
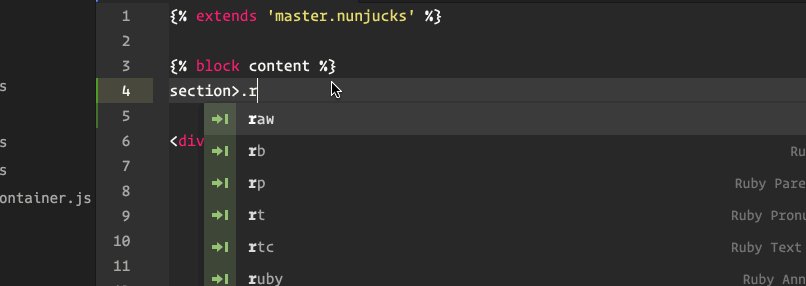
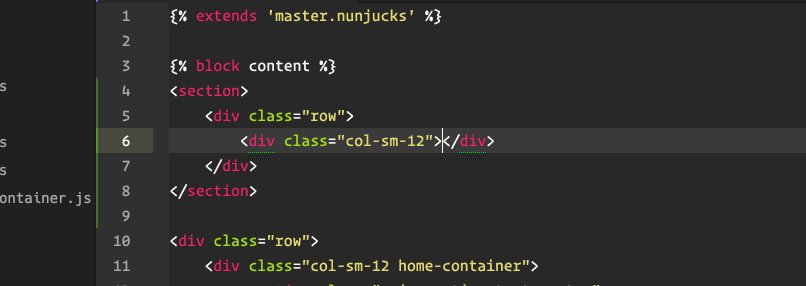
Emmet پلاگینی است که به شما سرعت بیشتری در کدنویسی HTML و CSS و البته XML میدهد، نحوه استفاده بدین صورت است که بعد از نصب پلاگین در IDE یا ویرایشگر متن مورد نظرتان می توانید کد خلاصه را بنویسید و با زدن کلید tab صفحه کلید، کدهای مورد نظرتان تولید خواهد شد، برای مثال کد زیر را در نظر بگیرید:
#page>div.logo+ul#navigation>li*5>a{Item $}بعد از زدن کلید tab به کد زیر تبدیل میشود:
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>روی چه IDEها و ویرایشگرهای متنی قابل استفاده است؟
شما میتوانید این پلاگین را در IDEها و ویرایشگرهای متن زیر نصب و استفاده کنید:
- سابلایم تکست (Sublime Text)
- اتم (Atom)
- کدا (Coda) فقط در OSX
- اکلیپس و اپتانا (Eclipse/Aptana)
- تکست میت (TextMate 2) فقط در OSX
- نت پد پلاس پلاس (Notepad Plus Plus) فقط در ویندوز
- برکتز (Brackets)
- نت بینز (NetBeans)
- دریم ویور (Adobe Dreamweaver) در OSX و ویندوز
- پی اچ پی استورم (PhpStorm)
- ویژوال استودیو (visual studio code)
و در سرویسهای آنلاین مانند JSFiddle و JS Bin و CodePen استفاده کنید. البته سرویسهای زیادتری نیز هستند که به صورت خلاصه معروفترینها در لیست بالا ذکر شدهاند.
