
اگر فیلد کاری شما طوری هست که با وب سروکار دارید، درک مفاهیم HTTP مهم بوده و نقش اساسی برای کار شما دارد. به همین دلیل در این مقاله از باورژن قصد داریم کمی در رابطه با مفاهیم HTTP توضیح دهیم.
HTTP چیست؟
HTTP مجموعه قوانینی است که سرور برای انتقال انواع مدیا شامل تصاویر، متن و صدا و فیلم و ... باید در سراسر جهانwww رعایت کند. اینترنت از کلاینت و سرور تشکیل شده است. پس وقتی از طریق یک سرویسدهنده مثل مرورگرهایی از جمله کروم، فایرفاکس به اینترنت دسترسی پیدا میکنید و نام یک وبسایت را وارد میکنید، یک درخواست به وب سرور ارسال میکنید.
فرض کنید عبارت baversion.com را تایپ میکنید شما (منظور مرورگری که کلاینت وب است) درخواستی مبنی بر دستهای داکیومنت برای سرور ارسال میکنید. این درخواست میتواند یک HTML ،CSS، تصاویر، ویدئو و JSON باشد.
منظور از کلاینت چیه؟
یعنی اون چیزی که به سرور درخواست میدهد. مثلا مرورگر، خزنده موتور جستجو و ...
با یک ارتباط بنیادی مواجه هستیم. به این شکل که شما درخواستی ارسال میکنید و سرور پاسخ میدهد. این درخواست با استفاده از پروتکل HTTP انجام میشود. پروتکل فقط مجموعهای از قوانین یا معیارهایی است که همه افراد در اینترنت با آن موافقت کردهاند.
این یک مدل کاربر-سرور، درخواست-پاسخ است. HTTP یک پروتکل لایه برنامه است و معمولاً با استفاده از پروتکل کنترل انتقال (TCP) با سرور ارتباط برقرار میکند.
HTTP بدون تابعیت است
بله، در اصل HTTP یک پروتکل بدون حالت است. دلیل این امر آنست که هر درخواست به طور مستقل و بدون اطلاع از درخواستهایی که قبل از آن اجرا شدهاند، اجرا میشود، به این معنا که پس از پایان تراکنش، ارتباط بین مرورگر و سرور قطع میشود.
این موضوع ممکن است برای برخی وبسایتهای خاص که در آن باید احراز هویت کنید (برای انجام معامله) مشکل ایجاد کند. اما کوکیهای HTTP با ارسال یک کوکی به همراه هر درخواست HTTP، این ارتباط را روشن و امکانپذیر میکنند. بنابراین، تجربه شما از مرور و انجام هرگونه معامله از طریق اینترنت بهتر و ایمن میشود.
تا اینجای کار، رابطه کاربر و سرور و برخی اصول اولیه در مورد HTTP را درک کردهایم. کاربر (شما) درخواستی ارائه میدهد و سرور پاسخ میدهد، این اتفاق هر بار که آدرس و کلمهای را وارد میکنید و کلید enter را فشار میدهید، اتفاق می افتد.
بسیاری از پروتکلها مانند DNS ،FTP ،HTTP ،SMTP ،SSL در سطح اینترنت استفاده میشوند. HTTP بیشترین کاربرد را دارد و انقدر ساده است که توسط کاربران عادی هم قابل درک است.
متدهای HTTP
سوال اینجاست که کاربر یک درخواست به سرور میدهد، سرور از کجا میداند کدام عملیات را انجام دهد؟
HTTP از متدهایی برای آگاه سازی سرور در هنگام ارسال درخواست برای کاربر استفاده میکند. این متدها به عنوان HTTP verbs نامگذاری شدهاند. هر کدام از این متدها عملیات مورد نیاز را انجام میدهند و موفقیت یا عدم موفقیت را بعد از اتمام آن بر میگرداند.
متداولترین متدها GET ،POST ،PUT و DELETE هستند. البته متدهای دیگری مانند HEAD ،OPTIONS ،Trace هم وجود دارند که موضوع بحث این مقاله نیستند. در ادامه 4 متد را با هم بررسی میکنیم.
متد GET
درخواستهای GET فقط خوانده میشوند. آنها برای خواندن دادهها، بازیابی و بازگشت به کاربر استفاده میشوند. در بین 4 درخواستی که بالاتر به آن اشاره کردیم، درخواست GET از همه سادهتر است. به این دلیل که منابع مورد نیاز را بدون هیچ تغییری تأمین میکند.
متد POST
از درخواستهای POST برای ایجاد یا اضافه کردن یک مورد جدید به URL درخواست شده استفاده میشود. مثلا ایجاد یک حساب کاربری جدید. براساس URL شما، دادهها را به یک لوکیشن خاص ارسال میکند. پس از اتمام، با کد 201 (CREATED) به همراه پیوند مکان اطلاعات ارسال شده پاسخ میدهد.
