قرار میدهند:
h1 { }
و در بحث Class سلکتورهایی داریم که یک کلاس را هدف قرار میدهند:
.box { }
و در نهایت سلکتورهایی که با ID کار استایلدهی را امکانپذیر میکنند:
#unique { }
سلکتورهای اتریبیوت
این گروه از سلکتورها روشهای مختلفی را برای انتخاب المان بر اساس وجود یک اتریبیوت خاص بر روی یک عنصر به شما ارائه می دهند:
a[title] { }
حتی میتوانید براساس وجود اتریبیوت با ارزش خاص انتخاب کنید:
a[href="https://example.com"] { }
pseudo-classes و pseudo-elements
این گروه از سلکتورها حالتهای خاصی از یک المان را استایلدهی میکنند. به عنوان مثال: سلکتور pseudo-class :hover زمانی المانی را انتخاب میکند که نشانگر ماوس روی آن قرار گیرد:
a:hover { }
در این بخش سلکتورهای pseudo-elements را هم داریم که بخش خاصی از المان را به جای کل المان انتخاب میکنند. به عنوان مثال ::first-line همیشه اولین خط متن را در داخل یک المان انتخاب میکند. (یک <p> در حالت زیر)
p::first-line { }
ترکیبکنندهها
گروه نهایی سلکتورها برای انتخاب المان، سلکتورهایی هستند که سلکتورهای دیگر را با هم ترکیب میکنند. برای مثال پاراگرافهایی را انتخاب میکنید که مستقیماً فرزندان المان <article> هستند و این کار را با استفاده از child combinator یعنی > انجام میدهیم.
article > p { }

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)
دیدگاهها
ثبت دیدگاه