کار با عناصر HTML
با یک نقطه میتوانید به عنصر مورد نظرتان کلاس اضافه کنید:
div.clearfixبا فشردن کلید tab تبدیل میشود به:
<div class="clearfix"></div>با علامت شارپ # میتوانید یک id به عنصر مورد نظرتان اضافه کنید:
div#clearfixتبدیل میشود به:
<div id="clearfix"></div>اگر عنصر را مشخص نکنید، عنصر div در نظر گرفته میشود، مثلا در کد دو مثال بالا اگر کلمه div رو حذف کنیم، باز هم Emmet همان خروجی را تولید میکند. با علامت بزرگتر < میتوانید برای عنصر عناصر فرزند بنویسید:
ul>li>imgتبدیل میشود به:
<ul>
<li><img src="" alt=""></li>
</ul>علامت به اضافه + نیز باعث افزودن عناصر در کنار هم میشود:
hgroup>h1+h2تبدیل میشود به:
<hgroup>
<h1></h1>
<h2></h2>
</hgroup>برای ایجاد چندین کپی از یک عنصر، از * استفاده میشود:
h2+a*8>img.circle.thumbnailیک عنوان برای عنصر عکس دارای لینک ایجاد میکند:
<h2></h2>
<a href=""><img src="" alt="" class="circle thumbnail"></a>
<a href=""><img src="" alt="" class="circle thumbnail"></a>
<a href=""><img src="" alt="" class="circle thumbnail"></a>
<a href=""><img src="" alt="" class="circle thumbnail"></a>
<a href=""><img src="" alt="" class="circle thumbnail"></a>
<a href=""><img src="" alt="" class="circle thumbnail"></a>
<a href=""><img src="" alt="" class="circle thumbnail"></a>
<a href=""><img src="" alt="" class="circle thumbnail"></a>برای ایجاد متن معروف lorem ipsum نیز می توانید از emmet استفاده کنید، کلمه lorem را بنویسید و با کلید tab کار را تمام کنید، همچنین میتوانید بیش از یک کپی نیز با lorem ipsum بسازید، ولی دقت کنید که متن نیز در هر عنصر فرق میکند، مثال:
p*7>loremبه کد زیر تبدیل میشود:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam provident molestiae, beatae sit asperiores voluptatem in alias omnis dolorem, dolorum est ab eos minus ducimus! Reiciendis nesciunt perspiciatis dicta cupiditate.</p>
<p>At praesentium facilis consequatur quo alias. Hic sunt eligendi inventore accusamus provident libero, voluptatum saepe, non consequuntur qui aliquam iste magni dolore ducimus, in illo sapiente, ex molestias! Facere, dolorum.</p>
<p>Quis eius deleniti dolorum. Voluptate minima nemo fuga similique ipsum fugit tempore, dicta cumque voluptatem voluptatibus quos neque quibusdam accusantium, molestias eligendi natus in suscipit cum, exercitationem repudiandae nam dolores.</p>
<p>Ad vero ex amet in cumque quam accusamus minus, quasi, voluptas magnam pariatur laudantium, omnis nulla eos facilis obcaecati aspernatur itaque. Impedit voluptates sint dolorum, beatae praesentium officia corrupti expedita.</p>
<p>Ipsa, sint ipsam quo eum asperiores ad deleniti inventore officiis tenetur quas unde, distinctio sed cum aspernatur rerum, ea ut sunt labore suscipit earum beatae et! Eligendi, dolores et quas.</p>
<p>Eveniet iure omnis, sunt nulla quae possimus laudantium laboriosam, consequatur fugiat praesentium explicabo minima quod accusantium. Quia voluptate voluptatibus in, blanditiis quaerat ducimus, nam tenetur ex velit. Fuga, fugit saepe?</p>
<p>Qui odit facere aliquid itaque beatae minima id sapiente? Laudantium eaque nulla at mollitia officia sit quibusdam dolor dolore consectetur? Laudantium atque voluptates vitae, rem quas autem modi aliquam aspernatur!</p>میبینید که متن داخل هر پاراگراف با سایر پاراگرافها متفاوت است. با { و [ میتوانید مقادیر عناصر و ویژگیهای آنها را تغییر دهید، برای مثال:
a[href="https://baversion.com/"]{باورژن}تبدیل میشود به:
<a href="https://baversion.com/">باورژن</a>تولید کدهای پیچیدهتر
با استفاده از ^ یا پرانتز میتوانید یک سطح به عقب برگردید:
.span4>h2+p>img^pیا برای رفتن به عنصر داخلی آن کد را داخل پرانتز قرار دهید:
.span4>h2+(p>img)+pتبدیل به کد زیر میشود:
<div class="span4">
<h2></h2>
<p><img src="" alt=""></p>
<p></p>
</div>بازی با ریاضی
شمارهگذاری خودکار با استفاده از $ انجام میشود:
ul>li{$. }*10آیتمهای لیست رو شمارهگذاری میکند:
<ul>
<li>1. </li>
<li>2. </li>
<li>3. </li>
<li>4. </li>
<li>5. </li>
<li>6. </li>
<li>7. </li>
<li>8. </li>
<li>9. </li>
<li>10. </li>
</ul>توجه: در مثال بالا اگر به جای $ از $$$ استفاده کنیم، اعداد از 001 شروع میشود. و اگر بعد از $ از علامت @ و یک عدد استفاده کنیم، از همان عدد شروع میشود:
ul>li{$@4. }*10آیتمهای لیست رو از 4 شمارهگذاری میکند:
<ul>
<li>4. </li>
<li>5. </li>
<li>6. </li>
<li>7. </li>
<li>8. </li>
<li>9. </li>
<li>10. </li>
<li>11. </li>
<li>12. </li>
<li>13. </li>
</ul>توجه: اگر به جای عدد بعد از علامت @ یک منفی - قرار دهیم، لیست از عددی شروع میشود و به 1 ختم میشود، در واقع لیست به صورت نزولی ساخته میشود. نکته: برای کامنت کردن متن، باید متن را انتخاب کرده و کلیدهای کنترل و اسلش ctrl + / را همزمان فشار دهید. البته خود emmet قادر به شناسایی css و html است و مثلا کد داخل تگ style را با /**/ کامنت میکند. روش حذف کامنت نیز مانند ایجاد آن با کلیدهای ctrl + / است. نکته: مکان نمای موس هر جا باشد، هنگام زدن دکمه tab فقط کدهای قبل از آن پردازش میشوند. برای افزودن یا کاهش واحد به ترتیب با کلید Ctrl + ↑ و Ctrl + ↓ است و حال اگر کلید shift را نیز همزمان نگهدارید افزایش و کاهش 10 واحد، و اگر کلید Alt را همزمان نگهدارید، تغییرات 0.1 واحدی است.
کار با عناصر CSS
با کلیت استفاده از Emmet آشنا شدید، در CSS نیز به صورت مشابه برای مثال با نوشتن bdt+ به border-top: 1px solid #000 تبدیل میشود، با m10 یک margin: 10px و با m20-10 یک margin: 20px 10px و برای padding نیز به صورت مشابه عمل میکند، البته اگر بعد از عدد % بزاریم به جای px واحد % و اگر e قرار دهیم، واحد را em قرار میدهد. با قرار دادن ! در انتها نیز !important به انتها اضافه میشود. لیست زیر شامل برخی شورتکدها است:
- b برای bottom
- bd برای border
- bg برای background
- bgi برای background-image
برای ساخت گردینت:
lg(red,blue)تبدیل میشود به:
background-image: -webkit-linear-gradient(red, blue);
background-image: -moz-linear-gradient(red, blue);
background-image: -o-linear-gradient(red, blue);
background-image: linear-gradient(red, blue);دقت کنید که کدهای بالا باید در محیط CSS باشند، یعنی بصورت، خطی در ویژگی style عنصر یا در تگ style در هدر و یا در فایل CSS باشند.
برگه تقلب Emmet
دستورات و قابلیتهای Emmet خیلی زیادتر از حوصله این مطلب هست، به همین دلیل برگه تقلب آنلاین (Cheat Sheet) را بخوانید.
شخصیسازی
قابلیت شخصیسازی و افزودن کدهای مورد نظرتان نیز با ویرایش فایلهای snippets.json و preferences.json و syntaxProfiles.json وجود دارد. عکس تصویر شاخص از: scotch.io

مجتبی پاکزاد
حل مساله و چالش رو خیلی دوست دارم و رابطه خیلی خوبی با ریاضیات، برنامهنویسی و اقتصاد دارم. علاقه زیادی به هوشمصنوعی، یادگیری ماشین و موضوعات مرتبط دارم.



دیدگاهها
ثبت دیدگاه