متد PUT
از درخواستهای PUT برای تغییر یا جایگزینی دادههای فعلی با دادههای درخواست شده استفاده میشود. به عنوان مثال قصد تغییر رمز ورود یک وبسایت را دارید. همچنین میتوان از متد PUT برای ایجاد یک مورد جدید مانند POST استفاده کرد، اما هر کسی را بهر کاری ساختند و متد POST برای این منظور استفاده میشود.
متد DELETE
درخواست DELETE برای پاک کردن تمام دادهها از محل مورد نظر درخواست شده توسط کاربر استفاده میشود. حواستان باشد که پس از حذف درخواست، دیگر امکان بازیابی وجود ندارد.!
اگر درخواستهای فوق موفقیت آمیز باشند، دادههای درخواست شده توسط کاربر را به همراه کد 200 (موفقیت) باز میگرداند. در غیر این صورت، کد 404 (صفحه مورد نظر یافت نشد) یا کد 500 (خطای سرور) را برمیگرداند.
کدهای وضعیت HTTP
سوال بعد اینکه کاربر درخواستی را به سرور میدهد اما چگونه میتواند از وضعیت درخواست مطلع شود؟
کدهای وضعیت (Status codes) ما را از نتیجه درخواست مطلع میکنند. درخواستی که به سرور ارسال کردهایم، موفقیت آمیز بوده است یا خیر.
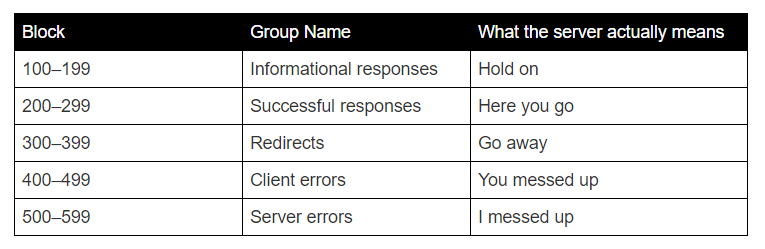
این کدها به 5 گروه تقسیمبندی می شوند.

Informational: سرور درخواست را به طور کامل تکمیل نکردهاست، هنوز پردازش میکند و در مرحله انتقال است.
Successful: سرور درخواست را با موفقیت کامل کردهاست.
Redirects: این بخش برای ریدایرکت است. به این معنی که آدرسی را درخواست کردهاید ولی به یک آدرس دیگر ریدایرکت شدهاید.
Client Errors: اروری از سمت شما به عنوان کاربر وجود دارد.
Server Errors: اروری از سمت سرور ارسال شدهاست.
درخواستها و پاسخهای HTTP
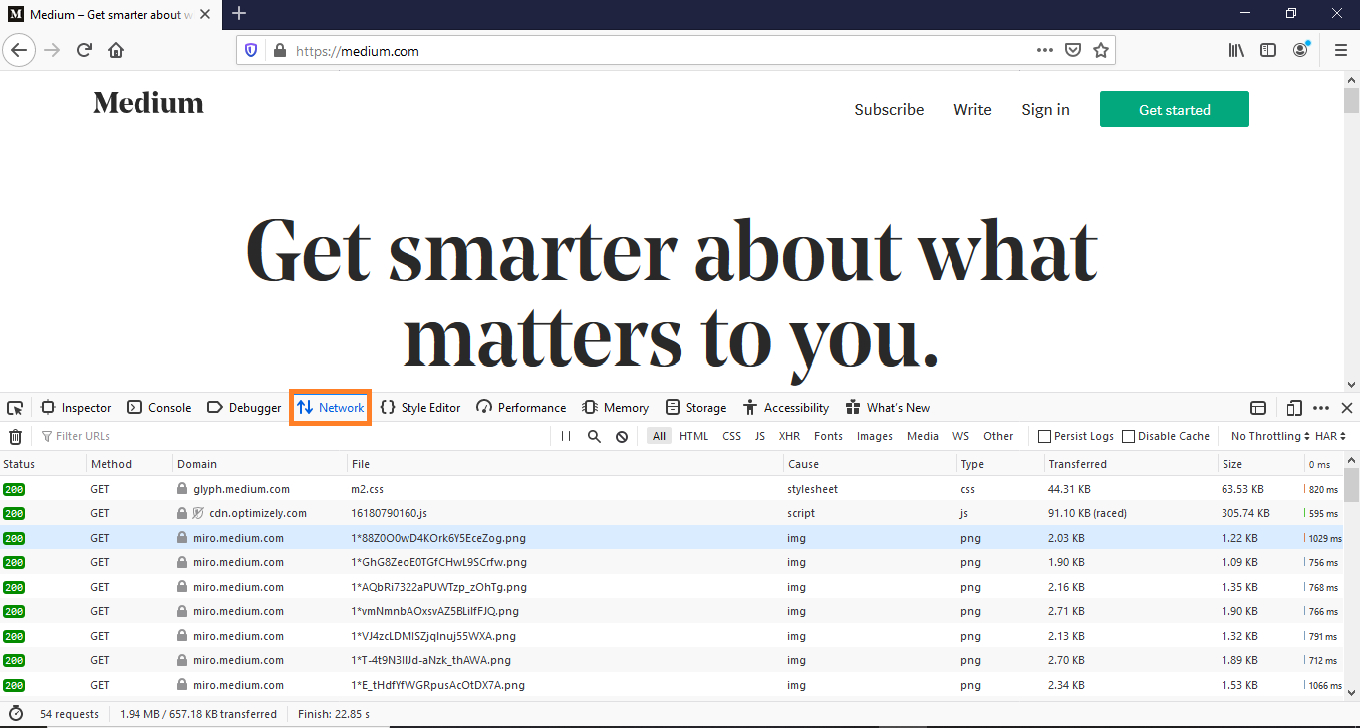
با دسترسی به ابزارهای توسعهدهنده وب مرورگرهای فایرفاکس یا کروم میتوانید درخواستهای HTTP را مشاهده کنید. مرورگر کروم ابزار کارآمدتری برای این کار دارد.

در بخش Network تمام درخواستهایی که موقع جستجوی عبارت خاصی ارسال میشود قابل مشاهده است.
تمام جزئیات درخواستهای ارسال شده با کد وضعیت، متد، نام دامنه، نوع فایل ، اندازه قابل مشاهده است.

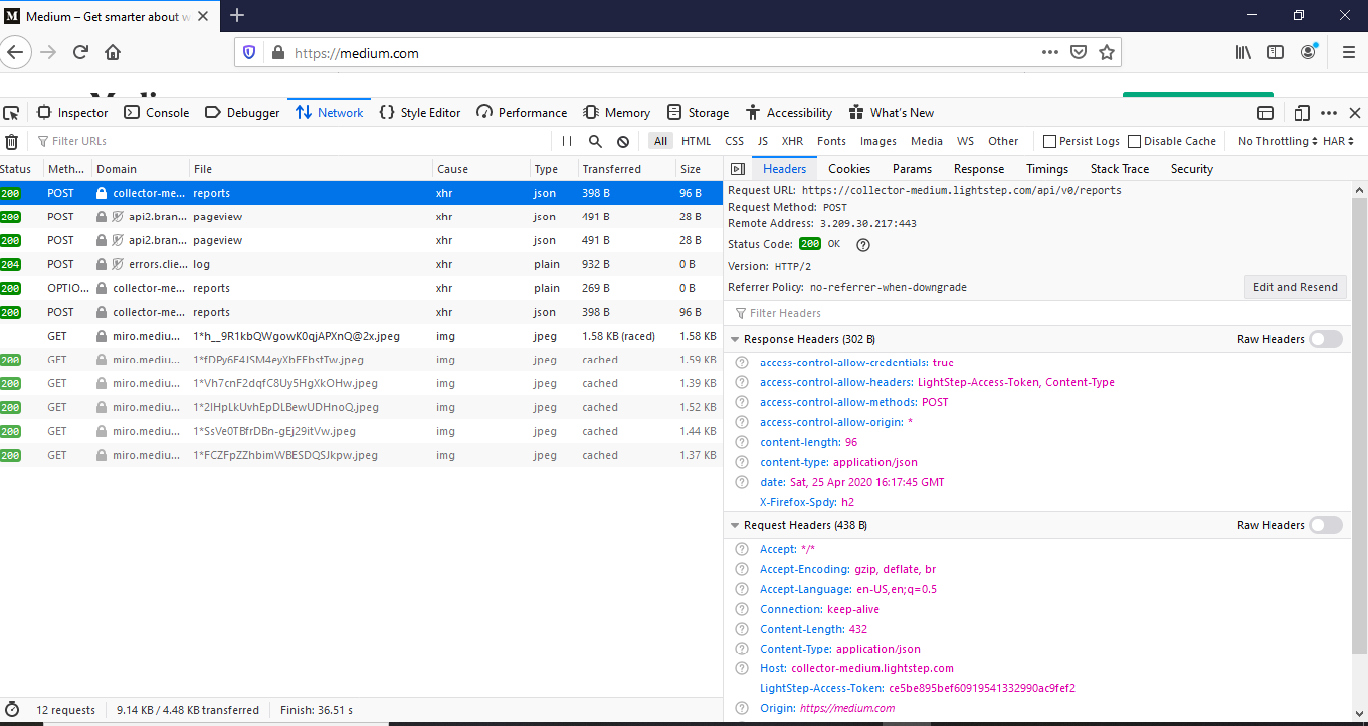
وقتی روی درخواستی کلیک کنید، هدر و تمام اطلاعات مرتبط با آن درخواست خاص را باز میکند.
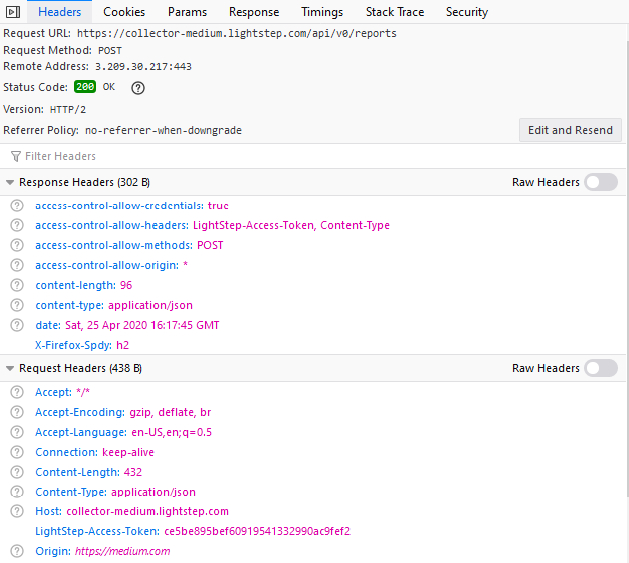
هدرهای HTTP برای یک درخواست به این شکل است:

-
درخواستها شامل المنتهای زیر است:
- 1. درخواست URL - مسیری که قرار است بارگیری شود، حاوی پروتکل (//:https) و آدرس دامنه (baversion.com) است.
- 2. متد HTTP معمولاً GET یا POST یک منبع یا هر عملیاتی است که مشتری میخواهد انجام دهد.
- 3. Remote Address آدرس راه دور (آدرس IP و شماره پورت) وبسایتی که مشتری از آن بازدید میکند. اگر پورت 80 باشد، HTTP است و اگر 443 باشد، از HTTPS استفاده میکند.
- 4. کد وضعیت - بیانگر وضعیت عملی که مشتری در تلاش است انجام دهد.
- 5. ورژن پروتکل HTTP.
- 6. هر هدر آپشنال که برخی از اطلاعات مربوط به درخواست یا سرور را منتقل میکند.
- 7. خط مشی ارجاع دهنده حاوی اطلاعاتی است که اطلاعات اصلی یا اصلی باشد.
-
پاسخ ها از عناصر زیر تشکیل شده است:
- نسخه پروتکل HTTP که دنبال میکنند.
- همه عناوین مربوط به محتوا، نشان دهنده نوع، طول و اطلاعات مربوط به آن.
- پیام وضعیت، توضیح کوتاه غیر معتبری از کد وضعیت.
- اطلاعات مربوط به کنترل دسترسی
- هدرهای HTTP، مشابه هدر درخواست.
- در بعضی موارد، body حاوی دادههای فتچ شده.
مقایسه HTTP با HTTPS

حتما موقع سرچ و چرخ زدن در اینترنت با http://و https:// روبرو شدهاید.
توجه
درخواست یا پاسخ HTTP رمزگذاری نشده است و در برابر انواع مختلف حملات امنیتی آسیب پذیر است و از پورت 80 استفاده میکند.
توجه
از طرف دیگر، درخواست HTTPS راهی امن تر برای برقراری ارتباط با سرور وب است که رمزگذاری شده است و از پورت 443 استفاده میکند. HTTPS در اینجا S برای TLS/SSL است.
نتیجهگیری
همانطور که دیدید،HTTP نقشی اساسی در نحوه کار وب و ارتباط مشتری و سرور دارد. پروتکل HTTP موضوعی گسترده است و اصطلاحات بسیار بیشتری دارد. در باورژن سعی کردیم برخی از مباحث اساسی را پوشش دهیم تا بتوانید به راحتی به دنیای وب دسترسی داشته باشید. امیدوارم این مقاله مفید باشد اگر انتقاد یا پیشنهادی دارید، حتما برای ما ارسال کنید و با ما در بهبود کیفیت مطالب همراه شوید.

رقیه اباذری
تو دانشگاه IT خوندم و اکثر منابع کتابهای ترجمه شده بودند و صدالبته مبهم :( مثلا element رو "عنصر" ترجمه میکردن و من همیشه میرفتم تو شیمی و جدول مندلیف. تو باورژن سعی کردم تا حد ممکن مطالب رو با زبان ساده و قابل درک بنویسم. باشد که کسانی که تازه پا به عرصه برنامهنویسی گذاشتن، راغبتر بشن و با نظرات و فیدبکهای شما راه هموارتر بشه:)
دیدگاهها
ثبت دیدگاه